728x90
4주차 복습 spartaplix 코드
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
/*테그같이 하나밖에 존재하지 않는 것은 이름표 붙일 필요 없이 그냥 사용할 수 있습니다.*/
body {
background-color: black
}
.main {
/*앞에 '.' 붙인 것은 이름표*/
/*background-color: green;*/
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
.form-floating>input {
background-color: transparent;
color: white;
}
.form-floating>label {
color: white;
}
.input-group>label {
background-color: transparent;
color: white;
}
.mypostingbox>button {
width: 100%;
}
.mycard {
width: 1200px;
margin: 20px auto 20px auto;
padding: 20px;
}
</style>
<script type="module">
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정 -> 프로젝트 설정의 SDK 설정 및 구성 가져오기
/*const firebaseConfig = {
// 본인 설정 내용 채우기
}; */
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "AIzaSyARvXqt1jk70WhUPCZ1yCDxqK4V0gsZ-uc",
authDomain: "sqarta-5fffb.firebaseapp.com",
projectId: "sqarta-5fffb",
storageBucket: "sqarta-5fffb.appspot.com",
messagingSenderId: "786388961610",
appId: "1:786388961610:web:36b035fbf79f0391c759b3",
measurementId: "G-X895B7R0TW"
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
// 기온 가져오기
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let tem = data['temp'];
$('#tem').text(tem)
})
// 데이터 불러오기
let docs = await getDocs(collection(db, "spataflix"));
docs.forEach((doc) => {
console.log("데이터 불러오기");
let row = doc.data();
// 특정한 곳에 있는 벨류값 가져오기
let image = row['image']; // let 변수명 = row['#키이름']; 키값을 변수에 넣음
let title = row['title'];
let star_score = row['dstar_score'];
let coment = row['coment'];
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${image}" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star_score}</p>
<p class="card-text">${coment}</p>
</div>
</div>
</div>`;
$('#poster_card').append(temp_html);
console.log("데이터 불러오기");
})
$("#openclose_btn").click(async function () {
$('#postingbox').toggle();
})
$("#posting_btn").click(async function () {
// 특정한 곳에 있는 벨류값 가져오기
let image = $('#image').val();
let title = $('#title').val();
let star_score = $('#star_score').val();
let coment = $('#coment').val();
let doc = {
'image': image,
'title': title,
'star_score': star_score,
'coment': coment,
};
await addDoc(collection(db, "spataflix"), doc);
// alert('저장 완료')
window.location.reload(); // 새로고침
})
</script>
</head>
<body>
<header class="p-3 text-bg-dark" style="user-select: auto !important;">
<div class="container" style="user-select: auto !important;">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"
style="user-select: auto !important;">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none"
style="user-select: auto !important;">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"
style="user-select: auto !important;">
<use xlink:href="#bootstrap" style="user-select: auto !important;"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0"
style="user-select: auto !important;">
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-danger"
style="user-select: auto !important;">spareaflix</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">홈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">시리즈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">영화</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">내가 찜한 콘텐츠</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">
<P>현재 서울 기온 : <span id="tem"></span></p>
</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search"
style="user-select: auto !important;">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search" style="user-select: auto !important;" data-listener-added_e4466a6b="true">
</form>
<div class="text-end" style="user-select: auto !important;">
<button type="button" class="btn btn-outline-light me-2"
style="user-select: auto !important;">Login</button>
<button type="button" class="btn btn-danger" style="user-select: auto !important;">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3" style="user-select: auto !important;">
<div class="container-fluid py-5" style="user-select: auto !important;">
<h1 class="display-5 fw-bold">킹덤</h1>
<p>병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체모를 악에 맞서 백성을 구원할 희망은 오직 세자뿐이다.</p>
<button id='openclose_btn' type="button" class="btn btn-outline-light">영화기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div id="postingbox" class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="영화 이미지 주소">
<label for="image">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="영화 제목">
<label for="title">영화 제목</label>
</div>
<!--별점 선텍 (Custom Select)-->
<div class="input-group mb-3">
<label class="input-group-text" for="star_score">별점</label>
<select class="form-select" id="star_score">
<option selected>별점 선택</option>
<option value="⭐">⭐</option>
<option value="⭐⭐">⭐⭐</option>
<option value="⭐⭐⭐">⭐⭐⭐</option>
<option value="⭐⭐⭐⭐">⭐⭐⭐⭐</option>
<option value="⭐⭐⭐⭐⭐">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="coment" placeholder="추천 이유">
<label for="coment">코맨트</label>
</div>
<button id="posting_btn" type="button" class="btn btn-dark">기록하기</button>
</div>
<div class="mycard">
<!--<div class="row row-cols-1 row-cols-md-3 g-4"> md3은 3개 카드가 한줄로 나옴-->
<div id="poster_card" class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
◆ Github Page로 배포하기
1) 레퍼지토리를 만드세요
2) 파일을 올리세요(하나만 매인에 올리세요)
3)세팅 > 'pages' > 'branch name'을 'main'으로 설정하고 'save'를 누릅니다.
