웹페이지 꾸미기 1 : https://ashen99.tistory.com/182
[왕초보] 웹개발 1주차 - 추억앨범 만들기
[추억앨범] 프로젝트 박스 안에서 내용물 정렬하기... 나만의 추억앨범 추억 저장하기 클래스별도 지정 없이 내용물 꾸미기.mytitle > button {} 나만의 추억앨범 추억 저장하기 ... 투명한 버튼에
ashen99.tistory.com
웹페이지 꾸미기 3 : https://ashen99.tistory.com/192
[왕초보] 웹개발 3주차 - 웹페이지 꾸미기 3 나만의 추억앨
https://ashen99.tistory.com/182 [왕초보] 웹개발 1주차 - 웹페이지 꾸미기 1 : 추억앨범 만들기웹페이지 꾸미기 2 : https://ashen99.tistory.com/183 [왕초보] 웹개발 2주차 - 웹페이지 꾸미기 2 : spartaflix웹페이지
ashen99.tistory.com
웹페이지 꾸미기 2 : spartaflix
'spartaflix'폴더에 'index.html,파일을 만드세요.

◆상단 이미지 만들기
부트스크램에 ' jumbotron'를 검색하세요 > jumbotron#의 데모를 클릭하세요

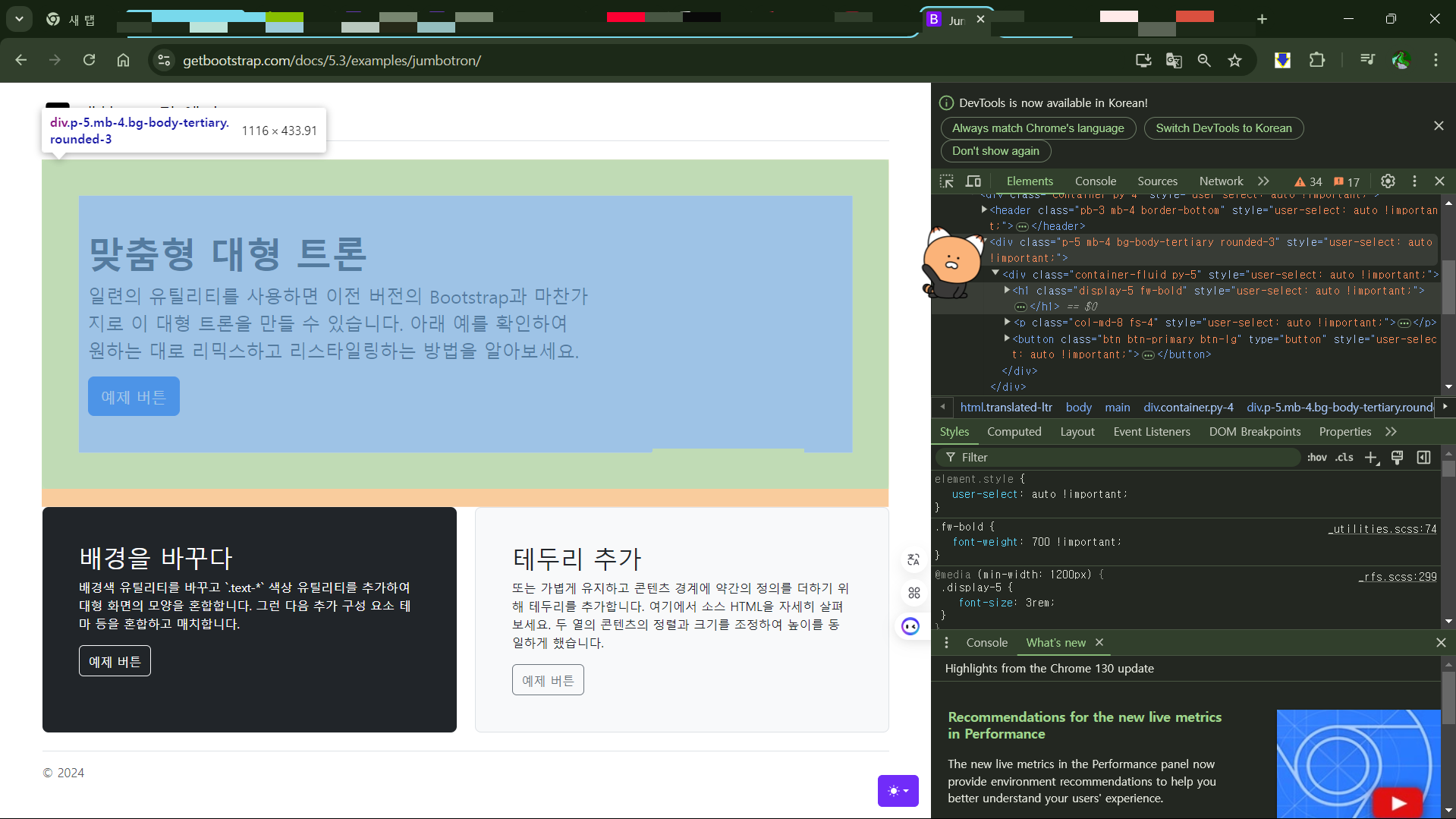
F12키나 우클릭> 검사클릭 > 필요한 부분을 선택해서 가져오세요. > <body>안에 붙여넣으세요

가져온 코드
<div class="p-5 mb-4 bg-body-tertiary rounded-3" style="user-select: auto !important;">
