코딩애플님 강의들었습니다.
https://www.youtube.com/watch?v=-tVaahsXpwk&list=PLfLgtT94nNq3Br68sEe26jkOqCPK_8UQ-
교수님께서 유니티하더라도 이런건 기본으로 할줄 알아야한다기에 공부했습니다.
1. 처음 App.vue 파일
<template>
<img alt="Vue logo" src="./assets/logo.png">
안녕하세요
<!-- 이미지 옆에 작게 -->
<HelloWorld msg="Welcome to Your Vue.js App"/>
안녕히가세요
<!-- 맨 아래 -->
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
<!--
실시간 적용 확인 : 터미널에 npm run serve 적고 엔터
node_modules : 프로젝트에 쓰는 라이브러리들
src : 소스코드 다 담는 곳
public : html파일, 기타파일 보관
package.json : 라이브러리 버전, 프로젝트 설정 기록
-->
2. 데이터 바인딩
사용하는 이유
1) 수정이 편함 (자주 변경될 데이터)
2) vue의 실시간 자동렌더링 가능
데이터 변경 시 자동 반영됨
js데이터를 html에 자유롭게 수정 가능
3) Html 속성도 데이터 바인딩 가능(색, 스타일 등)
vue에서 데이터 바인
<template>
<img alt="Vue logo" src="./assets/logo.png">
<!-- 밑에있는 데이터 html에 넣을 때
{{ 데이터이름 }}
-->
<div>
<h2 class = "blue" :style= "styleB">원룸샵</h2>
<!-- html 속성 데이터바인딩 방법 2
:속성="데이터이름"
-->
<h3>{{ prodect[0] }}</h3>
<h4>{{home1}} 원룸</h4>
<p> {{ price1 }} 만원</p>
</div>
<div>
<h3>{{ prodect[1] }}</h3>
<h4>{{ home2 }} 원룸</h4>
<p>{{price2}} 만원</p>
</div>
<div>
<h3>{{ prodect[2] }}</h3>
<h4>{{ home3 }} 원룸</h4>
<p>{{price3}} 만원</p>
</div>
</template>
<script>
// 뷰는 데이터 저장하는위치에 넣고...
export default {
name: 'App',
data(){
return {
// 데이터 저장 위치!
// 데이터는 object 자료로 저장
// {자료이름 : 자료내용}
// ''랑 "" 둘다 사용가능
home1 : "가나",
price1 : 60,
home2 : "다라",
price2 : 80,
home3 : '마바',
price3 : 100,
styleB : 'color : blue',
prodect : ['역삼동워룸', '천호도원룸', '마포구원룸']
}
},
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>3. 상단 매뉴 만들기

4.Vue의 Html반복문
key="??" 이거 꼭 있어야함; 반복문 돌면서 변하는 숫자/문자; 반복문 돌린 요소를 컴퓨터가 구분하기 위해 사
방법1

방법2 : array/object 집어넣기 가능
자료안의 데이터 갯수만큼 반복

...> 작명변수</... - 작명한 변수는 데이터 안의 자료가 됨

vue 반복문의 변수작명은 2개까지 가능


<template>
<!-- 상단 매뉴 -->
<div class = "menu">
<a v-for= "a in 메뉴들" :key="a">{{a}}</a>
<!-- 반복문
변수 작명 2개까지 가능
왼쪽 변수는 array 내의 데이터
오른쪽 변수는 1씩 중가하는 정수
-->
</div>
<img alt="Vue logo" src="./assets/logo.png">
<h2 class = "blue" :style= "styleB">원룸샵</h2>
<h2 v-for= "o in 원룸" :key="o">{{o}}</h2>
</template>
<script>
export default {
name: 'App',
data(){
return {
메뉴들 : ['Home', 'Shop', 'About'],
원룸 : ['가 10만원','나 20만원','다 30만원'],
styleB : 'color : blue',
prodect : ['역삼동워룸', '천호도원룸', '마포구원룸']
}
},
components: {
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
/* 상단 매뉴 */
.menu {
background : darkslateblue;
padding :15px;
border-radius: 5px;
}
.menu a{
color: white;
padding: 10px;
}
</style>
반복문 수정

5. 이벤트 핸들러(HTML 클릭 시 코드 실행)
버튼누르면 관련된 데이터만 +1(vue는 데이터변하면html레 바로 반영
이벤트 사용하기
(v-on 랑 @랑 같은 의미)
@click 버튼 클릭
@mouseover 버튼에 마우스를 가져다 댔을 때 실행

6. 함수(긴 코드 축약)
js에서
function ??? (){
?????????????????
}
???() // 실행할때는 이것만 적으면 됨.
vue에서
methods : {
여기에 함수내용 적기
}
(주의사항 : 함수안에서 데이터 쓸 때 this.데이터명 으로 써야 읽어옴)

