Promise
async와 await는 함수를 실행해야 값이 return이 됩니다. <- 코드가 깔끔 조금 짧아짐
await를 사용하려면 위에 async가 있어야 합니다.
await은 try와 catch로 감싸져야 합니다.

.then 과 .catch도 함수를 실행해야 값이 return이 됩니다.
then은 여러 개를 쓸 수 있습니다.

분반 수업
이건 꼭 지키
변수, class 이름은 명사로
함수는 동사
객체는 만들 때 마다 새로운 메모리가 할당됨. 필요없으면 사용을 지양하자
게임에서 증감은 max, min을 만들어두는 것이 오류발생을 예방할 수 있다.
클레스 잘못만듦
랜덤값을 함수로 불렀어야 했음

// levelUp 메서드를 구현하여 레벨업을 하면 렌덤으로 체력, 공격력을 추가해줄 것.
levelUP() {
this.level++;
// const randomUp = Math.floor(Math.random() * 100); // 같은 숫자가 들어감
const randomUp = () => Math.floor(Math.random() * 100); // 부를 때 마다 렌덤 새로 돌림
this.health += randomUp;
this.power += randomUp;
}
.then
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise/then
.catch()
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise/catch
promis는 res나 rej값을 받을 때 까지 기다려줍니다.
res와 rej 둘다 콜백 함수입니다.
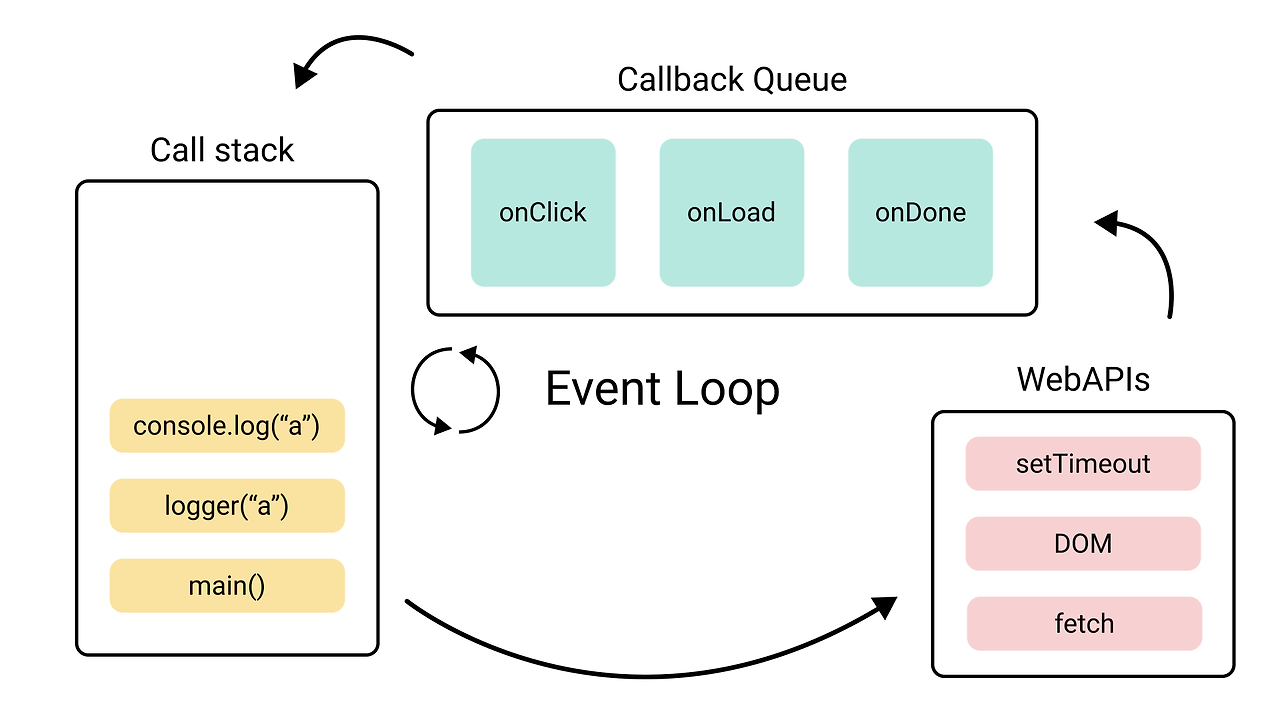
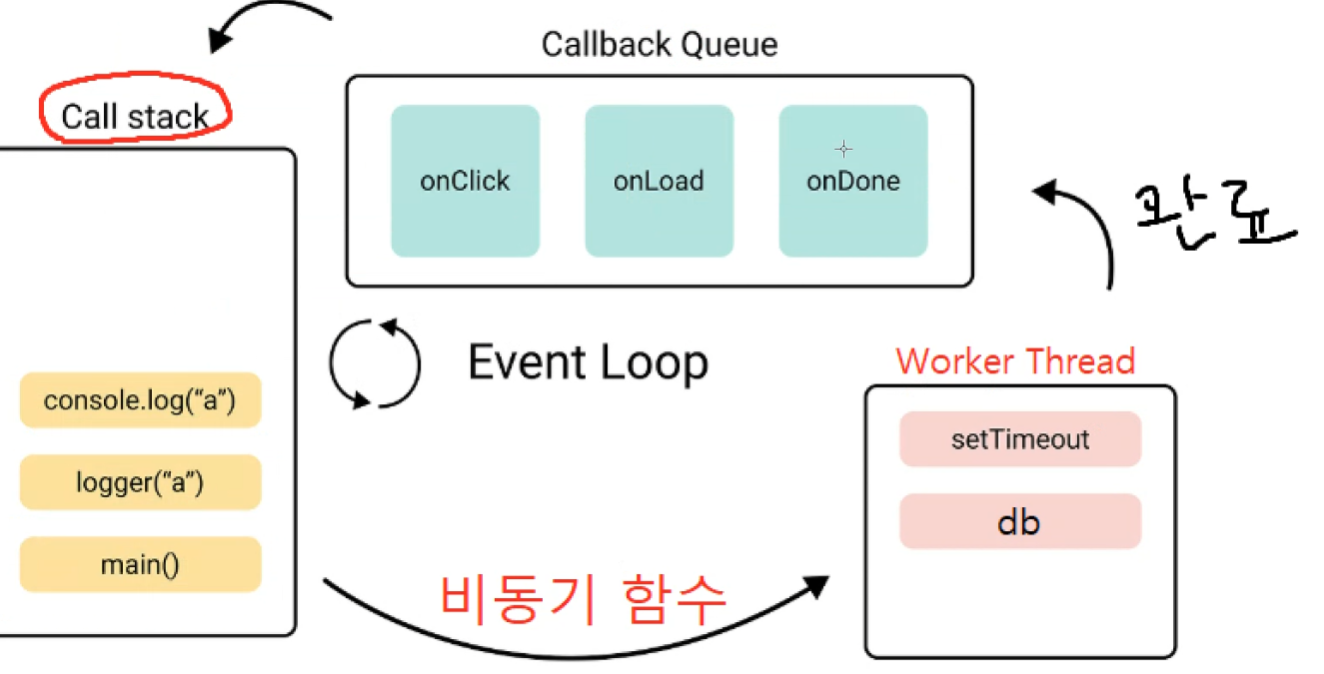
프로미스의 콜백 함수는 대기 시간 동안 이벤트 루프 큐 또는 콜백 큐에 있습니다.

