https://teamsparta.notion.site/2-10-Git-623cd4cf0ebc4972bbe6f31c7e8f0aa3
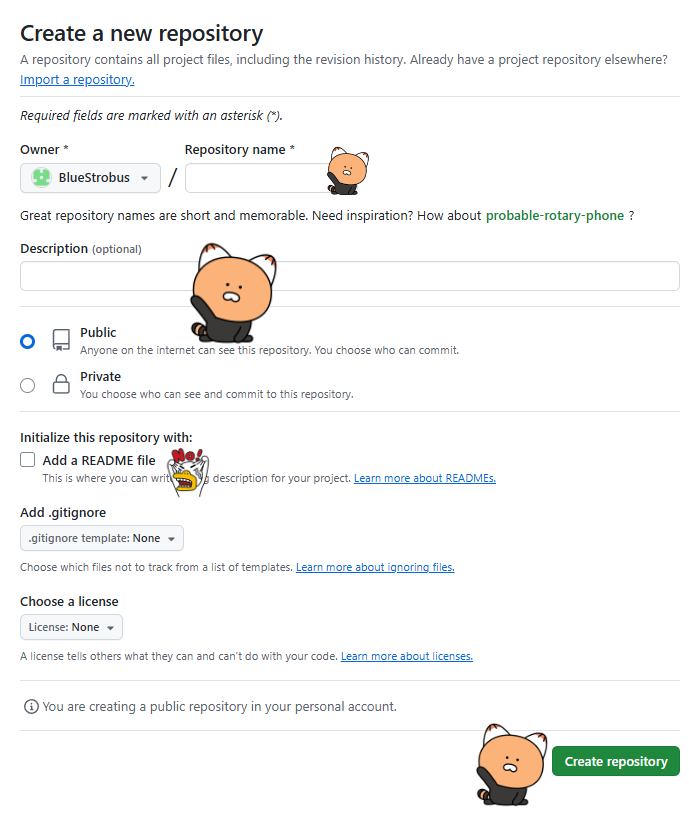
원격 저장소가 있는 github 레파지토리 만들기

◆ Repository name: nodejs-todo-list
▶ 원래의 프로젝트 이름과 달라도 상관 없어요. 이건 원격 저장소(Remote Repository)의 이름입니다!
강의를 따라오는것에 문제만 없다면 다른 이름으로 하셔도 됩니다!
◆ Description: 생략 혹은 자유롭게 입력
◆ Public or Private: Public
▶ Public: 아무나 여러분의 레파지토리를 볼 수 있어요! 지금은 민감한 보안 정보가 없고, 배포를 쉽게 하기 위해 Public으로 설정하고 진행합니다.
◆ Initialize this repository with: 아무것도 체크하지 말것!
▶ GitHub가 원격 저장소를 만들어준 뒤 기본 파일들을 추가해줄지 물어보는 항목입니다.
▶ 우리는 이미 존재하는 로컬 저장소가 있기 때문에 절대로 체크하지 않도록 합니다
만약 체크하면? 원격 저장소(Remote Repository)에 다른 커밋 기록(Commit History)이 생겨납니다.
이렇게 되면 로컬 저장소(Local Repository)에 있는 커밋 기록들을 원격 저장소에 올리려고 시도하는 경우 충돌이 발생해 정상적으로 올릴 수 없습니다.
◆ Create repository 버튼을 눌러 레파지토리를 생성해줍니다!