<div class="container-fluid py-5" style="user-select: auto !important;">
<h1 class="display-5 fw-bold" style="user-select: auto !important;">
<font style="vertical-align: inherit;">
<font style="vertical-align: inherit;">맞춤형 대형 트론</font>
</font>
</h1>
<p class="col-md-8 fs-4" style="user-select: auto !important;">
<font style="vertical-align: inherit;">
<font style="vertical-align: inherit;">일련의 유틸리티를 사용하면 이전 버전의 Bootstrap과 마찬가지로 이 대형 트론을 만들 수 있습니다. 아래
예를 확인하여 원하는 대로 리믹스하고 리스타일링하는 방법을 알아보세요.</font>
</font>
</p>
<button class="btn btn-primary btn-lg" type="button" style="user-select: auto !important;">
<font style="vertical-align: inherit;">
<font style="vertical-align: inherit;">예제 버튼</font>
</font>
</button>
</div>
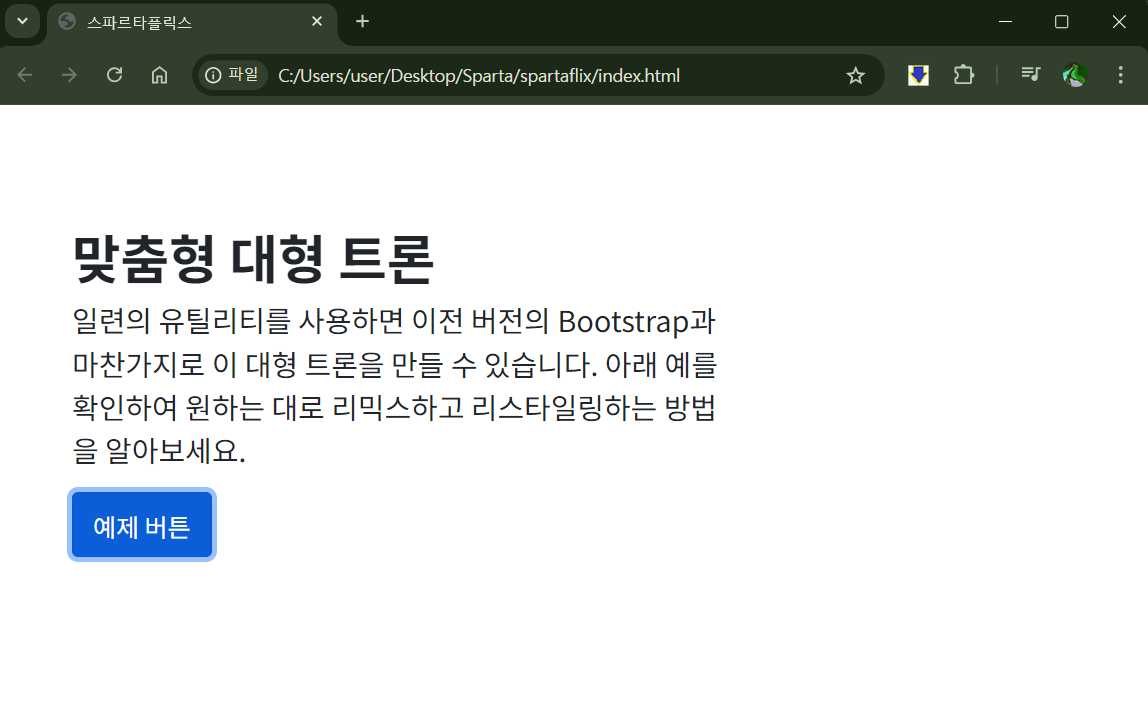
</div>결과

버튼은 부트스트랩에서 가져옵니다.
