◆JSON (JavaScript Object Notation)
데이터를 저장하고 전송하기 위해 사용되는 데이터 형식입니다.
JSON은 Key:Value로 이루어져 있습니다.
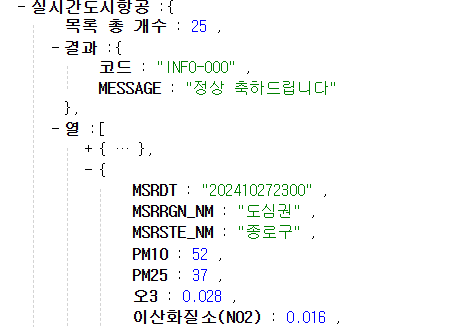
크롬 익스텐션 JSONView 설치하세요.
API 정보를 ' Key:Value' 값으로 보여줍니다.

◆API
통상적으로 허락된 곳의 접근만 허용니다.
OpenAPI는 누구나 사용가능합니다.
API를 가져오는 방식
GET : 데이터 조회(Read)를 요청할 때 사용합니다.
GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다.
http://naver.com?param=value¶m2=value2
예) 영화 목록 조회
https://movie.daum.net/moviedb/main?movieId=68593
https:// 서버의 위치 / 창구 ? 가져가는 데이터/
'https://'다음 첫 '/' 까지가 서버의 위치 입니다.
그 다음부터 "?" 앞 부분이 창구( 서버 주소) 입니다.
'?'뒷 부분이가져가는 데이터입니다. 여기서부터 전달할 데이터가 작성된다는 의미입니다.
& : 전달할 데이터가 더 있다는 뜻입니다.
POST : 데이터 생성(Create), 변경(Update), 삭제(Delete) 요청 할 때 사용합니다.
POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다. data: { param: 'value', param2: 'value2' },
예) 회원 가입, 회원 탈퇴, 비밀번호 수정
◆ Fetch 연습하기
연습1 코드 기본
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Fetch 시작하기</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function hey() {
alert('연결완료');
}
</script>
</head>
<body>
<button onclick="hey()">fetch 연습!</button>
</body>
</html>Fetch 사용할 때 JQuery 넣어주세요.
Fetch 기본 골격
function hey() {
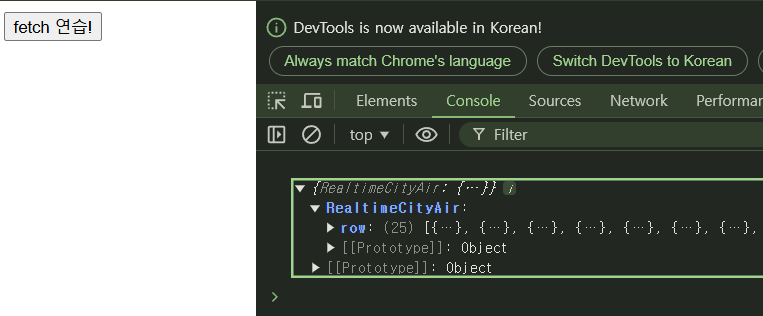
let url = 'http://spartacodingclub.shop/sparta_api/seoulair'
fetch(url).then(res => res.json()).then(data => { console.log(data) })
// fetch(url) : 이 URL로 웹 통신을 요청합니다. 괄호 안에 다른 것이 없다면 GET!
// .then(res => res.json()) : 통신 요청을 받은 데이터는 res라는 이름으로 JSON화 합니다
// JSON 형태로 바뀐 데이터를 data라는 이름으로 저장하여 사용합니다
}
</script>

데이터 사용
<script>
// url에서 필요한 데이터추출(콘솔로그에 보이기)
function hey() {
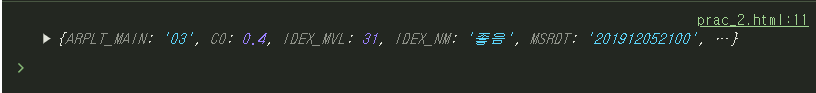
let url = 'http://spartacodingclub.shop/sparta_api/seoulair'
fetch(url).then(res => res.json()).then(data => { console.log(data['RealtimeCityAir']['row']['0']) });
}

전체 코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Fetch 시작하기</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function hey() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair'
fetch(url).then(res => res.json()).then(data => { console.log(data['RealtimeCityAir']['row']['0']) });
// fetch(url) : 이 URL로 웹 통신을 요청합니다. 괄호 안에 다른 것이 없다면 GET!
