728x90
구현하다 = 그 함수의 기능을 다른 방법으로 모방하기
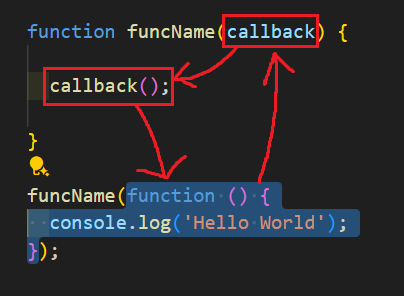
콜백함수
// 내장함수
// 콜백함수(매게변수로 익명의 함수 사용. 내용이 펑션 )
function funName(callback) {
// 2. 매게변수로 함수 넣음
callback(); // 3. 아래의 함수가 실행됨
}
funName(function () {
// 1.
console.log("콜백함수 사용"); // 4. 함수 내용...
});
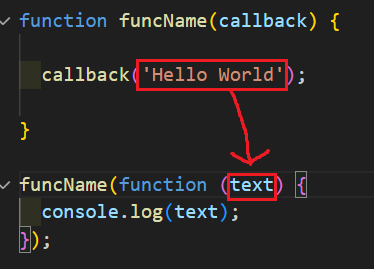
function funName(callback) {
// 2. 매게변수로 함수 넣음
callback("콜백함수 사용"); // 3. 아래의 함수가 실행됨
}
funName(function (text) {
// 1.
console.log(text); // 4. 함수 내용...
});


Lv1
// forEach : 배열을 자리 순서대로 순회함
const arr = [1, 2, 3, 4, 5];
arr.forEach(function (value) {
console.log(value);
});
// 콜백으로전달한 매게변수는 콜백으로 받을 수 있다
// .forEach() : 배열 매소드, 함수
// function : 콜백함수
/*출력
1
2
3
4
5
*/
// indexof
// 배열의 특정 요소의 인덱스(자리값)를 찾는 함수
const arr1 = [1, 2, 3, 4, 5];
const foundIndex = arr1.indexOf(3);
console.log(foundIndex); // 2
// includes
//포함 하는가 아닌가 -> true false 가나옴
const arr2 = [1, 2, 3, 4, 5];
let isIncludes = arr2.includes(3);
console.log(isIncludes); // true
isIncludes = arr2.includes(6);
console.log(isIncludes); // false
Lv2
// find : 배열에서 일치하는 값 찾기
// 일치하는 값이 많을 경우 처음 하나만 나옴
// 숫자만 있는 배열의 경우
const arr = [1, 2, 3, 4, 5];
const found = arr.find(function (value) {
return value === 3;
});
console.log(found); // 3
// 오브젝트 배열의 경우 <- 이것 땜에 콜백 사용
const objArray = [
{ name: "apple", price: 100 },
{ name: "banana", price: 200 },
{ name: "grape", price: 300 },
];
const found1 = objArray.find(function (item) {
return item.name === "banana"; // key까지 적기
});
console.log(found1); // { name: 'banana', price: 200 }
////////////////////////////////////////////
// findIndex
// 인덱스 위치 찾기
// 숫자만 있는 배열의 경우
const arr1 = [1, 2, 3, 4, 5];
const foundIndex1 = arr1.findIndex(function (value) {
return value === 3; // 값이 3인 indexs를 반환
});
console.log(foundIndex1); // 2
// 오브젝트 배열의 경우
const objArray1 = [
{ name: "apple", price: 100 },
{ name: "banana", price: 200 },
{ name: "grape", price: 300 },
];
const foundIndex2 = objArray.findIndex(function (item) {
return item.name === "banana";
});
console.log(foundIndex2); // 1
Lv3
// filter
// 조건을 만족하는 여러개를 찾음 -> 새로운 배열을 반환(개수 다를 수 있음)
// 숫자만 있는 배열의 경우
const arr = [1, 2, 3, 4, 5];
const filtered = arr.filter(function (value) {
return value % 2 === 1;
});
console.log(filtered); // [1, 3, 5]
// 오브젝트 배열의 경우
const objArray = [
{ name: "apple", price: 100 },
{ name: "banana", price: 200 },
{ name: "grape", price: 300 },
];
const objFiltered = objArray.filter(function (item) {
return item.price < 300; // 값을 안주면 전체가 나옴
});
console.log(objFiltered); // [{ name: 'apple', price: 100 }, { name: 'banana', price: 200 }]
////////////////////////////////
//map
// 재가공해서 반환
// 요소를 순환하면서 가공하고 새로운 배열이 반환됨. 개수 동일
// 숫자만 있는 배열의 경우
const arr1 = [1, 2, 3, 4, 5];
const maped = arr1.map(function (value) {
return value * 2;
});
console.log(maped); // [2, 4, 6, 8, 10]
// 오브젝트 배열의 경우
const objArray1 = [
{ name: "apple", price: 100 },
{ name: "banana", price: 200 },
{ name: "grape", price: 300 },
];
const objMaped = objArray1.map(function (item) {
return item.name; // 아이템의 이름만 뽑아서 새로운 배열을 반환
});
console.log(objMaped); // ['apple', 'banana', 'grape']
Lv4
// reduce
// 배열을 순회하며 배열의 총 합 구하기
// 숫자만 있는 배열의 경우
const arr = [1, 2, 3, 4, 5];
const reduced = arr.reduce(function (prev, current) {
// .reduce의 매게변수는 2개 (배열의 값, 0)
// prev : 누적값
// current : 배열의 값
return prev + current;
}, 0); // , 0) 붙는 이유 : prev(누적값)의 시작값을 0으로 지정.
console.log(reduced); // 15
const arr1 = [1, 2, 3, 4, 5];
const reduced1 = arr.reduce(function (prev, current) {
// .reduce의 매게변수는 2개 (배열의 값, 0)
return prev + current;
}, 100); // prev의 시작값을 100으로 지정.
console.log(reduced1); // 115
숙제
'내일배움캠프_게임서버(202410) > 분반 수업 Basic-A' 카테고리의 다른 글
| 베이직 241203 화 - 숙제 해설 (0) | 2024.12.03 |
|---|---|
| 과제하기 24.11.28.목 Class / Promise 이해하고 활용하기 (0) | 2024.11.28 |
| 241126 화 (0) | 2024.11.26 |
| 해설_241119화 (0) | 2024.11.19 |
| 레벨 테스트, 데이터 타입 (1) | 2024.11.14 |