8. 이미지 넣기
상대경로는 ./로 시작해야함
1)이미지 사이즈 조절
class="A" <--! 같은 클래스로 동일하고 크기지정-->


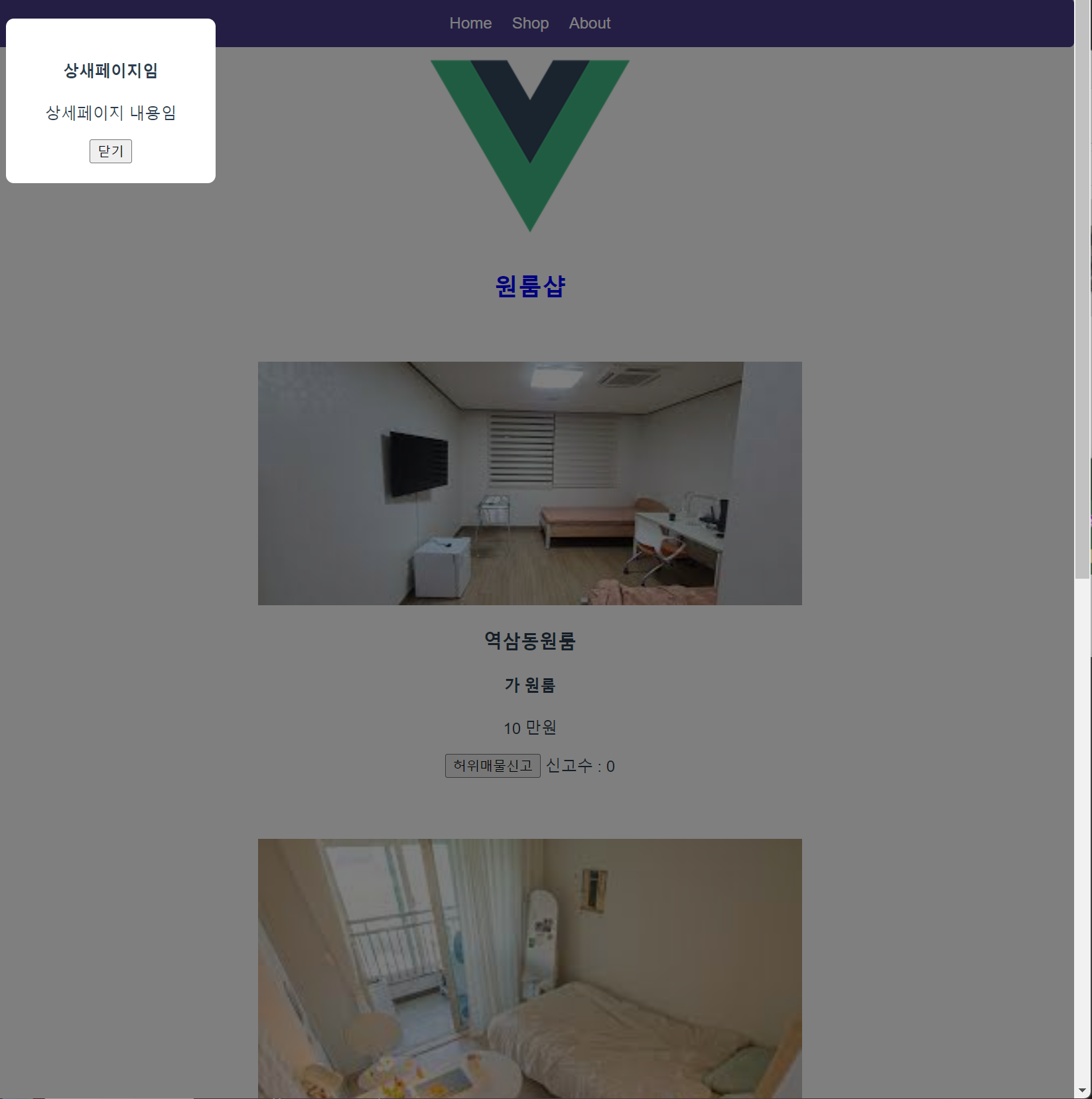
9. 모달창 만들기
(모들 윈도(Modal Window)는 사용자 인터페이스 디자인 개념에서 자식 윈도에서 부모 윈도로 돌아가기 전에 사용자의 상호동작을 요구하는 창을 말한다.)
동적 UI만드는 법
1) ui의 현재 상태를 데이터로 저장
2) 데이터에 따라 UI상태가 어떻게 보일지 작성
<template>
<div class="black-bg" v-if= "모달창Open == true" >
<div class="white-bg">
<h4>상새페이지임</h4>
<p>상세페이지 내용임</p>
<button @click = "모달창Open == false">닫기</button>
</div>
</div>
<!-- 상단 매뉴 -->
<div class = "menu">
<a v-for= "a in 메뉴들" :key="a">{{a}}</a>
</div>
<img alt="Vue logo" src="./assets/logo.png">
<h2 v-for= "o in 원룸" :key="o">{{o}}</h2>
<h2 class = "blue" :style= "styleB">원룸샵</h2>
<div>
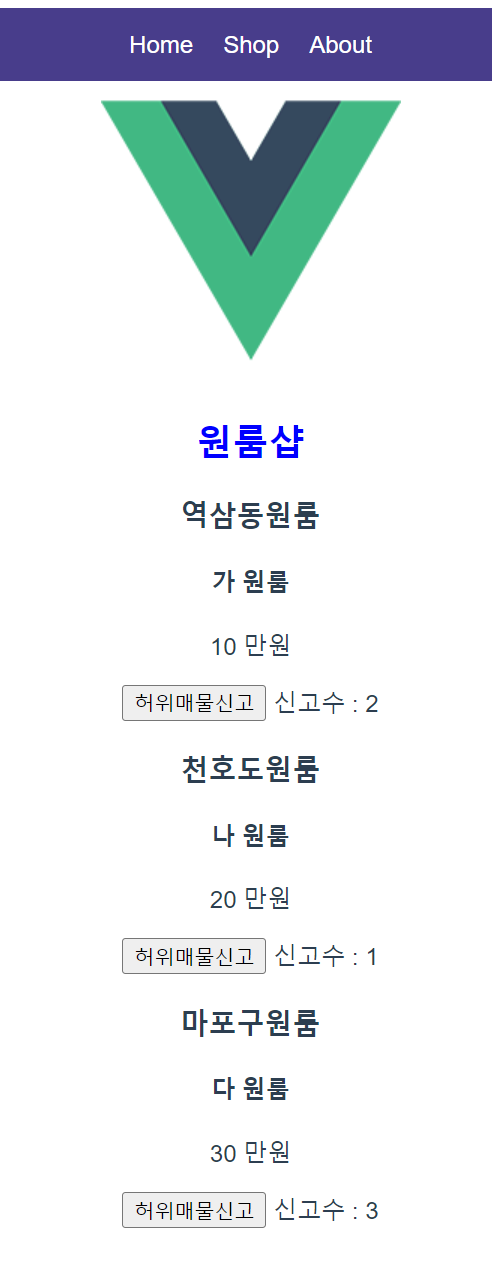
<img src="./assets/Room1.jpg" class="room-img">
<!-- 긁어온 상대경로 src\assets\Room1.jpg -->
<h3 @click="모달창Open = true" >{{ prodect[0] }}</h3>
<h4> 가 원룸</h4>
<p> 10 만원</p>
<button @click="increase가()">허위매물신고</button> <span>신고수 : {{신고수[0]}}</span>
<!-- <button v-on:click="신고">허위매물신고</button> <span>신고수 : 0</span>
v-on: 는 v-on:랑 같음-->
<h1></h1>
</div>
<div>
<img src="./assets/room2.jpg" class="room-img">
<h3>{{ prodect[1] }}</h3>
<h4>나 원룸</h4>
<p>20 만원</p>
<button @click="increase나()">허위매물신고</button> <span>신고수 : {{신고수[1]}}</span>
<h1></h1>
</div>
<div>
<img src="./assets/Room3.jpg" class="room-img">
<h3>{{ prodect[2] }}</h3>
<h4>다 원룸</h4>
<p>30 만원</p>
