728x90
https://www.youtube.com/watch?v=LxYyzhAVnFg
◆ 필요한 Scene 만들기
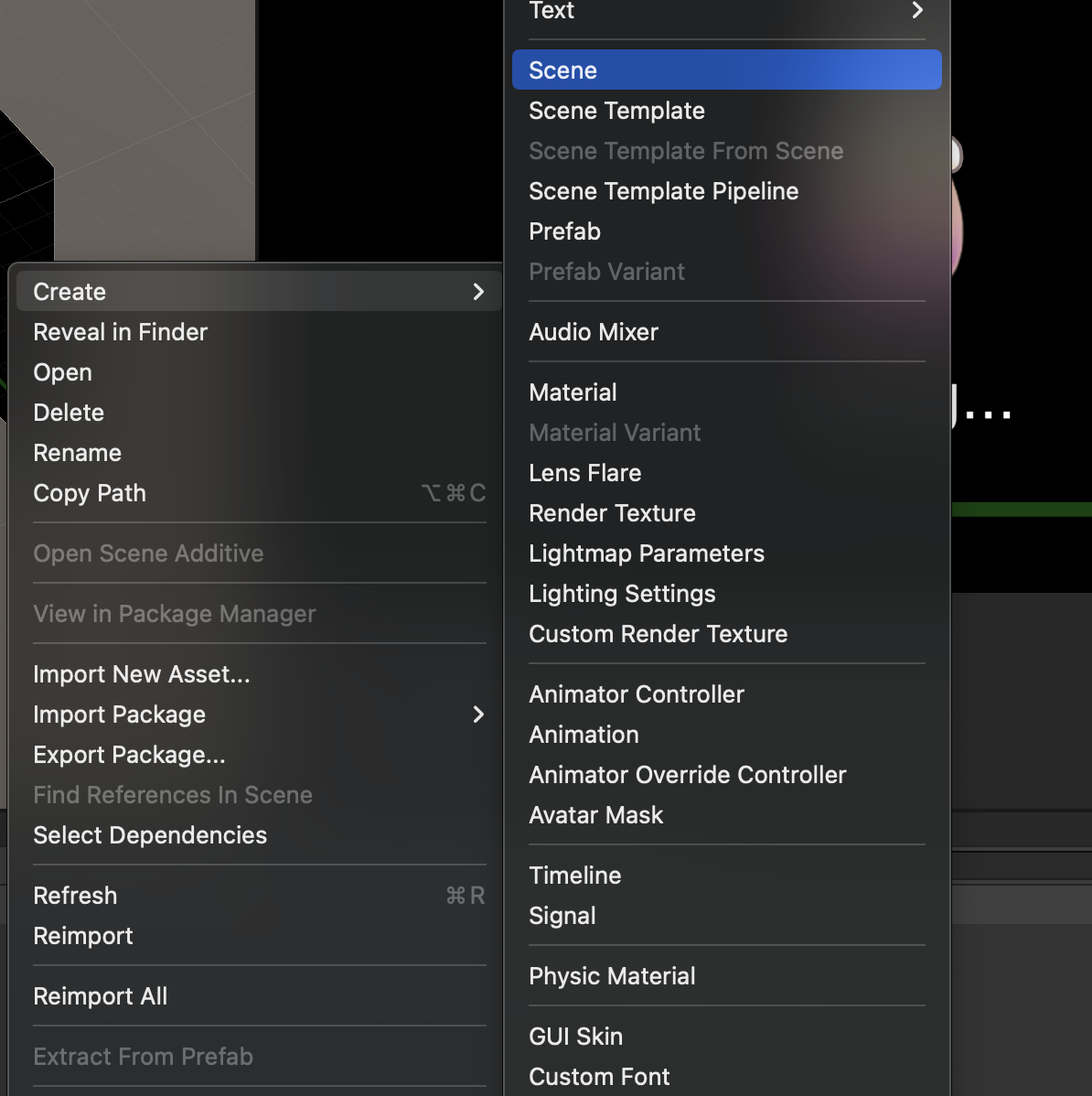
Project 창에서 마우스 우클릭 > Create > Scene


빌드세팅 창에 넣기
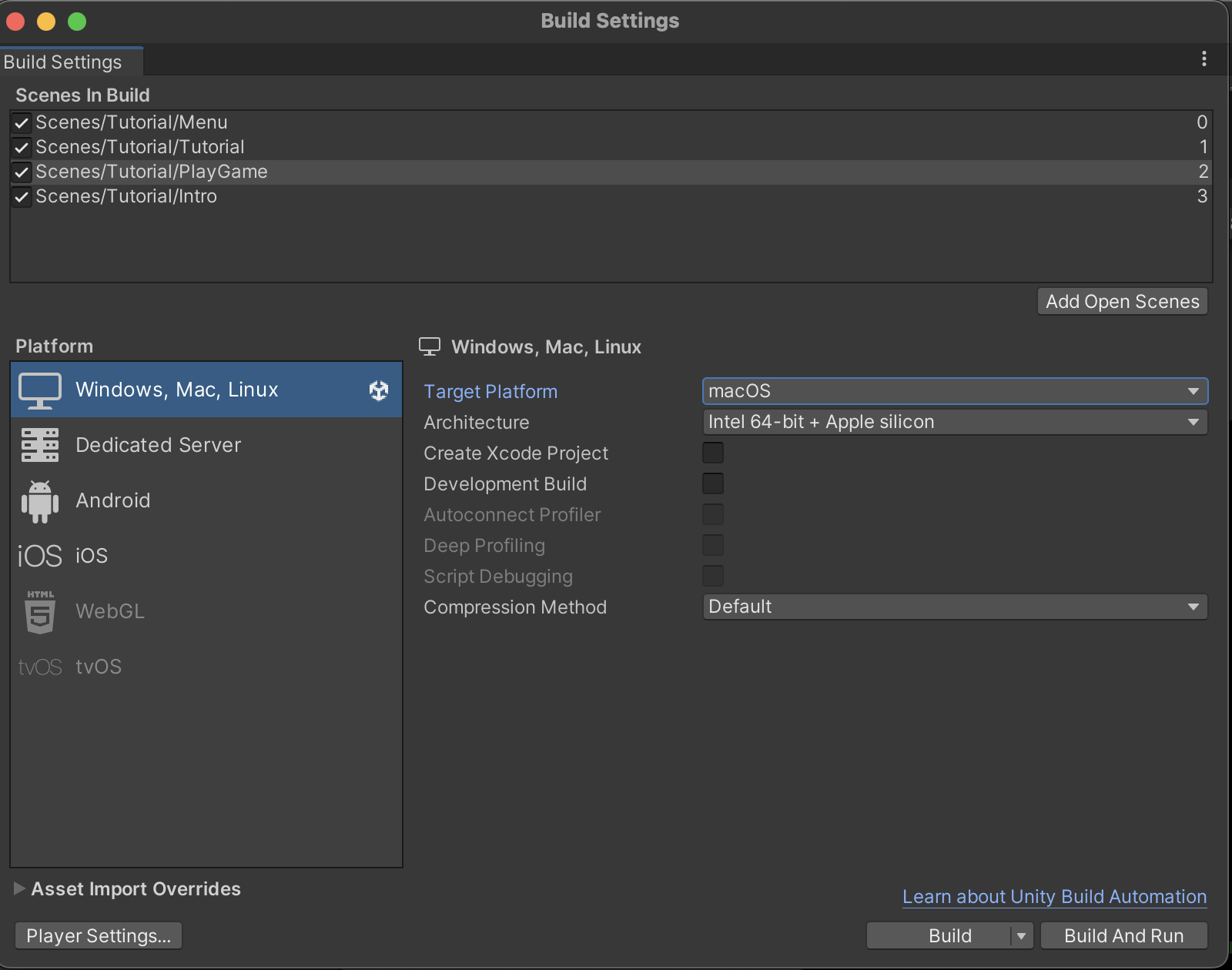
추가하려는 Scene에 들어가서 File> Build Setting > Ass Open Scene