https://getbootstrap.com/docs/5.3/components/buttons/
URL 이미지 사용하기 3줄
background-image: url('');
background-position: center;
background-size: cover;
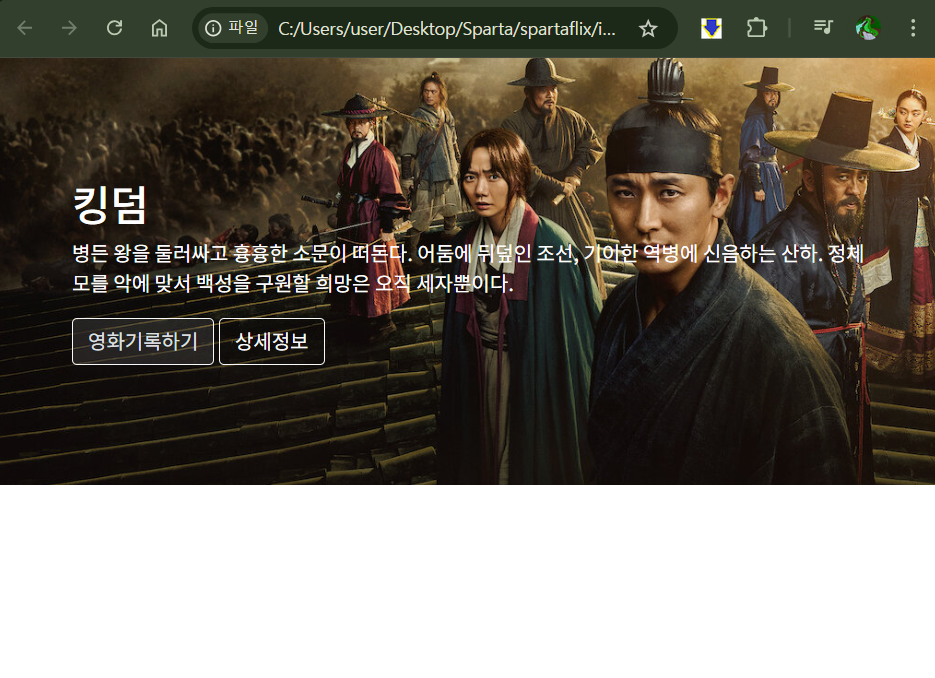
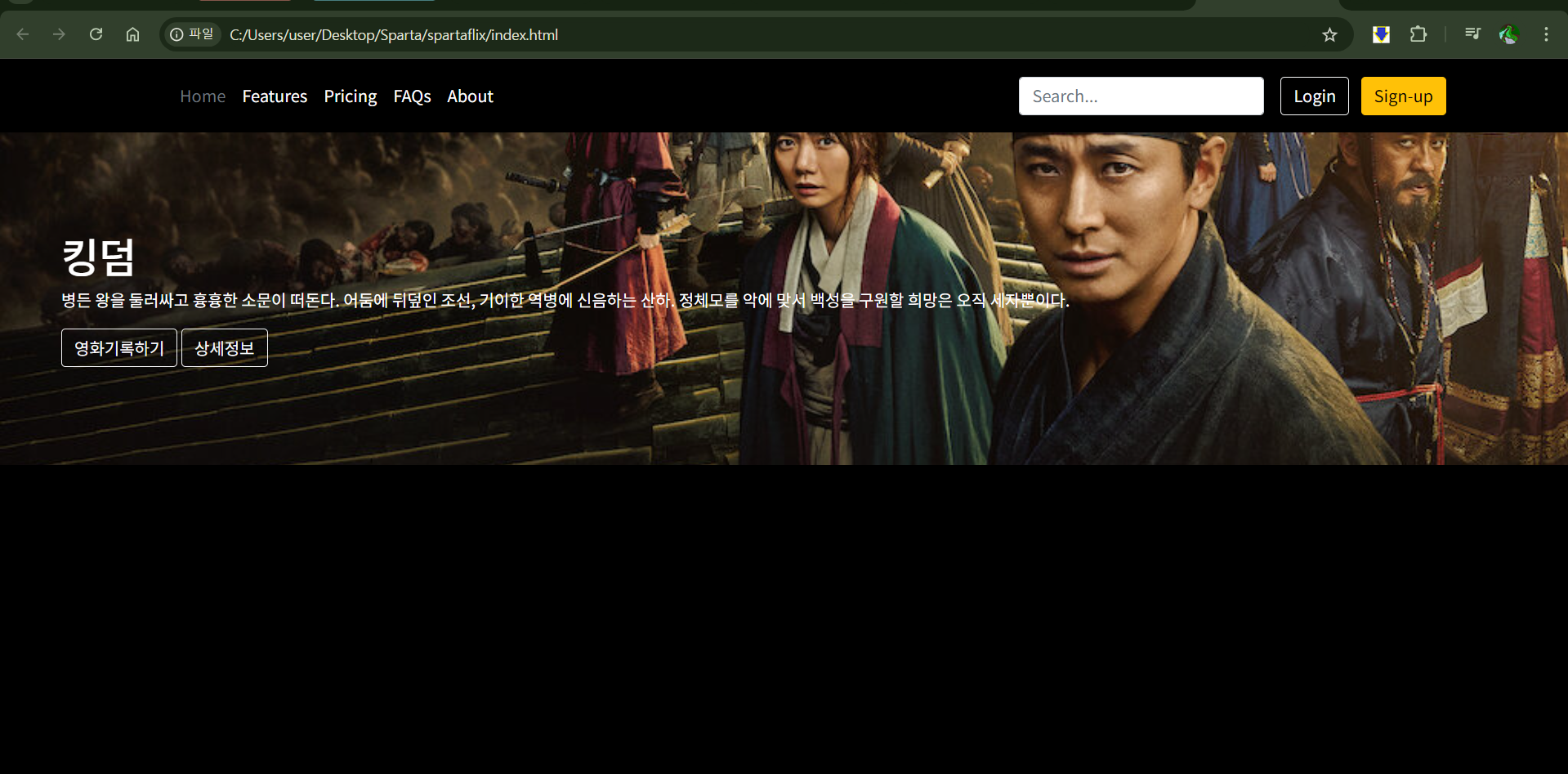
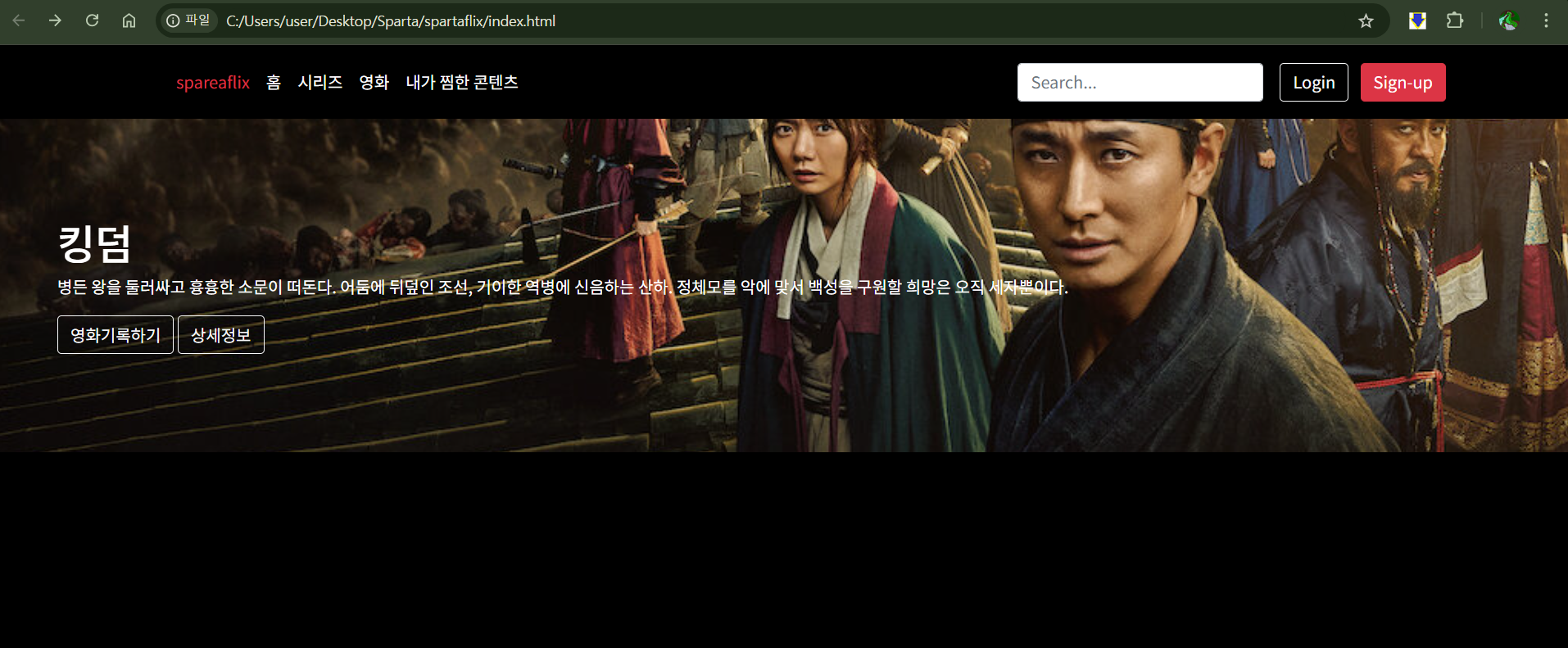
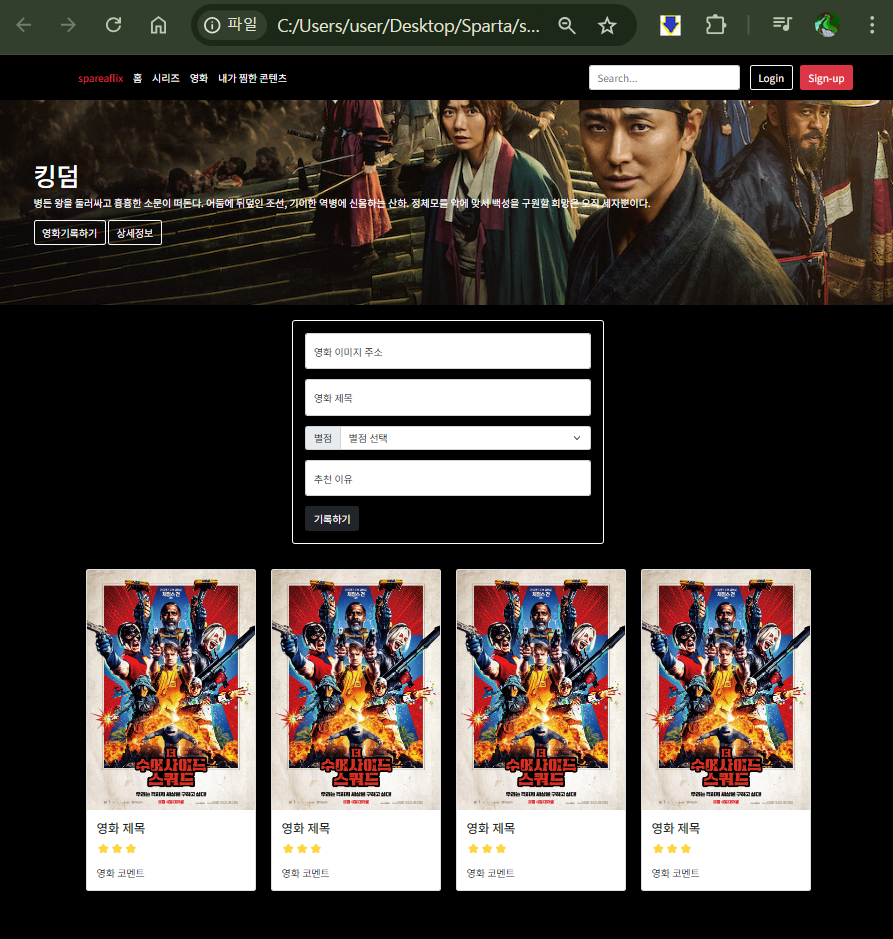
상단 이미지 만들기 결과

전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
.main {
/*background-color: green;*/
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3" style="user-select: auto !important;">
<div class="container-fluid py-5" style="user-select: auto !important;">
<h1>킹덤</h1>
<p>병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체모를 악에 맞서 백성을 구원할 희망은 오직 세자뿐이다.</p>
<button type="button" class="btn btn-outline-light">영화기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
</body>
</html>
◆해더 만들기
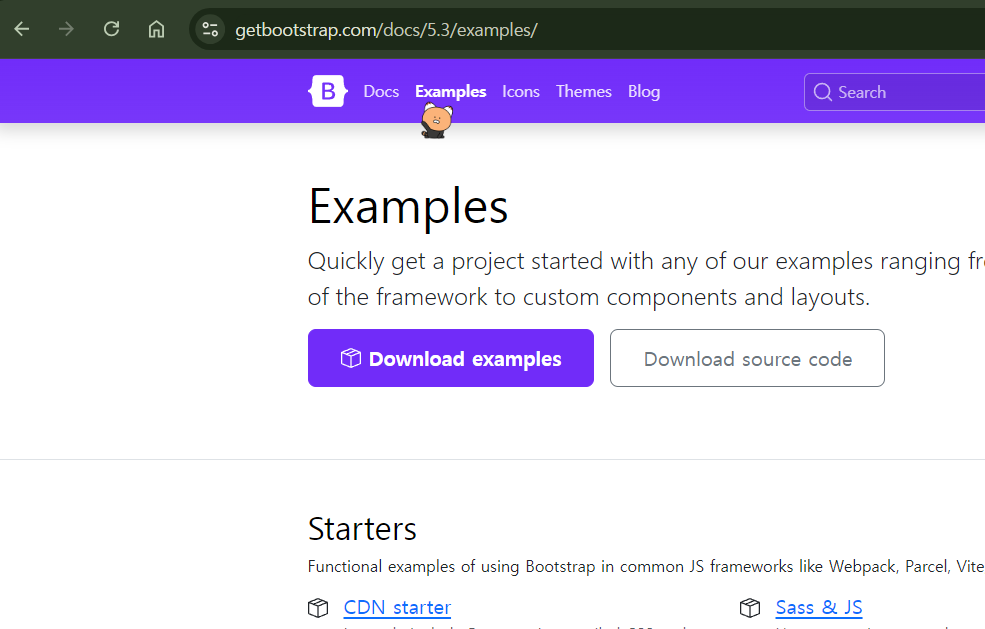
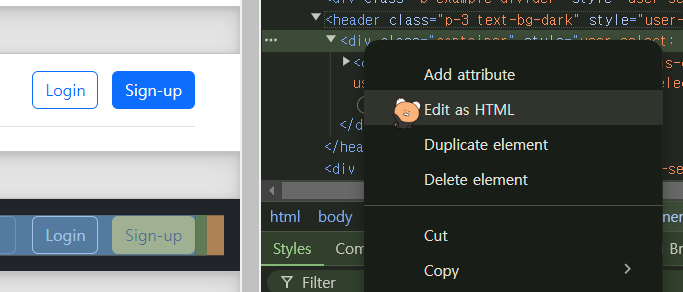
부트스트랩 > 'examples' 클릭 > 'Headers' 클릭 > 필요한위치에서 우클릭> 검사 > 코드 우클릭 > 'Edit Html' 클릭
