[왕초보] 웹개발 종합반 : 1주차 - HTML과 CSS
◆ 브라우저가 하는 일
웹사이트에서 (F12) 링크 우클릭 -> 검사
글자 수정 시 내 화면의 글씨만 변형되고, 세로고침 시 돌아옵니다.
뉴스 스텐드 -> 구글 뉴스




브라우저의 역할 : 주소창의 경로에서 자료를 가져옵니다.
요청하는 쪽은 클라이언트 (내 pc) 주는 쪽이 서버입니다.
내 마음대로 뉴스 스텐드를 바꿀 수 있고 F5키를 누르면 돌아오는 이유는 이미 내 컴퓨터로 가져왔기 때문입니다.
가져 오는 것 : HTML(뼈대), CSS(꾸미기), JS(동작)
◆HTML(vscode)
'C:\Users\user\Desktop\Sparta\Frontend'에 tegs.html 파일을 생성합니다.
html 치고 자동완성 ‘html:5’ 선택
실행하면 HTML 파일을 그대로 크롬에서 여는것과 똑같습니다.

타이틀 ‘Document’는 <title>Document</title>에서 수정 가능합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width, initial-scale=1.0">
<title>Document</title> /* Document를 수정 */
</head>
<body>
</body>
</html>
HTML는 <head>와 <body>로 나눕니다.
<!DOCTYPE html>
<html lang="en">
<head>
...
</head>
<body>
...
</body>
</html>
body는 눈에 보이는 모든 부분입니다.
head는 그 외 모든 부분 입니다.
타이틀 바(제목, 아이콘), 페이지를 검색엔진진 어떻게 가져갈 것인가, CSS, JS 등
HTML tag기초
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
로그인창 만들기
내 코드

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width, initial-scale=1.0">
<title>스피르타 로그인</title>
</head>
<body>
<h1>로그인 페이지</h1>
ID: <input type="text"/>
<h2></h2>
PW: <input type="text"/>
<h2></h2>
<button>로그인하기 </button>
</body>
</html>
정답

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"content="width=device-width, initial-scale=1.0">
<title>스피르타 로그인</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID : <input type="text"/></p>
<p>PW : <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>
◆ CSS 기초 : 꾸미기
꾸미려면 대상을 지칭해야 합니다.
대상에 명찰을 붙이고 불러오세요.
※ <style> </style>는 <head> 안에 있어야 합니다.
글씨 색 바꾸기


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타 로그인</title>
<style>
.mytitle { /* 꾸미기 */
color: red;
}
</style>
</head>
<body>
<h1 class="mytitle">로그인 페이지</h1> <!--꾸밀 대상-->
<p>ID : <input type="text" /></p>
<p>PW : <input type="text" /></p>
<button>로그인하기</button>
</body>
</html>
URL 이미지
/*그림 삽입(3줄 기억하기)*/
background-image: url('');
background-position: center;
background-size: cover;
코드 보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타 로그인</title>
<style>
.mytitle {
/*구역 범위 지정*/
width: 300px; /*가로 길이*/
height: 200px; /*세로 길이*/
/*배경색
background-color: green;
*/
/*여백 지정 - 내부는 padding, 외부는 margin*/
padding-top: 30px;
/*모서리*/
border-radius: 8px;
/*그림 삽입(3줄 기억하기)*/
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
/*글자*/
color: white; /*글자 색*/
text-align: center; /*글자 가운데 정렬*/
}
</style>
</head>
<body>
<!--구역은 <div>를 사용합니다.-->
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID : <input type="text" /></p>
<p>PW : <input type="text" /></p>
<button>로그인하기</button>
</body>
</html>
페이지 가운데로 이동 시키기
<div>(구역)를 감싸서 양쪽 여백을 동일 하게 만들어야 합니다. (margin)
...
<head>
...
<style>
...
.wrap {
background-color: green;
width: 300px; /*가로길이 제한*/
/*margin: 위쪽마진 왼쪽마진 아래쪽마진 오른쪽마진; */
margin: 20px auto 0px auto;
/*auto : 끝까지 다 밀기*/
}
</style>
</head>
<body>
<!--<div>로 감싸서 가운데로 옮기기-->
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
...
</div>
</body>
...