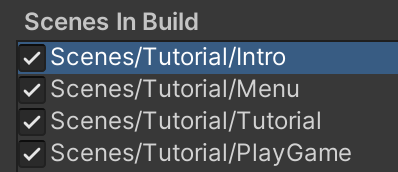
Intro -> Menu -> 다른 Scene들 순서로 넣어야 Intro 화면이 가장 먼저 뜹니다.
◆ 빌드 후의 게임 이미지 설정
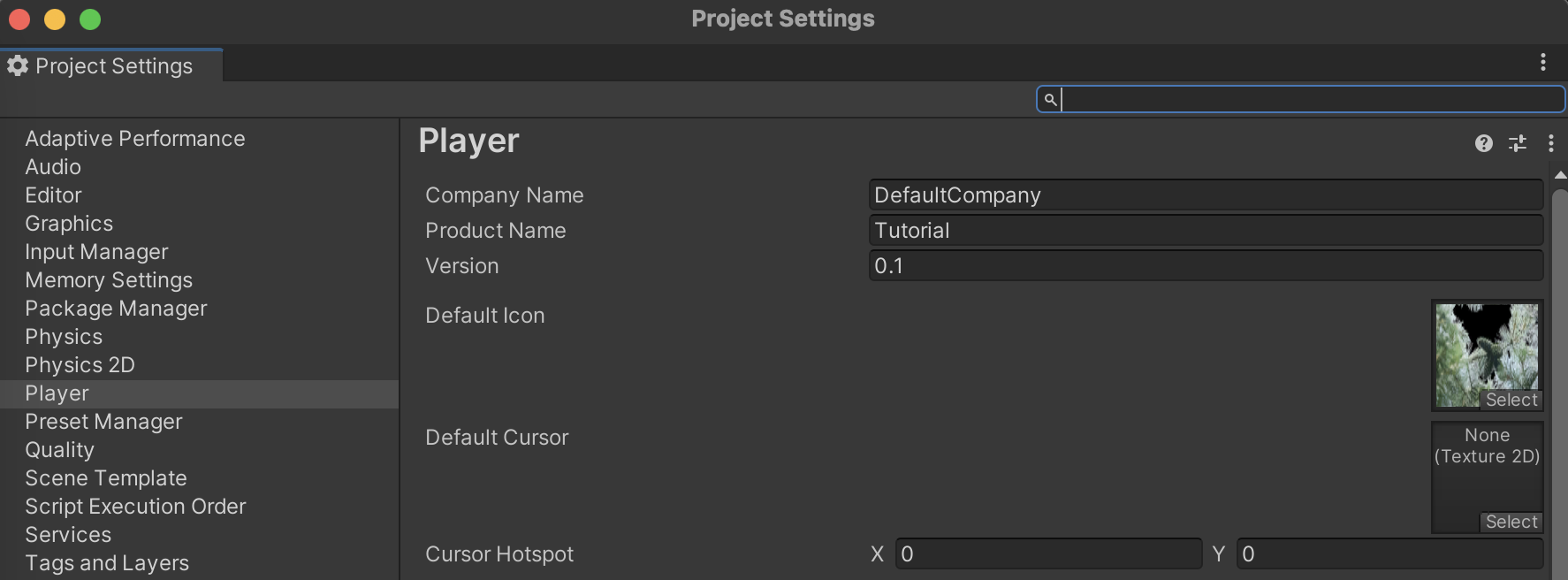
프로젝트세팅창에 들어가기
Edit > Project Setting
File> Build Setting > Project Setting
Default Icon에 이미지 넣기