// .then(res => res.json()) : 통신 요청을 받은 데이터는 res라는 이름으로 JSON화 합니다
// JSON 형태로 바뀐 데이터를 data라는 이름으로 붙여 사용합니다
}
</script>
</head>
<body>
<button onclick="hey()">fetch 연습!</button>
</body>
</html>
반복문으로 데이터 읽어오기
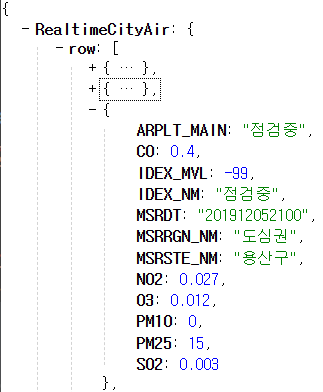
'row'는 리스트, 그 안에 키:벨류값이 있습니다.

row 안의 값 일어오기
반복문 X
<script>
function hey() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair'
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']; // 여기 까지가 'row' 입니다.
console.log(rows);
});
}
</script>
반복문 사용
fetch(url).then(res => res.json()).then(data => {
let rows['RealtimeCityAir']['row'] // 여기 까지가 'row' 입니다.
rows.forEach(a => {
console.log(a);
});
});
키 이름으로 데이터 출력
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']; // 여기 까지가 'row' 입니다.
rows.forEach(a => {
let gu_name = a['MSRSTE_NM']; // 구 이름
let gu_mise = a['IDEX_NM']; // 날씨
console.log(gu_name + gu_mise);
});
});
연습1 코드 전체
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Fetch 시작하기</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
function hey() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair'
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']; // 여기 까지가 'row' 입니다.
rows.forEach(a => {
let gu_name = a['MSRSTE_NM']; // 구 이름
let gu_mise = a['IDEX_NM']; // 날씨
console.log(gu_name + gu_mise);
});
});
}
</script>
</head>
<body>
<button onclick="hey()">fetch 연습!</button>
</body>
</html>
연습2 기본 코드
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>미세먼지 API로Fetch 연습하고 가기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
fetch("http://spartacodingclub.shop/sparta_api/seoulair").then((response) => response.json()).then((data) => {
$('#names-q1').empty()
let rows = data['RealtimeCityAir']['row']
rows.forEach((a) => {
let gu_name = a['MSRSTE_NM']
let gu_mise = a['IDEX_MVL']
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`
$('#names-q1').append(temp_html)
});
})
}
</script>
</head>
<body>
<h1>Fetch 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>
</div>
</body>
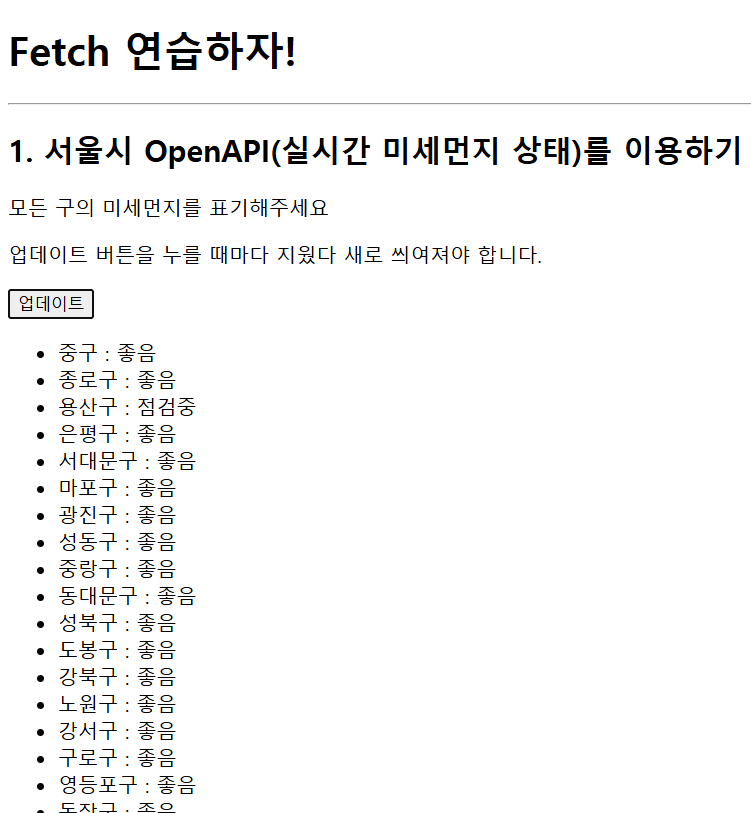
</html>구 이름, 날씨 가져오기
function q1() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair'
$('#names-q1').empty(); // Fetch 전에 비우기
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']; // 여기 까지가 'row' 입니다.