> 코드 전체(Ctrl + A)를 복사해 코드에 추가하세요.
https://getbootstrap.com/docs/5.3/examples/headers/




가져온 코드
<header class="p-3 text-bg-dark" style="user-select: auto !important;">
<div class="container" style="user-select: auto !important;">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start" style="user-select: auto !important;">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none" style="user-select: auto !important;">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap" style="user-select: auto !important;"><use xlink:href="#bootstrap" style="user-select: auto !important;"></use></svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0" style="user-select: auto !important;">
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-secondary" style="user-select: auto !important;">Home</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white" style="user-select: auto !important;">Features</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white" style="user-select: auto !important;">Pricing</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white" style="user-select: auto !important;">FAQs</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white" style="user-select: auto !important;">About</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search" style="user-select: auto !important;">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..." aria-label="Search" style="user-select: auto !important;" data-listener-added_e4466a6b="true">
</form>
<div class="text-end" style="user-select: auto !important;">
<button type="button" class="btn btn-outline-light me-2" style="user-select: auto !important;">Login</button>
<button type="button" class="btn btn-warning" style="user-select: auto !important;">Sign-up</button>
</div>
</div>
</div>
</header>테그 꾸미기
...
/*테그같이 하나밖에 존재하지 않는 것은 이름표 붙일 필요 없이 그냥 사용할 수 있습니다.*/
body {
background-color: black
}
.main { /*앞에 '.' 붙인 것은 이름표*/
...