참고로 Default Cursor은 마우스 커서 이미지를 대체합니다.
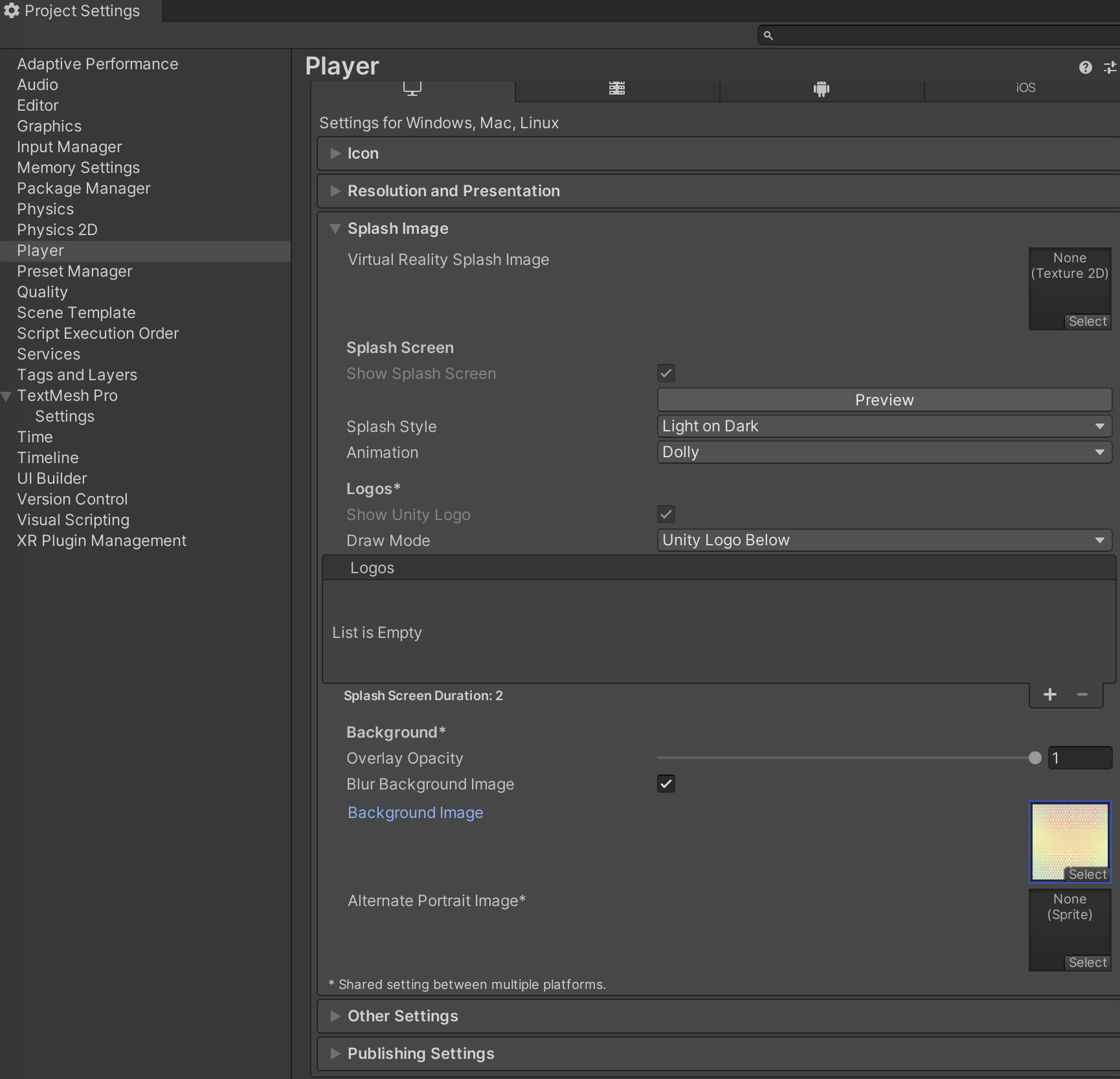
◆ 게임 로딩화면에 유니티 로고랑 같이 보이는 이미지 설정

배경 이미지
Project Setting > Player > Splash Imabe > Background Image
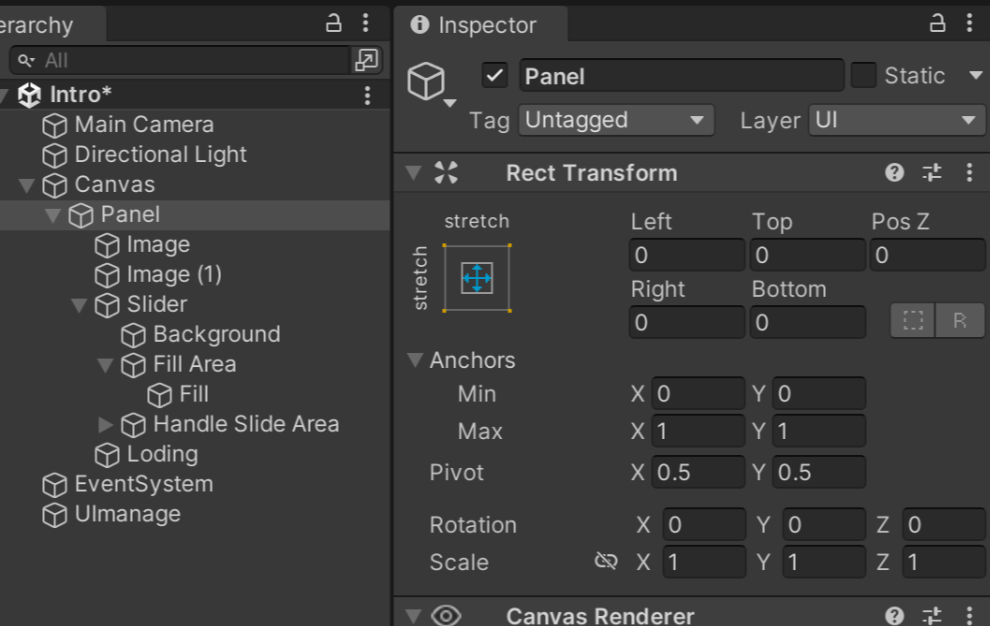
◆ 로딩화면 만들기

검은 배경화면
Hierarchy에서 우클릭 > UI > Panel

Panel의 Image
Source Image(배경)은 None
Color 은 불투명한 검은색

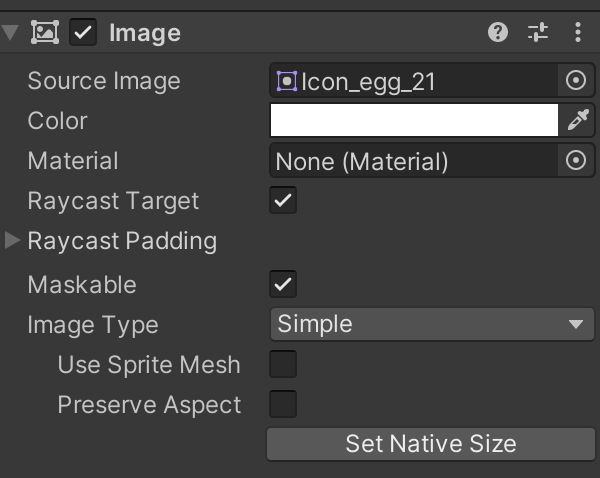
중앙의 이미지
UI > Image
Image 컴포넌트의 Source Image에 이미지 넣기