rows.forEach(a => {
let gu_name = a['MSRSTE_NM']; // 구 이름
let gu_mise = a['IDEX_NM']; // 날씨
let temp_html = `<li>${gu_name} : ${gu_mise}</li>`; // '`'
$('#names-q1').append(temp_html);
});
});
}
</script>

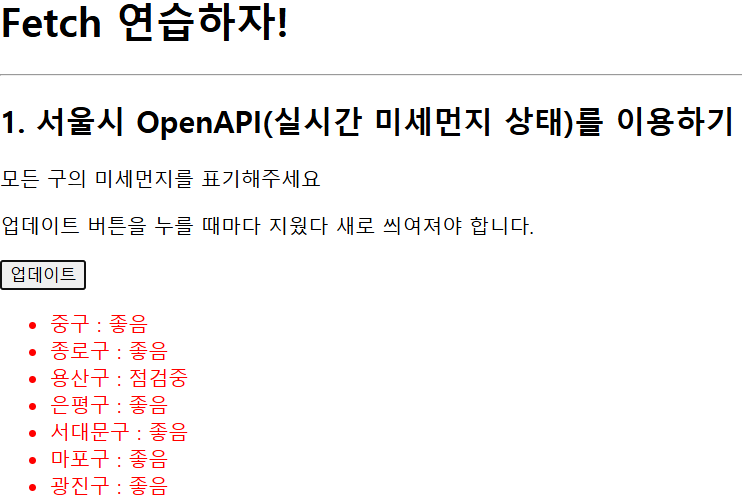
40보다 숫자가 높으면 빨간색으로 출력하기
빨간색으로 글자 출력 합니다.
.bad {
color: red;
}
</style>
<script>
...
let temp_html = `<li class = 'bad' >${gu_name} : ${gu_mise}</li>`; // class ='bad'
$('#names-q1').append(temp_html);
});
조건을 걸어 붉은 색으로 출력합니다. ( 40 이상)
rows.forEach(a => {
let gu_name = a['MSRSTE_NM']; // 구 이름
let gu_mise = a['IDEX_MVL']; // 날씨
let temp_html = ``;
if (gu_mise >= 40) {
temp_html = `<li class = 'bad' >${gu_name} : ${gu_mise}</li>`;
}
else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`;
}
$('#names-q1').append(temp_html);
});

연습2 코드 전체
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>미세먼지 API로Fetch 연습하고 가기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad {
color: red;
}
</style>
<script>
function q1() {
let url = 'http://spartacodingclub.shop/sparta_api/seoulair'
$('#names-q1').empty(); // Fetch 전에 비우기
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']; // 여기 까지가 'row' 입니다.
rows.forEach(a => {
let gu_name = a['MSRSTE_NM']; // 구 이름
let gu_mise = a['IDEX_MVL']; // 날씨
let temp_html = ``;
if (gu_mise >= 40) {
temp_html = `<li class = 'bad' >${gu_name} : ${gu_mise}</li>`; // '`'
}
else {
temp_html = `<li >${gu_name} : ${gu_mise}</li>`; // '`'
} $('#names-q1').append(temp_html);
});
});
}
</script>
</head>
<body>
<h1>Fetch 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
</ul>
</div>
</body>
</html>
◆ Fetch 적용하기
1) 나만의 추억앨범
페이지 로딩 시 자동 적용되는 코드 입니다.