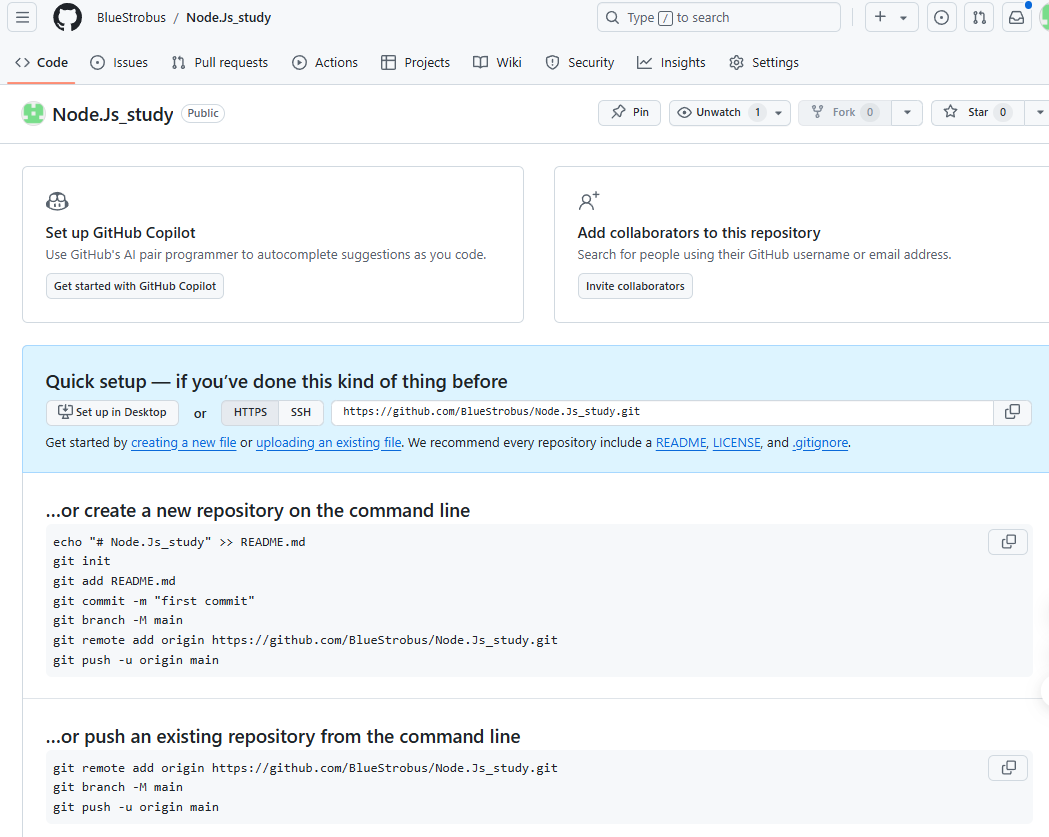
완료

4) SSH Key 발급받기
SSH(secure shell) Key는 네트워크 상에서 암호화된 통신을 할 수 있도록 하는 프로토콜의 일종입니다. Github에서는 SSH Key를 이용하여 사용자를 인증합니다.
생성한 Github의 원격 저장소를 사용하기 위해선 Local 환경에서 Github를 사용하기 위해 인증을 받아야합니다.
Github를 사용하기 위해 인증을 받는 방법은 대표적으로 2가지가 존재합니다.
◆ Personal access token을 등록
Personal Access Token은 Github에서 제공하는 보안 토큰입니다.
해당 보안 토큰을 사용하면, 비밀번호 없이 Github에 사용자 인증을 받을 수 있습니다.
◆ SSH를 등록
SSH(Secure Shell)를 사용하면, 비밀번호 없이 Github에 사용자 인증을 받을 수 있습니다.
저희는 2가지의 인증 방법 중 SSH Key를 발급받아 Github 계정을 인증받도록 하겠습니다.
◆ 터미널에서 SSH Key 발급
Windows에선 Git Bash, mac에선 터미널을 이용해서 SSH Key를 발급 받도록 하겠습니다.