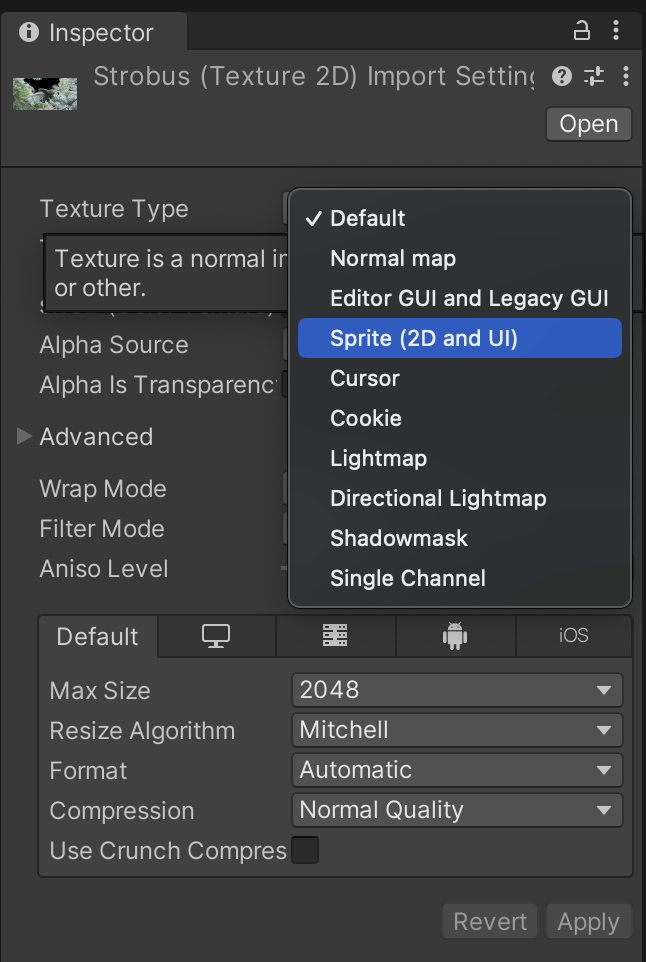
Assets폴더에 넣었는 데 이미지가 들어가지 않으면 이미지 누르고 Inspector 창에서 Texture Type를 Sprite로 바꾸세요

하단의 슬라이더
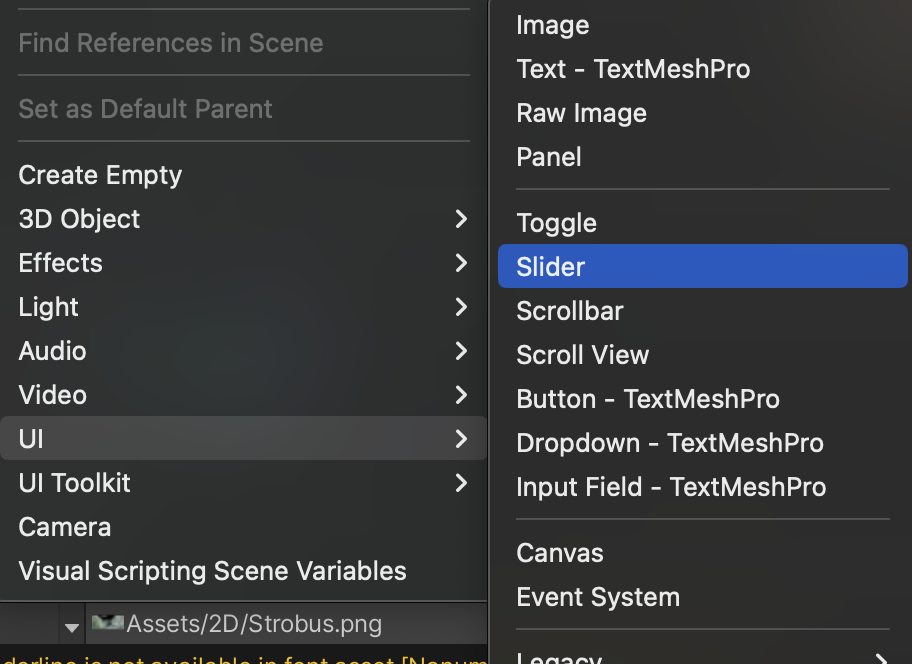
UI > Slider

하이라키창에서 슬라이더 펼치고
Slider > Background > Image > Color
채워지기 전 색 선택
Slider > Fill Area > Fill > Image > Color
채워질 색 선택
IntroSlider.cs 만들기
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class IntroSlider : MonoBehaviour
{
private float loadingTime;
public Slider loadingBar;
public float delayTime;
// Start is called before the first frame update
void Start()
{
loadingBar.value = 0;
}
// Update is called once per frame
void Update()
{
if (loadingBar.value >= 1)
// 스크롤바 이동 끝나면(0~1까지 있음)
{
SceneManager.LoadScene("Menu"); // 씬 이름
//SceneManager.LoadScene(1); // 빌드세팅의넘버
}
else
{
loadingTime += Time.deltaTime;
loadingBar.value = loadingTime / delayTime;
// delaytime만큼 로딩하기
}
}
}마우스 우클릭 > Creat Empty
IntroSlider.cs를 추가하고 Loading Bar에 하이라키창의 Slider를 가져오고
Delay Time에 로딩에 걸리는 시간(초)을 적으세요