}
</style>결과

전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
/*테그같이 하나밖에 존재하지 않는 것은 이름표 붙일 필요 없이 그냥 사용할 수 있습니다.*/
body {
background-color: black
}
.main {
/*앞에 '.' 붙인 것은 이름표*/
/*background-color: green;*/
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
</style>
</head>
<body>
<div class="body">
<header class="p-3 text-bg-dark" style="user-select: auto !important;">
<div class="container" style="user-select: auto !important;">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"
style="user-select: auto !important;">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none"
style="user-select: auto !important;">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"
style="user-select: auto !important;">
<use xlink:href="#bootstrap" style="user-select: auto !important;"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0"
style="user-select: auto !important;">
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-secondary"
style="user-select: auto !important;">Home</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">Features</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">Pricing</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">FAQs</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">About</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search"
style="user-select: auto !important;">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search" style="user-select: auto !important;"
data-listener-added_e4466a6b="true">
</form>
<div class="text-end" style="user-select: auto !important;">
<button type="button" class="btn btn-outline-light me-2"
style="user-select: auto !important;">Login</button>
<button type="button" class="btn btn-warning"
style="user-select: auto !important;">Sign-up</button>
</div>
</div>
</div>
</header>
</div>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3" style="user-select: auto !important;">
<div class="container-fluid py-5" style="user-select: auto !important;">
<h1>킹덤</h1>
<p>병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체모를 악에 맞서 백성을 구원할 희망은 오직 세자뿐이다.</p>
<button type="button" class="btn btn-outline-light">영화기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
</body>
</html>
spartaflix 버튼 색 바꾸기
'secondary'를 'danger'로 바꾸세요.
부트스트램에 저장된 색으로 바뀝니다.
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-secondary"
style="user-select: auto !important;">spareaflix</a></li>

해더 만들기 결과

◆카드 만들기
부트스트랩에서 카드 코드를 가져오세요 > '<div class="mycard">'만들어서 안에 넣으세요
https://getbootstrap.com/docs/5.3/components/card/

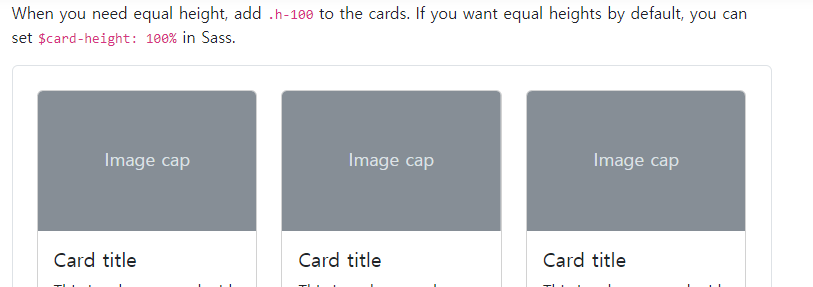
가져온 코드
<div class="row row-cols-1 row-cols-md-3 g-4">
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a short card.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
한 줄에 카드 3개씩만 나오는 문제
'row-cols-md-3'은 큰 화면일 때 한 줄에 3개를 배치하라는 뜻입니다.
'row-cols-md-4'로 수정하니 한 줄에 4개씩 원래 하려던 대로 나왔습니다.
...
<div class="mycard">
<!--<div class="row row-cols-1 row-cols-md-3 g-4"> md3은 3개 카드가 한줄로 나옵니다-->
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
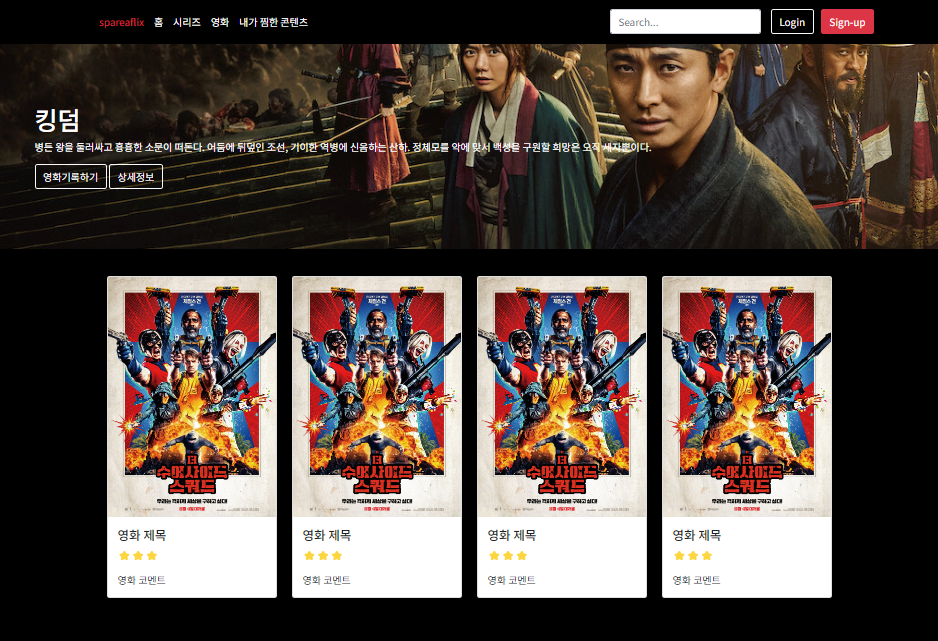
카드 만들기 결과

카드만들기 전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