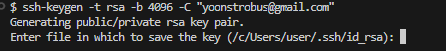
터미널에서 SSH Key 발급받기
윈도우는 gitbash에 적으세요
ssh-keygen -t rsa -b 4096 -C "이메일"
의미 : /c/Users/user/.ssh/id_rsa에 키를 저장한다
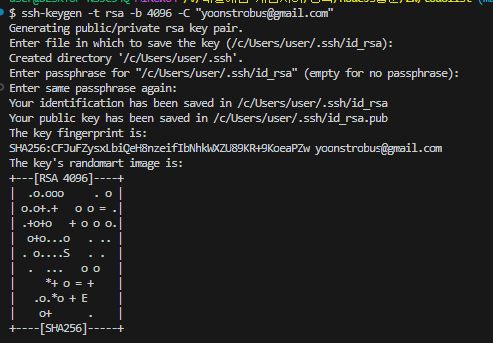
엔터 -> 페스워드 지정 ( 안하고 엔터) -> 페스워드 확인(전처럼 엔터)

암호화 된 키 값이 나옵니다. ssh키 생성 완료
RSA 키를 등록할 때 위치를 지정하거나, 패스워드를 지정하지 않고 기본값으로 설정합니다.

C:\Users\user\.ssh 경로에 2개의 rsa 파일이 생성된 것을 확인할 수 있습니다.
id_rsa 파일은 여러분의 개인키(Private Key)
id_rsa.pub은 여러분의 공개키(Public Key)를 관리합니다.
Github에 등록할 것은 여러분의 공개키를 등록할 예정입니다.
깃허브 설정 페이지로 이동
정상적으로 SSH Key를 발급 받은 경우 개인키를 Github에 등록해야합니다.
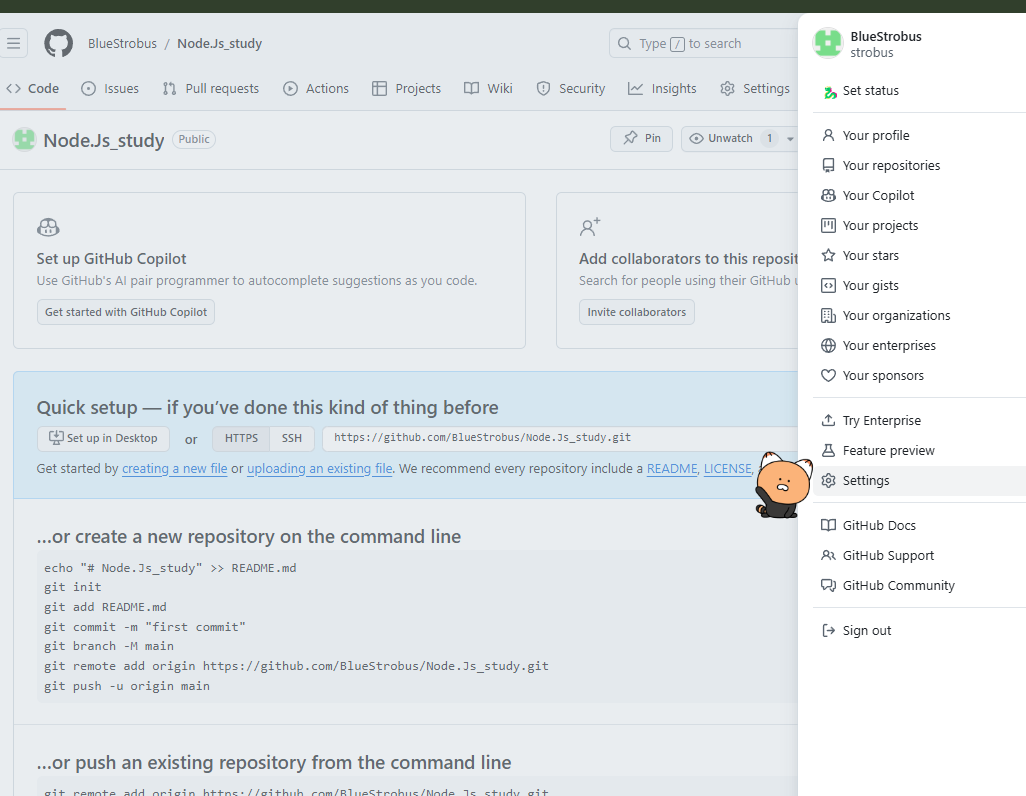
Github에서 우측 상단에 프로필 아이콘을 눌러 ‘Settings’ 페이지로 이동합니다.