Loding... 은 UI텍스트로 적었습니다.
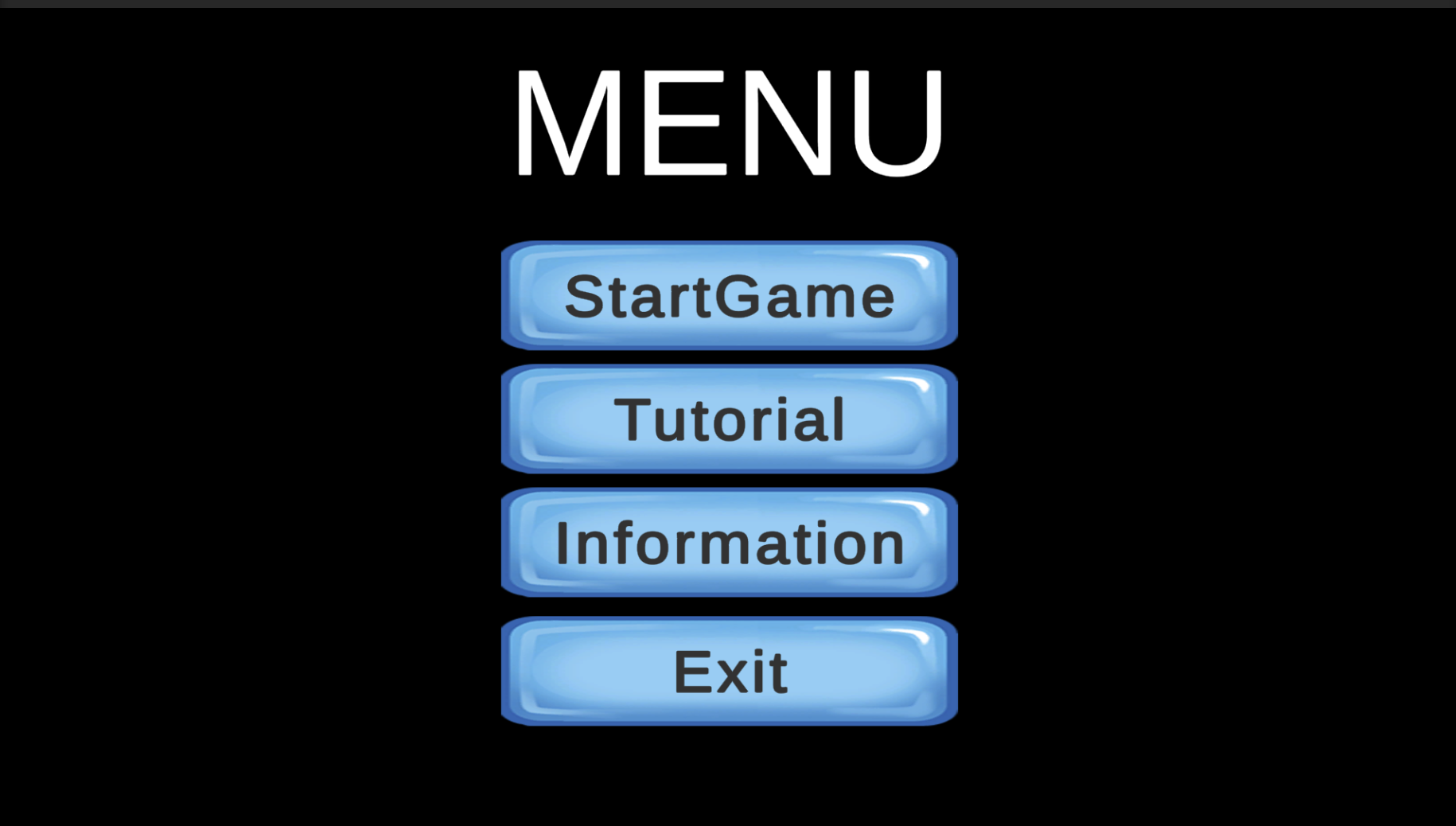
시작 메뉴

검은 바탕은 위에서 만든 방법과 동일합니다.
Hierarchy에서 우클릭 > UI > Panel
Panel의 Image
Source Image(배경)은 None
Color 은 불투명한 검은색
MENU는 UI 텍스트
나머지는 버튼으로 만듧니다.
버튼을 제어하는 코드를 만들고 하이라키에 빈 객체를 만들어 넣어줍니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;
public class TutorialButtonmanage : MonoBehaviour
{
public void OnGoMenuButtonClick()
{
SceneManager.LoadScene("Menu"); // "Menw" 씬으로 이동
}
public void OnGoTutorialButtonClick()
{
SceneManager.LoadScene("Tutorial"); // "Tutorial" 씬으로 이동
}
public void OnStartGameButtonClick()
{
SceneManager.LoadScene("PlayGame"); // "PlayGame" 씬으로 이동
}
public void Quit()
{
#if UNITY_EDITOR
UnityEditor.EditorApplication.isPlaying = false;
#else
Application.Quit();
#endif
}
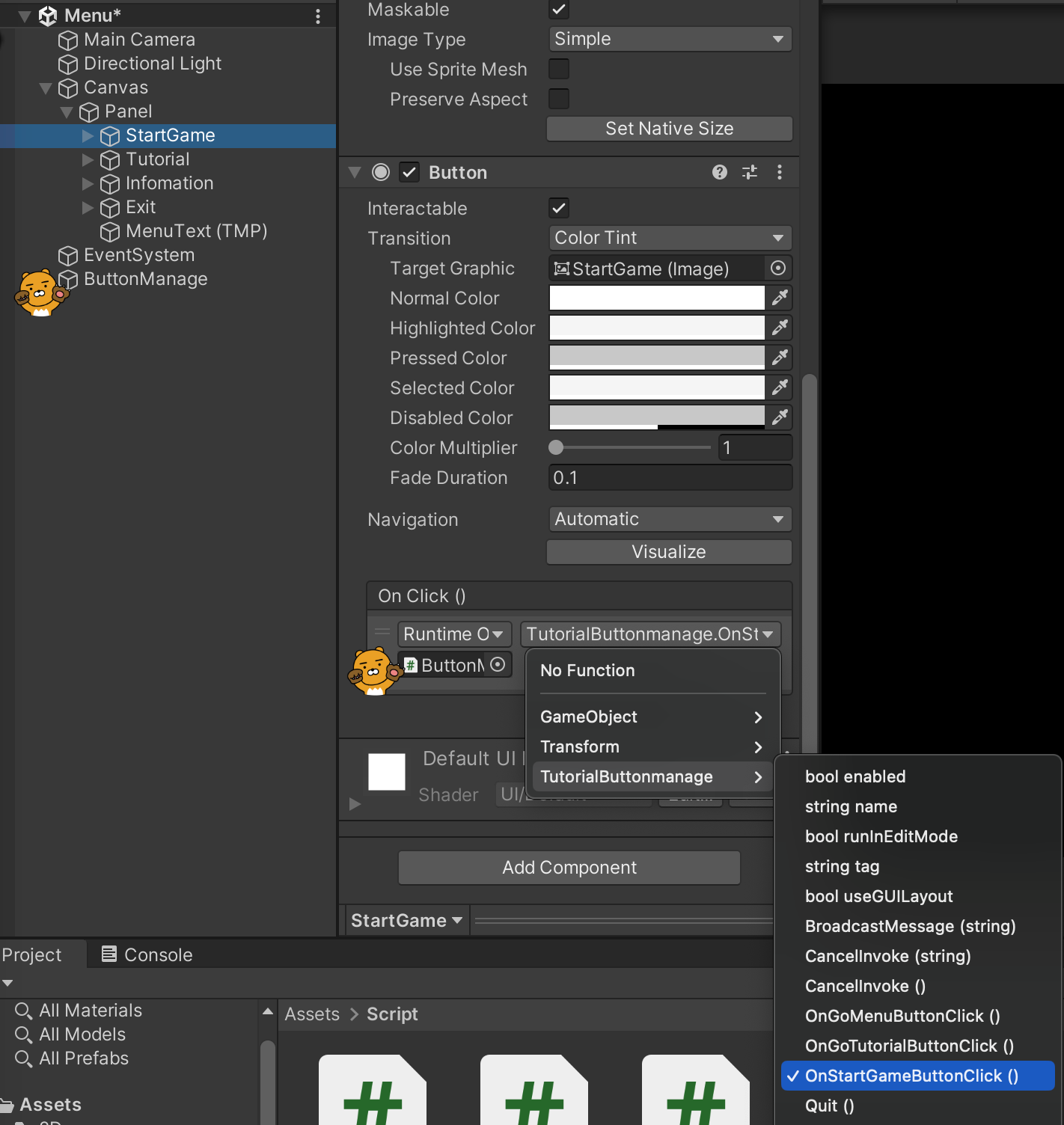
}버튼의 On Click에 +를 누르고 버튼을 제어히는 코드가 들어있는객체를 넣고 버튼에 해당하는 함수를 선택합니다.