콜스텍 : 현재 실행중인 서브루틴에 대한 정보들을 담아두는 스택구조의 메모리영역
현재 실행중인 함수, 명령들을 쌓아 둔 것
큐 : FIFO자료구조. 줄 서는 것을 구현
콜스텍 안에서 비동기함수가 실행 →( setTimeout 함수) Worker Thread 에 들어감 → Worker Thread 가 완료되면 ( setTimeout 함수 내부가) 콜백큐(=이벤트큐)에 들어가서 대기 → 콜백스텍이 텅 비어있는 순간에 setTimeout가 콜백스텍에 들어감
스레드라는 일꾼
내가 쓰는건 핵심일꾼
비동기 전담하는 일꾼도 있음(Node.js는 subthread, Worker Thread라고 함)
기본적인 비동기 동작 - 면접에 많이 나옴. 서술방법을 알아두자.

await은 뭐가
console.log("기다려");
while (true) {
// call stack에서 영워히 머무름. 프로그램 멈춤
}
console.log("기다려끝");
async function test(params) {
// await을 만나는 순간 이동. 기다리는 동안 다른 동작 가능
await new Promise((resolve) => {
setTimeout(() => {
console.log("기다려");
resolve();
}, 1000);
});
}
await test();/**
* await란
* 이벤트 루프가 끝날 때 까지 기다려 주는 명령어 입니다.
*
* Nonblocking I/O (논 블로킹 아이오)
* 비동기작업을 I/O(인풋아웃풋)작업이라함
*
* DB땜에 중요함
* 갔다 오는 시간동안 다른 일을 다 이벤트루프로 보내서 다른 동작할 수 있음
*/
/**
* win89때는 메모장 키면 다른 프로그램 안돌아감(블록킹구조라 하나만 돌아갈 수 있음)
*/
Nonblocking I/O 개념은 꼭 알아두기
자바스크립트 이벤트 루프 동작 구조 & 원리 끝판왕 : https://inpa.tistory.com/entry/%F0%9F%94%84-%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-%EC%9D%B4%EB%B2%A4%ED%8A%B8-%EB%A3%A8%ED%94%84-%EA%B5%AC%EC%A1%B0-%EB%8F%99%EC%9E%91-%EC%9B%90%EB%A6%AC
콜스텍 : https://blog.naver.com/wns7756/221556840041
비동기함수 설명 서술...수정해봐...
비동기 함수와 논블로킹 I/O 개념은 개발자 면접에서 자주 묻는 중요한 주제입니다. 간결하고 명확하게 설명하는 방법을 정리해볼게요.
1. 비동기 함수 (Asynchronous Functions)
정의:
비동기 함수는 작업을 즉시 시작하지만, 그 작업이 완료될 때까지 기다리지 않고 다른 작업을 계속 수행할 수 있게 하는 방식입니다. 작업이 완료되면 콜백 함수, 프로미스, 혹은 async/await를 통해 결과를 처리합니다.
키포인트:
- 비동기는 작업이 끝날 때까지 기다리지 않는다.
- 결과를 받을 준비가 되었을 때 콜백이나 이벤트 루프를 통해 알림을 받는다.
- 예: JavaScript의 setTimeout이나 fetch.
비유:
음식점에서 음식을 주문하면 요리가 끝날 때까지 기다리지 않고 다른 일을 하다가 음식이 나오면 알림을 받는 것과 비슷합니다.
코드 예시 (JavaScript):
console.log("시작");
setTimeout(() => {
console.log("비동기 작업 완료");
}, 2000);
console.log("종료");
출력:
시작
종료
비동기 작업 완료
2. 논블로킹 I/O (Non-blocking I/O)
정의:
논블로킹 I/O는 하나의 작업이 완료될 때까지 대기하지 않고, 시스템이 다음 작업을 처리할 수 있도록 하는 방식입니다. 작업 완료 후 콜백을 통해 알림을 받습니다.
키포인트:
- CPU나 프로그램이 I/O 작업으로 인해 멈추지 않는다.
- 비동기와 자주 함께 사용되지만, 반드시 동일한 개념은 아니다.
비유:
도서관에서 책을 대출할 때, 사서가 책을 찾는 동안 다른 사람의 요청을 처리할 수 있는 상황과 비슷합니다.
코드 예시 (Node.js):
const fs = require('fs');
console.log("파일 읽기 시작");
fs.readFile('example.txt', 'utf8', (err, data) => {
if (err) throw err;
console.log(data);
});
console.log("파일 읽기 요청 완료");
출력:
파일 읽기 시작
파일 읽기 요청 완료
<파일 내용 출력>
3. 차이점과 관계
- 비동기: 작업을 기다리지 않고 진행하는 방법.
- 논블로킹: 작업이 완료될 때까지 시스템이 멈추지 않는 특성.
- 비동기 작업은 논블로킹으로 구현될 때가 많지만, 논블로킹은 비동기가 아니더라도 적용될 수 있습니다.
'내일배움캠프_게임서버(202410) > 분반 수업 Basic-A' 카테고리의 다른 글
| basic 4주차 과제 (3) | 2024.12.07 |
|---|---|
| 4주차 Express, Restful API - 숙제중 (2) | 2024.12.05 |
| 과제하기 24.11.28.목 Class / Promise 이해하고 활용하기 (0) | 2024.11.28 |
| 241126 화 (0) | 2024.11.26 |
| 콜백함수_241119목 (0) | 2024.11.21 |