<button @click="increase다()">허위매물신고</button> <span>신고수 : {{신고수[2]}}</span>
<h1></h1>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return {
모달창Open : false,
// 모달창의 상태를 적은 부분을 state라고 부름
신고수 : [0,0,0],
메뉴들 : ['Home', 'Shop', 'About'],
styleB : 'color : blue',
prodect : ['역삼동원룸', '천호도원룸', '마포구원룸']
}
},
methods : {
increase가(){
this.신고수[0] += 1
},
increase나(){
this.신고수[1] += 1
},
increase다(){
this.신고수[2] += 1
}
},
components: {
}
}
</script>
<style>
body{
margin: 0
}
div{
box-sizing: border-box;
}
.black-bg{
width: 100%; height: 100%;
background: rgba(0, 0, 0, 0.5);
position: fixed;
padding: 20px;
}
.white-bg{
width:20%; background: white;
border-radius: 8px;
padding: 20px;
}
.room-img{
width: 50%;
margin-top: 40px;
}
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
/* 상단 매뉴 */
.menu {
background : darkslateblue;
padding :15px;
border-radius: 5px;
}
.menu a{
color: white;
padding: 10px;
}
</style>10. 다른 파일에 있는거 가져오기
방법1)
aaaa.js파일(원본)
(변수 apple를 가져올 경우)
var apple = 10;
export default appleexport default 공유할 변수
Use.js(가져와서 이용할 파일)
<script>
import apple form './assets/aaaa.js';import 가져올변수명 from '상대경로'; // export default 써서 가져올 변수명말고 아무거나 적어도 됨
방법2)
aaaa.js파일(원본)
(변수 apple1, apple2를 가져올 경우)
var apple1 = 10;
var apple2 = 20;
export {apple1, apple2}; // 변수, 함수 가능export default {공유할 변수, , , , }
Use.js(가져와서 이용할 파일)
import { apple1, apple2} form './assets/aaaa.js';import {가져올변수명, , , } from '상대경로';