4)새로고침 하시고 'pages'창 상단의 주소로 웹페이지가 만들어졌습니다.

◆파이어베이스 한계점
서버 제어 제한: 파이어베이스는 서버 인프라에 대한 직접적인 컨트롤이 제한됩니다.
확장성 제약: 파이어베이스는 규모에 따른 가로 확장성 측면에서 제한이 있을 수 있습니다.
종속성: 파이어베이스를 사용하면 Google의 서비스에 의존하게 됩니다. 파이어베이스 외부의 다른 서비스나 기능을 활용하기 어렵거나 제한적일 수 있습니다.
◆ 파니썬 스크래핑 : 링크의 전체 코드를 가져옵니다.,
import requests
from bs4 import BeautifulSoup
URL = "https://bit.ly/web-movie" # 링크
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(URL, headers=headers)
soup = BeautifulSoup(data.content, 'html.parser') # 조건걸어 가져오기 BeautifulSoup
print(soup)
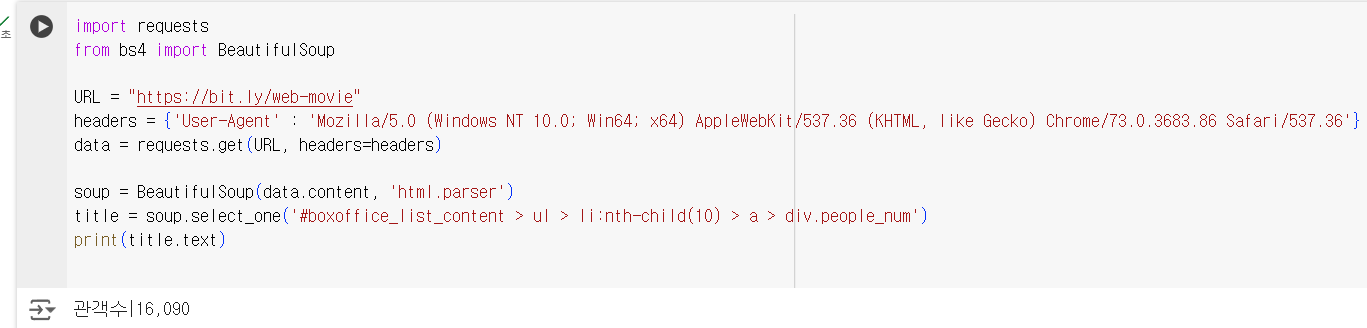
조건 걸어서 가져오기
import requests
from bs4 import BeautifulSoup
URL = "https://bit.ly/web-movie"
headers = {'User-Agent' : 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.86 Safari/537.36'}
data = requests.get(URL, headers=headers)
soup = BeautifulSoup(data.content, 'html.parser')
title = soup.select_one('#boxoffice_list_content > ul > li:nth-child(10) > a > div.people_num')
# 검사 > copy > copy selector
print(title.text) # 관객수를 가져옵니다.

※ tip
◆ colab 에서 실행 단축키 : ctrl + Enter
◆ 파이썬 주석처리
한줄: #
여러줄 : """ 큰 따음표 3개 """
'''작은 따음표 3개'''
'내일배움 강의 > 완강 - [왕초보] 웹개발 종합반' 카테고리의 다른 글
| [왕초보] 웹개발 4주차 : 파이어베이스와 파이어스토어 (0) | 2024.10.28 |
|---|---|
| [왕초보] 웹개발 3주차 - Fetch (0) | 2024.10.27 |
| [왕초보] 웹개발 3주차 - 웹페이지 꾸미기 3 나만의 추억앨 (0) | 2024.10.26 |
| [왕초보] 웹개발 2주차 - 웹페이지 꾸미기 2 : spartaflix (0) | 2024.10.24 |
| [왕초보] 웹개발 1주차 - 웹페이지 꾸미기 1 : 추억앨범 만들기 (0) | 2024.10.24 |