- 코드설명
씬 이동 시 필요한 코드
using UnityEngine.SceneManagement;
튜토리얼 씬으로 이동하기
public void OnGoTutorialButtonClick()
{
SceneManager.LoadScene("Tutorial");
}
게임 씬으로 이동하기
public void OnStartGameButtonClick()
{
SceneManager.LoadScene("PlayGame");
}
게임 종료
public void Quit()
{
#if UNITY_EDITOR
UnityEditor.EditorApplication.isPlaying = false;
#else
Application.Quit();
#endif
}
게임을 재생하고 버튼을 누르면 해당 씬으로 이동합니다.
◆ 튜토리얼

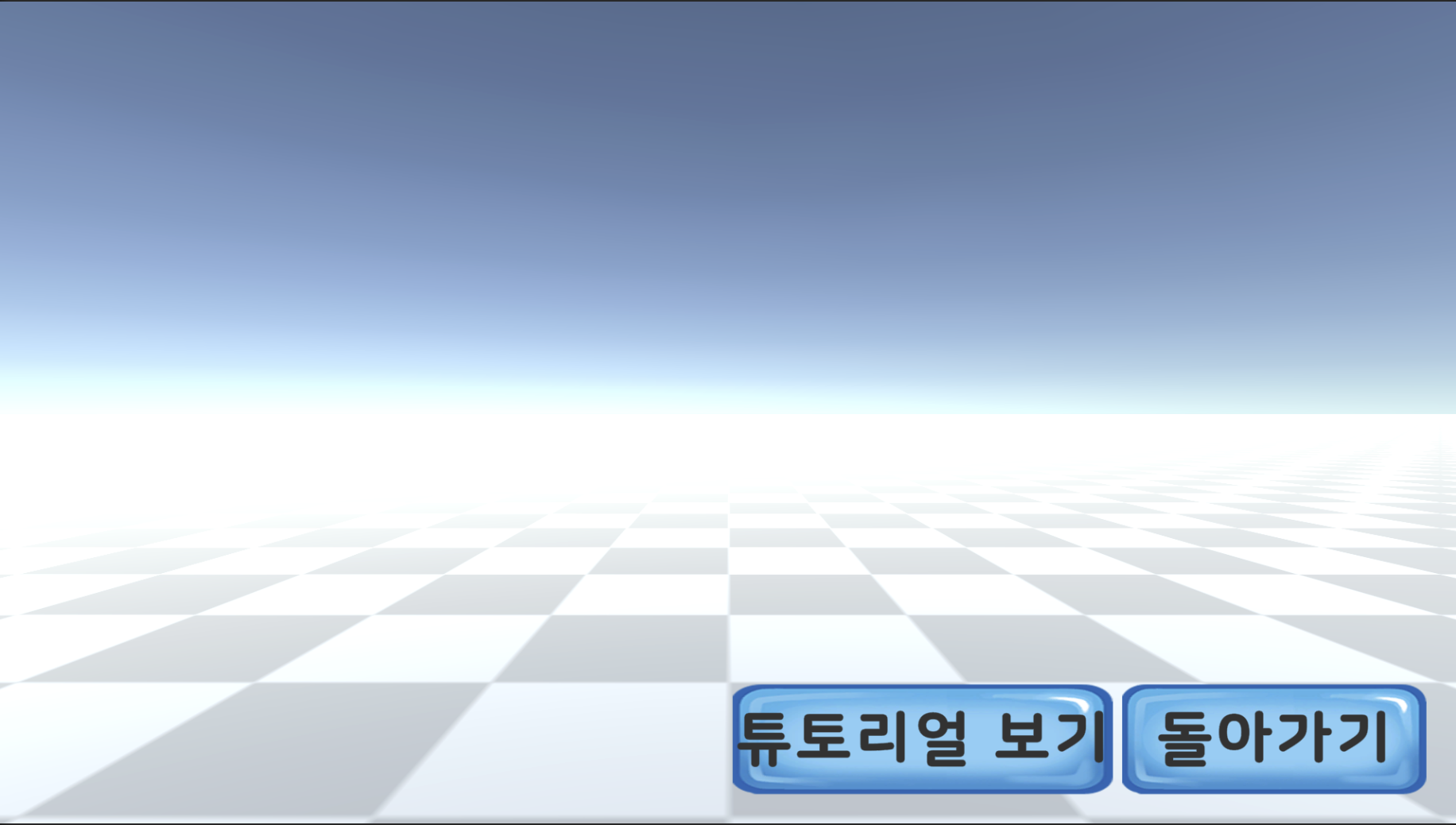
검은 바탕은 UI 페널을, 나머지는 이미지와 버튼을 이용해 만듧니다.
움직이기, 돌아가기만 버튼으로 만들어 주세요