$(document).ready(function () {
alert('안녕!');
})
타이틀 아래 현재 서울 날씨를 출력하세요
<script>
$(document).ready(function () { // 페이지 로딩되면 작동되는 함수 입니다.
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text('현재 서울 날씨 : '+mise)
})
})
...
<body>...
<p id="msg">현재 서울의 미세먼지 : 좋음 </p>

<Spen>테그 사용
<p> 피켑 안에 글자들을 묶어주는 테그 입니다.
<p>현재 서울의 미세먼지 : <span id="msg">날씨</span></p>
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
.mytitle {
height: 250px;
background-color: green;
color: white;
/*박스안에 있는 내용물 정렬하기 (4줄)*/
/*해당 요소를 Flexbox 컨테이너로 지정합니다.*/
display: flex;
/*Flexbox의 기본 방향을 세로로 설정합니다. 내부의 아이템 수직으로 배열됩니다.*/
flex-direction: column;
/*수평축에서 중앙으로 정렬합니다.(좌우에서 중앙)*/
align-items: center;
/*수직축에서 중앙으로 정렬합니다.(상하에서 중앙)*/
justify-content: center;
/*그림 삽입(3줄 기억하기)*/
background-image: url('https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80');
background-position: center;
background-size: cover;
}
.mytitle>button {
width: 150px;
height: 50px;
/*투명한 바탕*/
background-color: transparent;
color: white;
/*버튼 테두리에 1px만큼 흰색으로 채웁니다.*/
border: 1px solid white;
border-radius: 5px;
margin-top: 20px;
}
.mycard {
/*background-color: green;*/
width: 1220px;
margin: 30px auto 0px auto;
}
.mypostingbox {
width: 500px;
margin: 30px auto 0px auto;
padding: 20px;
/*그림자*/
/*box-shadow: 우측그림자크기 아래 전체연하게 전체진하게;*/
box-shadow: 0px 0px 3px 0px;
border-radius: 5px;
}
.mybtn {
/*중앙배열*/
display: flex;
flex-direction: row;
/*가로배열*/
align-items: center;
justify-content: center;
}
.mybtn>button {
margin-right: 5px;
}
</style>
<script>
$(document).ready(function () { // 페이지 로딩되면 자동으로 Fetch를 합니다.
let url = "http://spartacodingclub.shop/sparta_api/seoulair";
fetch(url).then(res => res.json()).then(data => {
let mise = data['RealtimeCityAir']['row'][0]['IDEX_NM']
$('#msg').text(mise)
})
})
// Post Box 버튼으로 여닫기
function openclose() {
$('#postingbox').toggle();
}
function makeCard() {
// 특정한 곳에 있는 벨류값 가져오기
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
// 뭔가를 만들어서 붙이는 <p>키 기능
// let temp_html = `<p>카드 하나 <div> </p>`;
let new_card = `
<div class="card">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
<p class="card-text"><small class="text-body-secondary">${date}</small></p>
</div>
</div>`;
$('#card').append(new_card);
}
</script>
</head>
<body>
<div class="mytitle">
<h1>나만의 추억앨범</h1>
<p>현재 서울의 미세먼지 : <span id="msg">날씨</span></p>
<button onclick="openclose()">추억 저장하기</button>
</div>
<div class="mypostingbox" id="postingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="앨범 이미지">
<label for="floatingInput">앨범 이미지</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="앨범 제목">
<label for="floatingInput">앨범 제목</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="content" placeholder="앨범 내용">
<label for="floatingInput">앨범 내용</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="date" placeholder="앨범 날짜">
<label for="floatingInput">앨범 날짜</label>
</div>
<div class="mybtn">
<button onclick="makeCard()" type="button" class="btn btn-dark">기록하기</button>
<button type="button" class="btn btn-outline-dark">닫기</button>
</div>
</div>
<div class="mycard">
<!--부트스트랩에서 가져온 카드 코드-->
<!-- <div class="card-group"> -->
<!-- id 지정, 큰 화면에서 한 줄에 4개씩 배치 -->
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
<div class="card">
<!--이미지 URL-->
<img src="https://images.unsplash.com/photo-1511992243105-2992b3fd0410?ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D&auto=format&fit=crop&w=1470&q=80"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">앨범 제목</h5>
<p class="card-text">엘범 내용</p>
<p class="card-text"><small class="text-body-secondary">앨범 날짜</small></p>
</div>
</div>
</div>
</div>
</body>
</html>2) spartaflix
기존 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
/*테그같이 하나밖에 존재하지 않는 것은 이름표 붙일 필요 없이 그냥 사용할 수 있습니다.*/
body {
background-color: black
}
.main {
/*앞에 '.' 붙인 것은 이름표*/
/*background-color: green;*/
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