전체 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타 로그인</title>
<style>
.mytitle {
/*구역 범위 지정*/
width: 300px;
/*가로 길이*/
height: 200px;
/*세로 길이*/
/*배경색
background-color: green;
*/
/*여백 지정 - 내부는 padding, 외부는 margin*/
padding-top: 30px;
/*모서리*/
border-radius: 8px;
/*그림 삽입(3줄 기억하기)*/
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
/*글자*/
color: white;
/*글자 색*/
text-align: center;
/*글자 가운데 정렬*/
}
.wrap {
/* background-color: green;*/
width: 300px;
/*margin: 위쪽마진 왼쪽마진 아래쪽마진 오른쪽마진; */
margin: 20px auto 0px auto;
/*auto : 끝까지 다 민다*/
}
</style>
</head>
<body>
<!--구역은 <div>를 사용합니다.-->
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID : <input type="text" /></p> <!--텍스트 입력박스-->
<p>PW : <input type="text" /></p>
<button>로그인하기</button>
</div>
</body>
</html>
폰트 넣기
구글 글꼴 탐색
https://fonts.google.com/?subset=korean
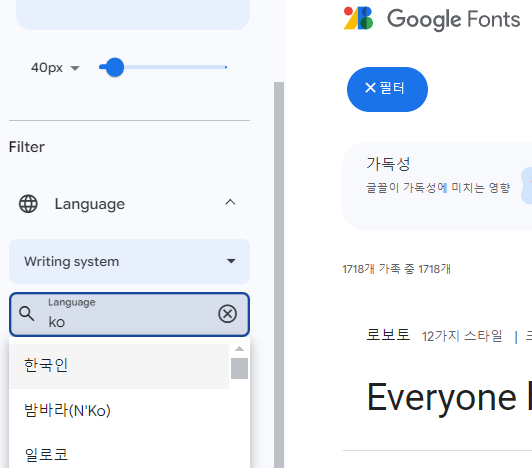
필터 > 언어선택 > 맘에드는 글꼴 선택 > 글꼴 가져오기 클릭 > 임베드 코드 받기 클릭 > import(@수입) 체크
> html 코드 복사 > html 코드 '<style> </style>' 사이 맨 에 붙여넣기 > css코드에서 'font-family: ... '부분만 복사
> 복사한 html코드 아래에 '* { }'로 감싸서 붙여넣기
※ '*'은 모든 테그 의미합니다.




<head>
...
<style>
/*복사한 html 코드 : 폰트 가져오기*/
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
/*복사한 css 코드 : 폰트 적용하기 'font-family'를 가져오세요*/
* {
font-family: "Noto Sans KR", sans-serif;
}
...
</style>
...
</head>
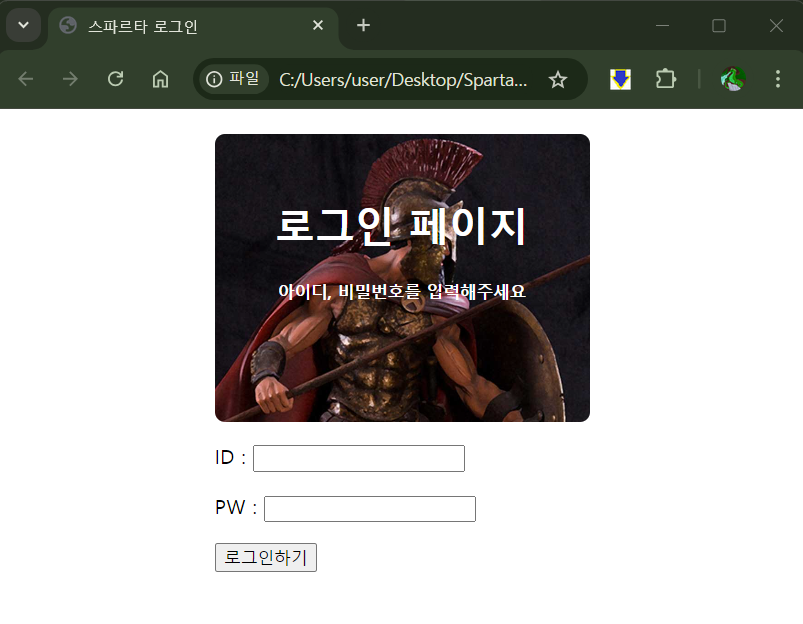
결과