SSH and GPG keys 페이지로 이동
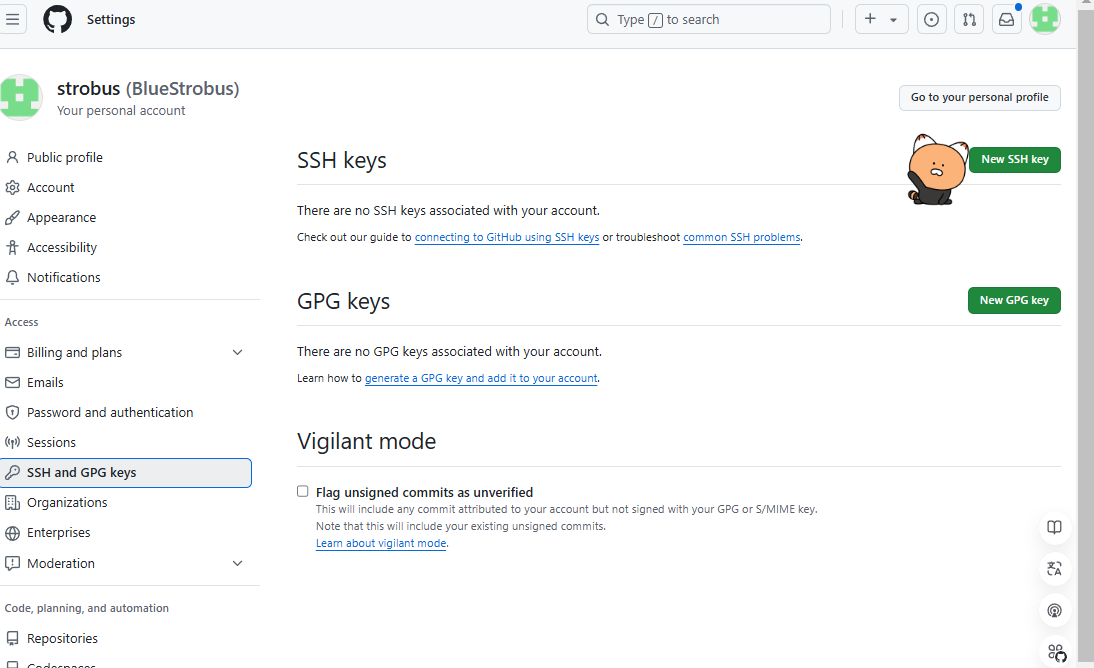
좌측에 있는 ‘SSH and GPG Keys’ 탭을 눌러 페이지를 이동합니다.

SSH Key 등록 페이지로 이동
우측 상단에 있는 ‘New SSH Key’ 버튼을 눌러 SSH Key를 등록하는 페이지로 이동합니다.
SSH Key 복사하기
SSH Key를 등록하기 전 저희가 발급했던 SSH Key를 가져와야합니다.
아래의 코드를 터미널에 입력하여 저장되어 있는 SSH Key를 확인하도록 하겠습니다.
SSH Key 복사하기
cat ~/.ssh/id_rsa.pub
터미널에 출력된 SSH Key를 복사하고, 다음 단계로 넘어갈게요!
ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAACAQDbpTRfqPeMIHCI7XGd7vPEwbVhDwcogbM/+27KqqH6ed7+FuL6f5HHJMPiFydUiWPvaI02EWic+95LNodBYtCdAJItwe695T7GdHfHm4PC2SP2C4sFpXSa1knEz0SJ2f6EXuuCoRuGeYhCuORAN3rzEsKG/3Dqby0UTC0/1UDWp46u0EjStTISBNACdkoexd2fC/lk2IC87mJv4nF8l0UOTlasA/svEl9caz6VTqaTk2dYRd5SNihn8hq0egnzTWYclMnShMPHKrcyy6d+a864DZvB7bTdNS1vWescm64XT+A7486wOnFQE8SbkSQx76h/m2d1nXIBPJC0GHW7xXuHjsY9+FQPn7jvIdR7ipC0mLpVvYbS0bf6qSZzialt4n+5d8cTZ/9Nq17Jvw35VhB14uamXirJgXYwzxZ8gPtKdze46ULhtG+YX9r1KMv1Y7uuMYvrVs0PUv6OGl6dPPBOsowibWtTSldYZTPatg8dI40/OGW5a6FHTl9UjFRRwhHrK7QNctyhoQRoXADr3G38BUp9Ag73lKj1qtcETAeoHHWhy4YNNLGjODqA1j30ol2qeMg1choxB1YEMch6GdgEgULoCIL3bnCvhmudt4P/GxIKhSom5gIKS9xzaaWZHvjV1zUa/lotwsmgPX0e8HlQzRG+ioRZwKMspcouxJLP3Q== yoonstrobus@gmail.com
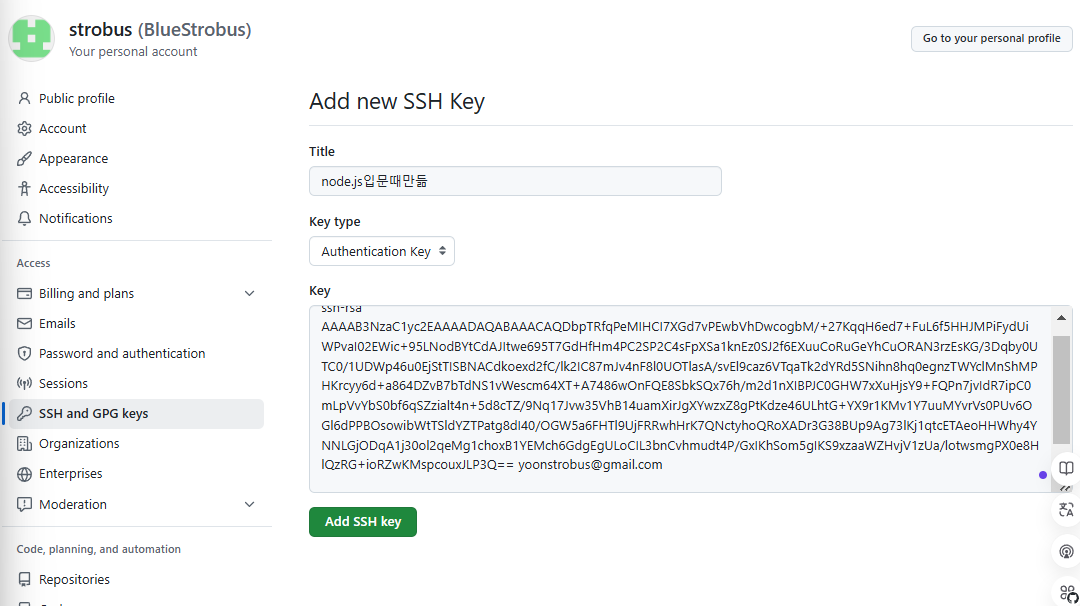
Github에 SSH Key 등록하기
Title: SSH Key의 이름이에요. 원하는대로 설정해주세요!
key type: 등록하려는 SSH Key의 타입이에요. 저희는 Authentication Key로 설정하겠습니다.
Key: 이전 단계에서 복사한 공개키(SSH Key)를 이부분에 붙여넣어 주세요!
마지막으로 ‘Add SSH Key’ 버튼을 눌러 SSH Key를 Github에 등록하겠습니다!

이제 ‘SSH and GPG keys’ 페이지로 돌아가보면 방금 등록한 키의 “Title”이 정상적으로 표시되는지 확인해보세요. 이것으로 SSH가 정상적으로 등록된 것을 확인할 수 있습니다! 😁
.