.form-floating>input {
background-color: transparent;
color: white;
}
.form-floating>label {
color: white;
}
.input-group>label {
background-color: transparent;
color: white;
}
.mypostingbox>button {
width: 100%;
}
.mycard {
width: 1200px;
margin: 20px auto 20px auto;
padding: 20px;
}
</style>
<script>
function openclose() {
$('#postingbox').toggle();
}
function makeCard() {
// 특정한 곳에 있는 벨류값 가져오기
let image = $('#image').val();
let title = $('#title').val();
let star_score = $('#star_score').val();
let content = $('#content').val();
let new_card = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star_score}</p>
<p class="card-text">${content}</p>
</div>
</div>
</div>`;
$('#card').append(new_card);
}
</script>
</head>
<body>
<header class="p-3 text-bg-dark" style="user-select: auto !important;">
<div class="container" style="user-select: auto !important;">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"
style="user-select: auto !important;">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none"
style="user-select: auto !important;">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"
style="user-select: auto !important;">
<use xlink:href="#bootstrap" style="user-select: auto !important;"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0"
style="user-select: auto !important;">
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-danger"
style="user-select: auto !important;">spareaflix</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">홈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">시리즈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">영화</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">내가 찜한 콘텐츠</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search"
style="user-select: auto !important;">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search" style="user-select: auto !important;" data-listener-added_e4466a6b="true">
</form>
<div class="text-end" style="user-select: auto !important;">
<button type="button" class="btn btn-outline-light me-2"
style="user-select: auto !important;">Login</button>
<button type="button" class="btn btn-danger" style="user-select: auto !important;">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3" style="user-select: auto !important;">
<div class="container-fluid py-5" style="user-select: auto !important;">
<h1 class="display-5 fw-bold">킹덤</h1>
<p>병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체모를 악에 맞서 백성을 구원할 희망은 오직 세자뿐이다.</p>
<button onclick='openclose()' type="button" class="btn btn-outline-light">영화기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div id="postingbox" class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="영화 이미지 주소">
<label for="image">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="영화 제목">
<label for="title">영화 제목</label>
</div>
<!--별점 선텍 (Custom Select)-->
<div class="input-group mb-3">
<label class="input-group-text" for="star_score">별점</label>
<select class="form-select" id="star_score">
<option selected>별점 선택</option>
<option value="⭐">⭐</option>
<option value="⭐⭐">⭐⭐</option>
<option value="⭐⭐⭐">⭐⭐⭐</option>
<option value="⭐⭐⭐⭐">⭐⭐⭐⭐</option>
<option value="⭐⭐⭐⭐⭐">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="content" placeholder="추천 이유">
<label for="content">content</label>
</div>
<button onclick="makeCard()" type="button" class="btn btn-dark">기록하기</button>
</div>
<div class="mycard">
<!--<div class="row row-cols-1 row-cols-md-3 g-4"> md3은 3개 카드가 한줄로 나옴-->
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>서울 현재 기온을 상단 바에 추가해세요
$(document).ready(function () { // 페이지 로딩되면 자동으로 Fetch를 합니다.
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul"; //서울 기온
fetch(url).then(res => res.json()).then(data => {
let tem = data['temp'];
$('#tem').text(tem)
})
})
...
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;"><P>현재 서울 기온 : <span id="tem">기온</span></p></a></li>
...