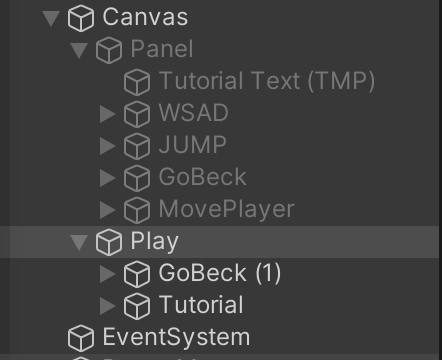
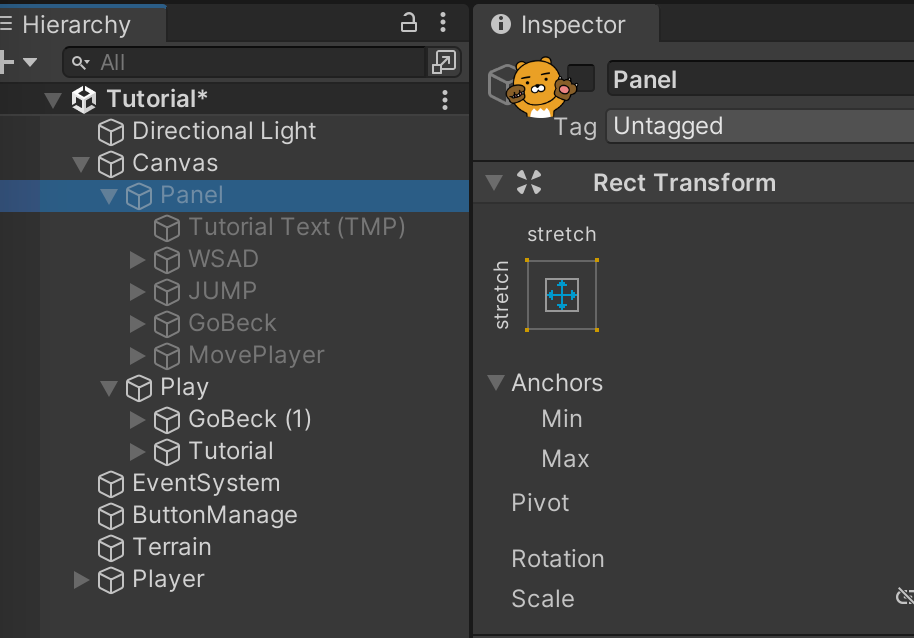
튜토리얼 첫화면을 비활성화 하고 새로운 페널을 만드세요

2번째 페널은 투명하게 만들고 버튼 2개를 만듧니다.
하이라키창에 빈 객체를 만들어 위에서 만든 버튼을 제어하는 코드를 넣어주세요
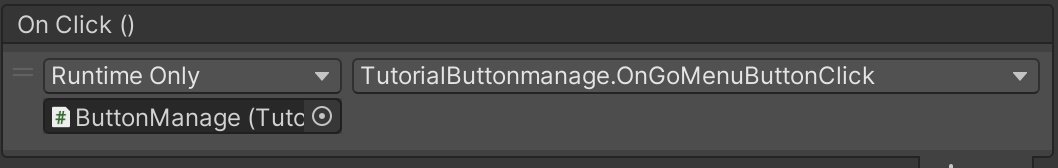
버튼의 On Clik에 ButtonManage를 넣고 해당하는 함수를 선택하세요
돌아가기 :

튜토리얼보기 버튼은 초기의 UI패널을 활성화 시키고 방금 만든 움직이기(Play) UI페널을 비활성화 시킬 겁니다.
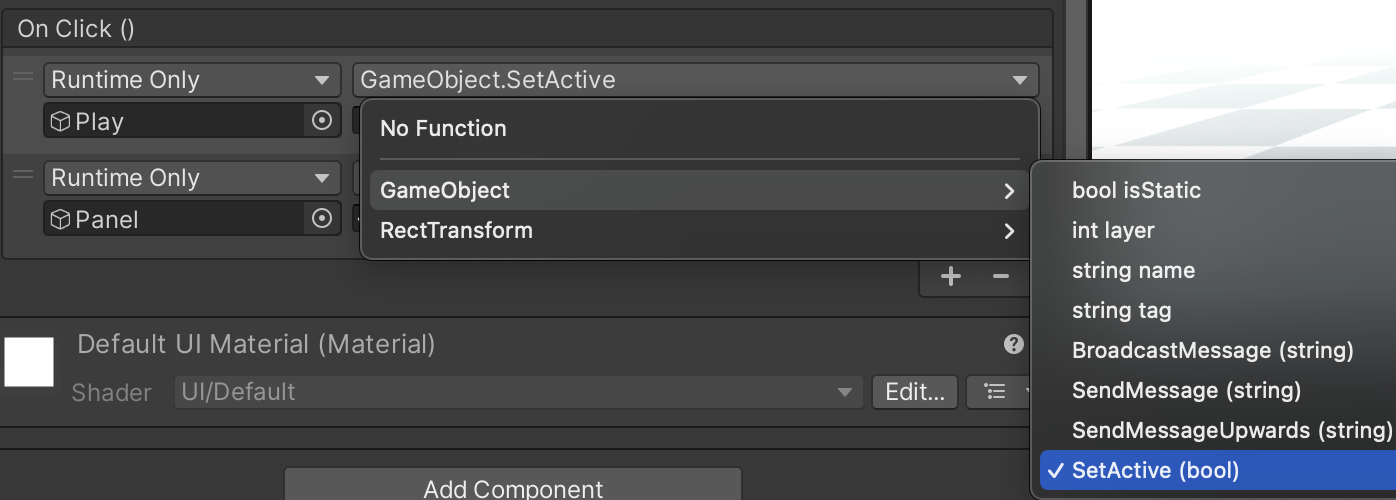
On Click에 페널을 넣고 GameObject >SetActive(bool)을 선택하세요

체크박스를 비워두면 해당 객체를 비활성화, 체크하면 활성화 시킵니다.