/*테그같이 하나밖에 존재하지 않는 것은 이름표 붙일 필요 없이 그냥 사용할 수 있습니다.*/
body {
background-color: black
}
.main {
/*앞에 '.' 붙인 것은 이름표*/
/*background-color: green;*/
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
.mycard {
width: 1200px;
margin: 20px auto 20px auto;
padding: 20px;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark" style="user-select: auto !important;">
<div class="container" style="user-select: auto !important;">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"
style="user-select: auto !important;">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none"
style="user-select: auto !important;">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"
style="user-select: auto !important;">
<use xlink:href="#bootstrap" style="user-select: auto !important;"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0"
style="user-select: auto !important;">
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-danger"
style="user-select: auto !important;">spareaflix</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">홈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">시리즈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">영화</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search"
style="user-select: auto !important;">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search" style="user-select: auto !important;" data-listener-added_e4466a6b="true">
</form>
<div class="text-end" style="user-select: auto !important;">
<button type="button" class="btn btn-outline-light me-2"
style="user-select: auto !important;">Login</button>
<button type="button" class="btn btn-danger" style="user-select: auto !important;">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3" style="user-select: auto !important;">
<div class="container-fluid py-5" style="user-select: auto !important;">
<h1>킹덤</h1>
<p>병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체모를 악에 맞서 백성을 구원할 희망은 오직 세자뿐이다.</p>
<button type="button" class="btn btn-outline-light">영화기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mycard">
<!--<div class="row row-cols-1 row-cols-md-3 g-4"> md3은 3개 카드가 한줄로 나옴-->
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
◆ 포스팅 박스 만들기
웹페이지 꾸미기 1 : https://ashen99.tistory.com/182 참고
별점선택 만들기
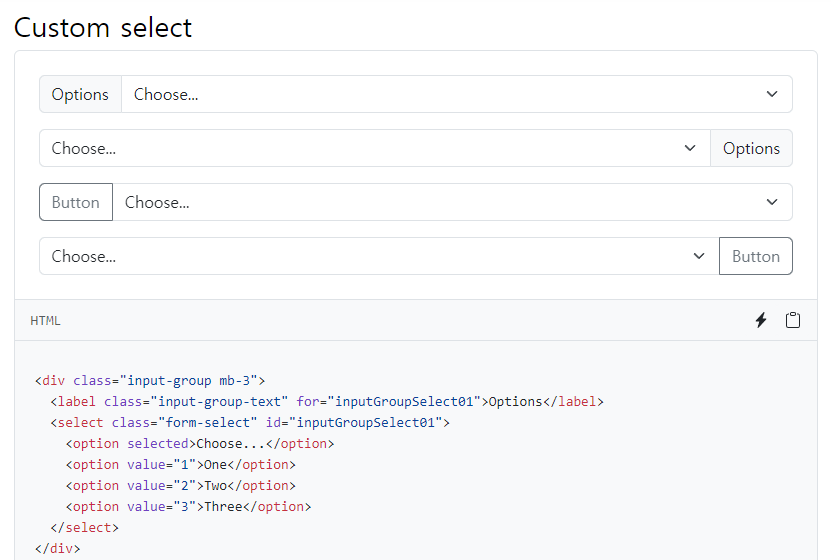
부트스트랩 > input group > Custom select에서 맨윗줄 코드 가져오세요
https://getbootstrap.com/docs/5.3/forms/input-group/

결과
포스트박스 만들기 결과

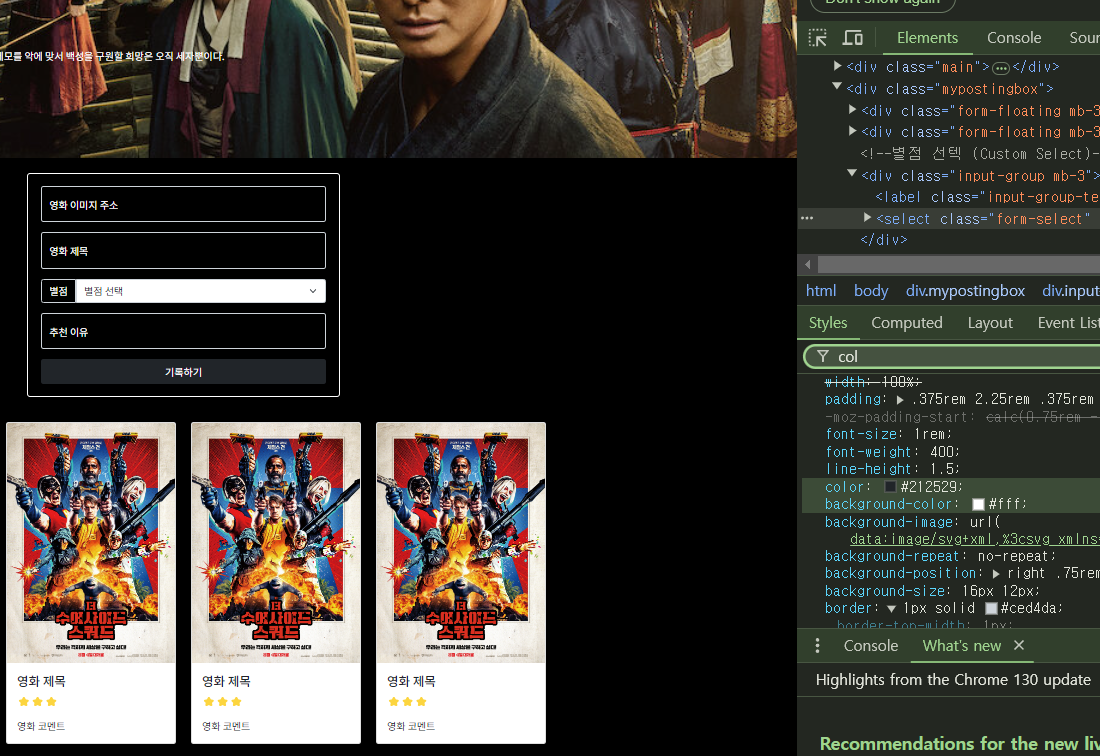
우클릭>검사에서 뭘 바꿔야 할지 확인하고 코드를 수정하세요

결과
포스트박스 만들기 전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
/*테그같이 하나밖에 존재하지 않는 것은 이름표 붙일 필요 없이 그냥 사용할 수 있습니다.*/
body {
background-color: black
}
.main {
/*앞에 '.' 붙인 것은 이름표*/
/*background-color: green;*/
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
.form-floating>input {
background-color: transparent;
color: white;
}
.form-floating>label {
color: white;
}
.input-group>label {
background-color: transparent;
color: white;
}
.mypostingbox>button {
width: 100%;
}
.mycard {
width: 1200px;
margin: 20px auto 20px auto;
padding: 20px;
}
</style>
</head>
<body>
<header class="p-3 text-bg-dark" style="user-select: auto !important;">