전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타플릭스</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
/*테그같이 하나밖에 존재하지 않는 것은 이름표 붙일 필요 없이 그냥 사용할 수 있습니다.*/
body {
background-color: black
}
.main {
/*앞에 '.' 붙인 것은 이름표*/
/*background-color: green;*/
color: white;
background-image: url('https://occ-0-1123-1217.1.nflxso.net/dnm/api/v6/6AYY37jfdO6hpXcMjf9Yu5cnmO0/AAAABeIfo7VL_VDyKnljV66IkR-4XLb6xpZqhpLSo3JUtbivnEW4s60PD27muH1mdaANM_8rGpgbm6L2oDgA_iELHZLZ2IQjG5lvp5d2.jpg?r=e6e.jpg');
background-position: center;
background-size: cover;
}
.mypostingbox {
width: 500px;
margin: 20px auto 20px auto;
border: 1px solid white;
padding: 20px;
border-radius: 5px;
}
.form-floating>input {
background-color: transparent;
color: white;
}
.form-floating>label {
color: white;
}
.input-group>label {
background-color: transparent;
color: white;
}
.mypostingbox>button {
width: 100%;
}
.mycard {
width: 1200px;
margin: 20px auto 20px auto;
padding: 20px;
}
</style>
<script>
$(document).ready(function () { // 페이지 로딩되면 자동으로 Fetch를 합니다.
let url = "http://spartacodingclub.shop/sparta_api/weather/seoul";
fetch(url).then(res => res.json()).then(data => {
let tem = data['temp'];
$('#tem').text(tem)
})
})
function openclose() {
$('#postingbox').toggle();
}
function makeCard() {
// 특정한 곳에 있는 벨류값 가져오기
let image = $('#image').val();
let title = $('#title').val();
let star_score = $('#star_score').val();
let content = $('#content').val();
let new_card = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star_score}</p>
<p class="card-text">${content}</p>
</div>
</div>
</div>`;
$('#card').append(new_card);
}
</script>
</head>
<body>
<header class="p-3 text-bg-dark" style="user-select: auto !important;">
<div class="container" style="user-select: auto !important;">
<div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"
style="user-select: auto !important;">
<a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none"
style="user-select: auto !important;">
<svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"
style="user-select: auto !important;">
<use xlink:href="#bootstrap" style="user-select: auto !important;"></use>
</svg>
</a>
<ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0"
style="user-select: auto !important;">
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-danger"
style="user-select: auto !important;">spareaflix</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">홈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">시리즈</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">영화</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">내가 찜한 콘텐츠</a></li>
<li style="user-select: auto !important;"><a href="#" class="nav-link px-2 text-white"
style="user-select: auto !important;">
<P>현재 서울 기온 : <span id="tem"></span></p>
</a></li>
</ul>
<form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3" role="search"
style="user-select: auto !important;">
<input type="search" class="form-control form-control-dark text-bg-dark" placeholder="Search..."
aria-label="Search" style="user-select: auto !important;" data-listener-added_e4466a6b="true">
</form>
<div class="text-end" style="user-select: auto !important;">
<button type="button" class="btn btn-outline-light me-2"
style="user-select: auto !important;">Login</button>
<button type="button" class="btn btn-danger" style="user-select: auto !important;">Sign-up</button>
</div>
</div>
</div>
</header>
<div class="main">
<div class="p-5 mb-4 bg-body-tertiary rounded-3" style="user-select: auto !important;">
<div class="container-fluid py-5" style="user-select: auto !important;">
<h1 class="display-5 fw-bold">킹덤</h1>
<p>병든 왕을 둘러싸고 흉흉한 소문이 떠돈다. 어둠에 뒤덮인 조선, 기이한 역병에 신음하는 산하. 정체모를 악에 맞서 백성을 구원할 희망은 오직 세자뿐이다.</p>
<button onclick='openclose()' type="button" class="btn btn-outline-light">영화기록하기</button>
<button type="button" class="btn btn-outline-light">상세정보</button>
</div>
</div>
</div>
<div id="postingbox" class="mypostingbox">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="image" placeholder="영화 이미지 주소">
<label for="image">영화 이미지 주소</label>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="title" placeholder="영화 제목">
<label for="title">영화 제목</label>
</div>
<!--별점 선텍 (Custom Select)-->
<div class="input-group mb-3">
<label class="input-group-text" for="star_score">별점</label>
<select class="form-select" id="star_score">
<option selected>별점 선택</option>
<option value="⭐">⭐</option>
<option value="⭐⭐">⭐⭐</option>
<option value="⭐⭐⭐">⭐⭐⭐</option>
<option value="⭐⭐⭐⭐">⭐⭐⭐⭐</option>
<option value="⭐⭐⭐⭐⭐">⭐⭐⭐⭐⭐</option>
</select>
</div>
<div class="form-floating mb-3">
<input type="email" class="form-control" id="content" placeholder="추천 이유">
<label for="content">content</label>
</div>
<button onclick="makeCard()" type="button" class="btn btn-dark">기록하기</button>
</div>
<div class="mycard">
<!--<div class="row row-cols-1 row-cols-md-3 g-4"> md3은 3개 카드가 한줄로 나옴-->
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">영화 제목</h5>
<p class="card-text">⭐⭐⭐</p>
<p class="card-text">영화 코멘트</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
※ 요약
◆JSON (JavaScript Object Notation)
데이터를 저장하고 전송하기 위해 사용되는 데이터 형식입니다. `Key:Value` 구조로 구성됩니다.