코드 전체
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타 로그인</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100..900&family=Nunito:ital,wght@0,200..1000;1,200..1000&display=swap');
* {
font-family: "Noto Sans KR", sans-serif;
}
.mytitle {
/*구역 범위 지정*/
width: 300px;
/*가로 길이*/
height: 200px;
/*세로 길이*/
/*배경색
background-color: green;
*/
/*여백 지정 - 내부는 padding, 외부는 margin*/
padding-top: 30px;
/*모서리*/
border-radius: 8px;
/*그림 삽입(3줄 기억하기)*/
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
/*글자*/
color: white;
/*글자 색*/
text-align: center;
/*글자 가운데 정렬*/
}
.wrap {
/* background-color: green;*/
width: 300px;
/*margin: 위쪽마진 왼쪽마진 아래쪽마진 오른쪽마진; */
margin: 50px auto 0px auto;
/*auto : 끝까지 다 민다*/
}
</style>
</head>
<body>
<!--구역은 <div>를 사용합니다.-->
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID : <input type="text" /></p> <!--텍스트 입력박스-->
<p>PW : <input type="text" /></p>
<button>로그인하기</button>
</div>
</body>
</html>
부트스트랩 : 남이 만들어놓은 예쁜 Css 꾸러미
'album'폴더에 'index.html'파일을 만드세요

<title> 밑에 붙여넣으세요
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
부트 스트램 버튼 링크
https://getbootstrap.com/docs/5.3/components/buttons/링크로 들어가서 원하는 버튼 코들르 복사해 <body>에 붙여넣으세요.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나만의 추억앨범</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<button type="button" class="btn btn-primary">Primary</button>
</body>
</html>
※요약
- 브라우저의 역할 : 주소창의 자료(HTML, CSS, JS)를 서버에서 가져와 화면에 출력합니다.
- HTML 기초
- 웹페이지 뼈대 구성. <body>는 화면에 보이는 정보, <head>는 그 외 모든 것.
- CSS 기초
- HTML 요소를 꾸미기 위한 도구.
- 클래스를 사용해 스타일 적용 가능. 글씨 색 변경, 가운데 정렬 등.
- 부트스트랩 사용
- 미리 디자인된 CSS 스타일을 쉽게 적용하는 프레임워크.
- 버튼 등 UI 요소를 빠르게 구현.일을 쉽게 적용하는 프레임워크.
※기억할 것
◆ css 사용 방법 : <body>에 class="명찰", <head>에 <style> .명찰 { .. } </style>
◆ 그림 삽입(3줄 기억하기)
background-image: url('url 주소');
background-position: center;
background-size: cover;
◆ 자주사용하는 css
배경관련
background-color
background-image
background-size
사이즈
width height
폰트
font-size
font-weight
font-family color
간격
margin padding
※ Tip
◆글자 깨짐 해결
-윈도우
국가 또는 지역 > 시스템 로캘 변수 > Beta: 세계 언어 지원을 위해 Unicode UTF-8 사용 체크하세요.
제부팅하기를 클릭하세요
-VScode
인코딩 선택 > 인코딩하여 다시 열기 > UTF-8
◆ html 자동완성은 'html:5'
◆ HTML 주석 : <!--주석-->
◆ Css, HTML <head> 내부 : /*주석*/
◆ <style> </style> 는 <head> 안에 있어야 합니다.
◆ 코드는 자주쓰는 것만 외우고 다른건 그때 그때 검색해서 쓰세요.
◆ 들여쓰기 수정(VSCode) : 필요한 부분이나 전체 선택(call + A) 후 Alt + Shift + F 키를 누르세요.
◆ <div>(구역) 사용 할 때 'background-color: ;'를 사용해 범위를 확인하세요. 수정이 끝나면 지우고요.
'내일배움 강의 > 완강 - [왕초보] 웹개발 종합반' 카테고리의 다른 글
| [왕초보] 웹개발 4주차 : 파이어베이스와 파이어스토어 (0) | 2024.10.28 |
|---|---|
| [왕초보] 웹개발 3주차 - Fetch (0) | 2024.10.27 |
| [왕초보] 웹개발 3주차 - 웹페이지 꾸미기 3 나만의 추억앨 (0) | 2024.10.26 |
| [왕초보] 웹개발 2주차 - 웹페이지 꾸미기 2 : spartaflix (0) | 2024.10.24 |
| [왕초보] 웹개발 1주차 - 웹페이지 꾸미기 1 : 추억앨범 만들기 (0) | 2024.10.24 |