<div class="container" style="user-select: auto !important;">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"
style="user-select: auto !important;">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none"
style="user-select: auto !important;">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"
style="user-select: auto !important;">
<use xlink:href="#bootstrap" style="user-select: auto !important;"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0"
style="user-select: auto !important;">
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-danger"
style="user-select: auto !important;">spareaflix</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">홈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">시리즈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">영화</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search"
style="user-select: auto !important;">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search" style="user-select: auto !important;" data-listener-added_e4466a6b="true">
</form>
<div class="text-end" style="user-select: auto !important;">
<button type="button" class="btn btn-outline-light me-2"
style="user-select: auto !important;">Login</button>
<button type="button" class="btn btn-danger" style="user-select: auto !important;">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3" style="user-select: auto !important;">
<div class="container-fluid py-5" style="user-select: auto !important;">
<h1>킹덤</h1>
<p>병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체모를 악에 맞서 백성을 구원할 희망은 오직 세자뿐이다.</p>
<button type="button" class="btn btn-outline-light">영화기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 이미지 주소">
<label for="floatingInput">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="영화 제목">
<label for="floatingInput">영화 제목</label>
</div>
<!--별점 선텍 (Custom Select)-->
<div class="input-group mb-3">
<label class="input-group-text" for="inputGroupSelect01">별점</label>
<select class="form-select" id="inputGroupSelect01">
<option selected>별점 선택</option>
<option value="1">⭐</option>
<option value="2">⭐⭐</option>
<option value="3">⭐⭐⭐</option>
<option value="4">⭐⭐⭐⭐</option>
<option value="5">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="추천 이유">
<label for="floatingInput">추천 이유</label>
</div>
<button type="button" class="btn btn-dark">기록하기</button>
</div>
<div class="mycard">
<!--<div class="row row-cols-1 row-cols-md-3 g-4"> md3은 3개 카드가 한줄로 나옴-->
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
※ 요약
◆상단 이미지 만들기
◆해더이미지 만들기
◆카드만들기
◆포스팅박스 만들기
※ 기억할 것
◆ 카드 배열
'row-cols-md-3'은 큰 화면일 때 한 줄에 3개를 배치하라는 뜻입니다.
'row-cols-md-4'로 수정해야 한 줄에 4개씩 나옵니다.
...
<div class="mycard">
<!--<div class="row row-cols-1 row-cols-md-3 g-4"> md3은 3개 카드가 한줄로 나옵니다-->
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
※Tip
◆테그는 <style>에서 이름표 없이 바로 사용할 수 있습니다.
◆ 수정할 때 우클릭>검사에서 테스트 해보고 바꾸세요.
'내일배움 강의 > 완강 - [왕초보] 웹개발 종합반' 카테고리의 다른 글
| [왕초보] 웹개발 4주차 : 파이어베이스와 파이어스토어 (0) | 2024.10.28 |
|---|---|
| [왕초보] 웹개발 3주차 - Fetch (0) | 2024.10.27 |
| [왕초보] 웹개발 3주차 - 웹페이지 꾸미기 3 나만의 추억앨 (0) | 2024.10.26 |
| [왕초보] 웹개발 1주차 - 웹페이지 꾸미기 1 : 추억앨범 만들기 (0) | 2024.10.24 |
| [왕초보] 웹개발 1주차 (1) | 2024.10.23 |