◆ API (Application Programming Interface)
특정 서비스나 데이터에 접근할 수 있는 방식이며, OpenAPI는 누구나 사용할 수 있습니다.
◆ Fetch
웹 통신을 위한 함수입니다. 아래는 기본 구조입니다
fetch(url).then(res => res.json()).then(data => { console.log(data) });
//특정 URL에서 미세먼지 정보를 가져와 `console.log`로 출력합니다.◆ 반복문으로 Fetch 사용
fetch(url).then(res => res.json()).then(data => {
let rows['RealtimeCityAir']['row'] // 여기 까지가 'row' 입니다.
rows.forEach(a => {
console.log(a);
});
});◆ 조건문으로 Fetch 사용
rows.forEach(a => {
let gu_name = a['MSRSTE_NM']; // 구 이름
let gu_mise = a['IDEX_MVL']; // 날씨
let temp_html = ``;
if (gu_mise >= 40) {
temp_html = `<li class = 'bad' >${gu_name} : ${gu_mise}</li>`;
}
else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>`;
}
$('#names-q1').append(temp_html);
});
※ 기억할 것
◆ API를 가져오는 방식 ( 규칙이 Json)
GET : 데이터 조회(Read)를 요청할 때 사용합니다.
https:// 서버의 위치 / 창구 ? 가져가는 데이터/
◆ 데이터 사용하기
let url = 'http://spartacodingclub.shop/sparta_api/seoulair'
fetch(url).then(res => res.json()).then(data => { console.log(data['RealtimeCityAir']['row']['0']) });
◆ 키 이름으로 벨류 출력
fetch(url).then(res => res.json()).then(data => {
let rows = data['RealtimeCityAir']['row']; // 여기 까지가 'row' 입니다.
rows.forEach(a => {
let gu_name = a['MSRSTE_NM']; // 구 이름
let gu_mise = a['IDEX_NM']; // 날씨
console.log(gu_name + gu_mise);
});
});
◆ 로딩되면 자동으로 실행
$(document).ready(function () {
}※Tip
◆크롬 익스텐션 JSONView 설치하세요. API 정보를 ' Key:Value' 값으로 보여줍니다.
◆ <Spen>테그
<p> 안에 글자들을 묶어주는 테그 입니다.
<p>현재 서울의 미세먼지 : <span id="msg">날씨</span></p>숙제
'내일배움 강의 > 완강 - [왕초보] 웹개발 종합반' 카테고리의 다른 글
| [왕초보] 웹개발 5주차 - 배포 (1) | 2024.10.29 |
|---|---|
| [왕초보] 웹개발 4주차 : 파이어베이스와 파이어스토어 (0) | 2024.10.28 |
| [왕초보] 웹개발 3주차 - 웹페이지 꾸미기 3 나만의 추억앨 (0) | 2024.10.26 |
| [왕초보] 웹개발 2주차 - 웹페이지 꾸미기 2 : spartaflix (0) | 2024.10.24 |
| [왕초보] 웹개발 1주차 - 웹페이지 꾸미기 1 : 추억앨범 만들기 (0) | 2024.10.24 |