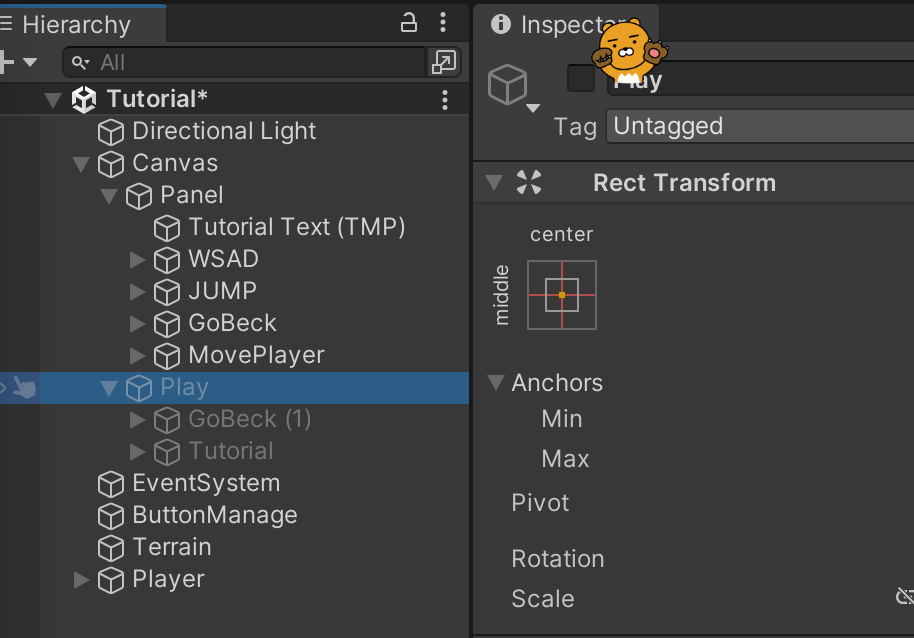
Play 페널을 인스펙터 창 맨 위의 체크박스를 해제하여 비활성화 시키세요.

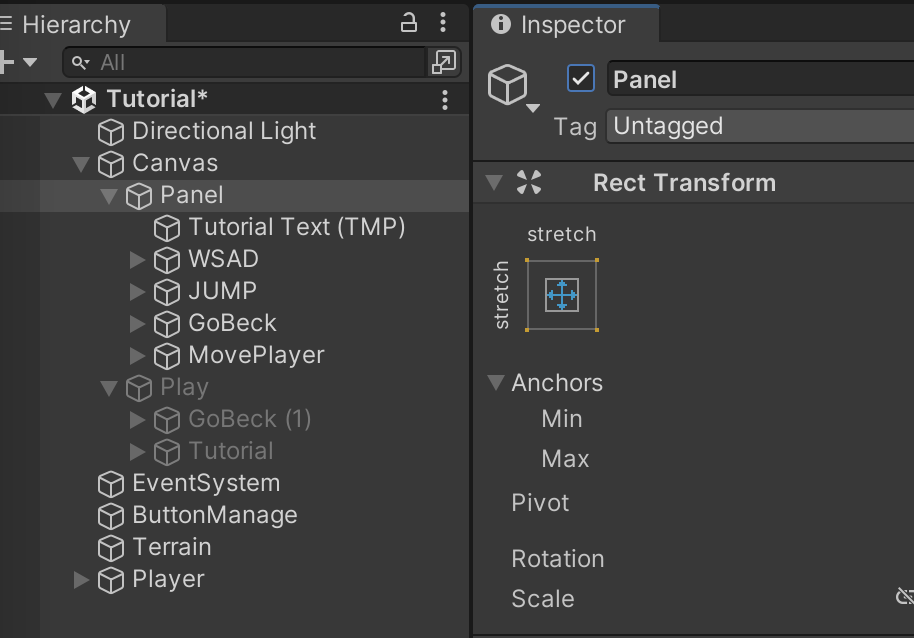
튜토리얼 첫화면이 들어있는 페널을 활성화 시키고 버튼의 On Click을 수정하겠습니다.

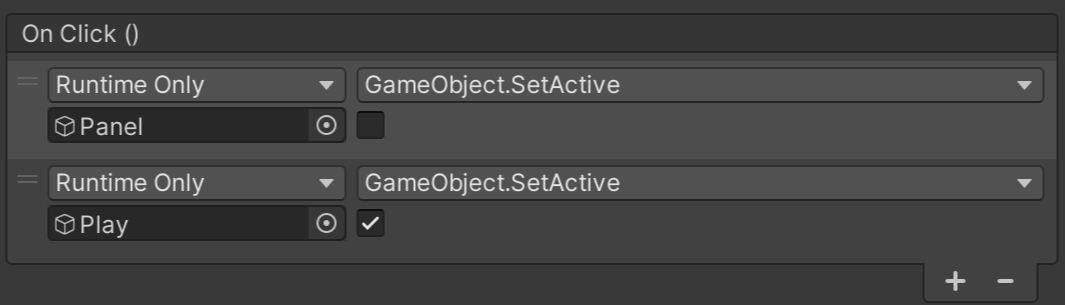
움직이기 : 위에 튜토리얼 버튼과 비슷하지만 체크는 반대로 해주세요.
튜토리얼 첫페널은 비활성화(체크박스 비우기)
움직이는(Play) 페널은 활성화(체크하기)

돌아가기 : 메뉴씬으로 돌아가는 함수를 선택하세요

Intro 화면으로 돌아가서 재생하면 위의 영상처럼 동작합니다.
'UNITY > Unity Study' 카테고리의 다른 글
| 계단에서 굴러떨어짐 고치기 (0) | 2023.08.05 |
|---|---|
| 플레이어 계단 오르내리기(씬 이동) - Unity, 3D (0) | 2023.08.05 |
| 유니티(Unity) - 플레이어 따라다니는 npc 만들기 (0) | 2023.08.03 |
| 한글 폰트 사용하기 (0) | 2023.08.02 |
| 버튼 눌러 팝업창 넘기기 (0) | 2023.08.02 |