5) Local Repository에 Remote Repository로 올리기
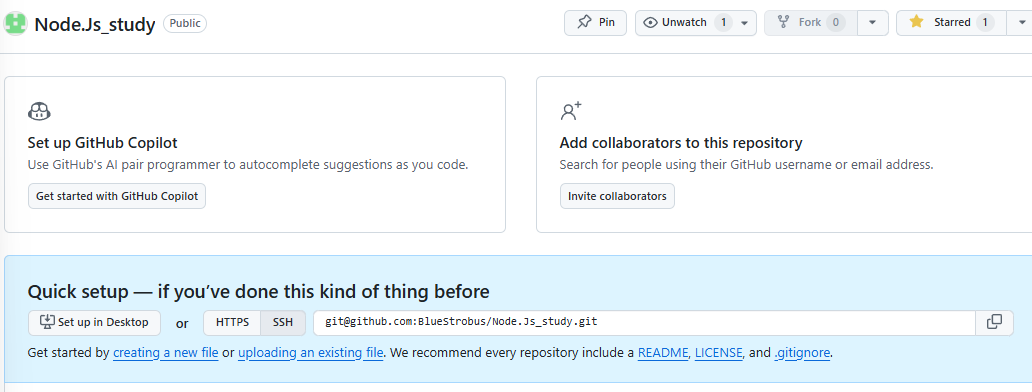
원격 저장소 주소 복사
저희는 이전 단계에서 이미 SSH Key를 등록했습니다.
원격 저장소에서 ‘SSH’ 버튼을 누른 뒤 URL을 복사해주세요

로컬 저장소 초기화 및 원격 저장소 추가하기
복사한 주소를 사용하여 로컬 저장소를 초기화하고 원격 저장소를 추가합니다. 아래와 같이 VS Code의 터미널에 명령어를 입력하겠습니다.
반드시 SSH가 선택된 상태에서 복사godi gkqslek.!
엔터를 쳐서 아무것도 안나오면 에러가 발생하지 않은것이므로 정상입니다!
확인해보고 싶다면 git remote -v 명령어를 입력하여 현재 프로젝트의 원격 저장소를 확인할 수 있습니다!
# 로컬 저장소에 Git을 초기화합니다.
git init
# 로컬 저장소에 Github의 원격 저장소를 연결합니다.
git remote add origin github레파지토리_SSH_URL
이때, origin은 원격 저장소의 별칭으로, 이후 원격 저장소를 참조할 때 사용됩니다.
명령어 예시
git remote add origin git@github.com:BlueStrobus/Node.Js_study.git로컬 저장소의 변경사항을 원격 저장소에 올리기
이제 저희는 [할 일 메모 사이트]의 작업 내용을 Github 원격 저장소에 업로드할 준비를 해야 합니다. 가장 먼저 변경 사항을 스테이징 영역에 추가(git add .)하고, 이를 커밋(git commit -m "") 할 예정입니다.
1. gitignore 파일 구현 확인하기
만약, .gitignore 파일을 구현하지 않았다면, Github에 업로드할 때, node_modules에 설치된 모든 패키지들이 업로드되는 불상사가 발생하게 됩니다.
.gitignore 파일을 생성하지 않으셨다면, 프로젝트 최상단에 파일을 생성 후 아래의 코드스니펫을 복사해주세요!
# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
lerna-debug.log*
.pnpm-debug.log*
# Diagnostic reports (https://nodejs.org/api/report.html)
report.[0-9]*.[0-9]*.[0-9]*.[0-9]*.json
# Runtime data
pids
*.pid
*.seed
*.pid.lock
# Directory for instrumented libs generated by jscoverage/JSCover
lib-cov
# Coverage directory used by tools like istanbul
coverage
*.lcov
# nyc test coverage
.nyc_output
# Grunt intermediate storage (https://gruntjs.com/creating-plugins#storing-task-files)
.grunt
# Bower dependency directory (https://bower.io/)
bower_components
# node-waf configuration
.lock-wscript
# Compiled binary addons (https://nodejs.org/api/addons.html)
build/Release
# Dependency directories
node_modules/
jspm_packages/
# Snowpack dependency directory (https://snowpack.dev/)
web_modules/
# TypeScript cache
*.tsbuildinfo
# Optional npm cache directory
.npm
# Optional eslint cache
.eslintcache
# Optional stylelint cache
.stylelintcache
# Microbundle cache
.rpt2_cache/
.rts2_cache_cjs/
.rts2_cache_es/
.rts2_cache_umd/
# Optional REPL history
.node_repl_history
# Output of 'npm pack'
*.tgz
# Yarn Integrity file
.yarn-integrity
# dotenv environment variable files
.env
.env.development.local
.env.test.local
.env.production.local
.env.local
# parcel-bundler cache (https://parceljs.org/)
.cache
.parcel-cache
# Next.js build output
.next
out
# Nuxt.js build / generate output
.nuxt
dist
# Gatsby files
.cache/
# vuepress v2.x temp and cache directory
.temp
# Serverless directories
.serverless/
# DynamoDB Local files
.dynamodb/
# Stores VSCode versions used for testing VSCode extensions
.vscode-test
# yarn v2
.yarn/cache
.yarn/unplugged
.yarn/build-state.yml
.yarn/install-state.gz
.pnp.*
# IDE - VS code
/.idea
# IDE - Jetbrains
.vscode/*
/.vscode
Github에 업로드하기 위한 준비가 전부 완료되었습니다.
다음으로는 등록한 커밋을 Github에 업로드합니다.
커밋한 내용을 원격 저장소에 업로드 하기 위해 git push 명령어를 사용하겠습니다! 😎
# 원격 저장소의 main 브랜치를 생성합니다.
git branch -M main
# 해당 명령어 입력시에 오류가 발생한다면 main 대신에 master로 명령어를 수정합니다!
git push -u origin main

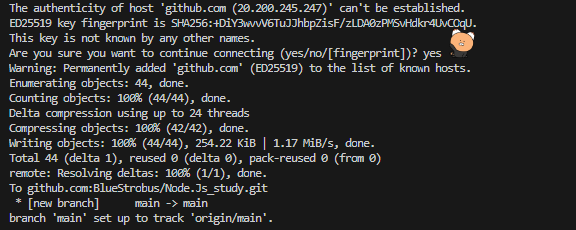
git push를 입력하면 위와 같은 메시지가 출력되는데, yes를 입력하도록 하겠습니다

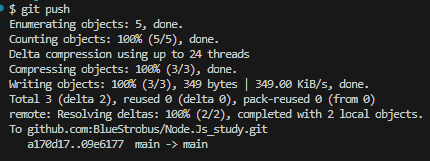
성공적으로 nodejs-todo-list 프로젝트가 Github에 업로드되었습니다!
만약 Github Push가 정상적으로 실행되지 않는다면
1.로컬에 브랜치가 없는 경우
해결: 첫 커밋을 생성해야 합니다.
git add .
git commit -m "Initial commit"
2.기본 브랜치 이름이master가 아닌 경우
해결: 현재 브랜치 이름을 확인하고, 올바른 이름으로 푸시 명령을 수정하거나 브랜치 이름을 변경합니다.
브랜치 이름 확인:
git branch
브랜치 이름 변경(선택 사항): 여기에서 master로 바꿨습니다.
git branch -m master
3.원격 저장소 설정 문제
해결: 원격 저장소를 연결합니다.
git remote add origin 원격저장소URL(github레파지토리url)
4.인증 문제
해결: HTTPS를 사용하는 경우 토큰, SSH를 사용하는 경우 SSH 키를 설정하고 테스트합니다.
ssh -T git@github.com
5.올바른 브랜치로 푸시
브랜치 이름이main이라면 명령을 수정하세요.
git push -u origin main
master로 푸시해야 한다면:
git push -u origin master
추가 팁
1. 원격 설정 확인
git remote -v
출력된 URL이 올바른지 반드시 확인하세요.
2. 브랜치 이름 동기화로컬과 원격 저장소의 브랜치 이름은 일치해야 합니다. 원격 저장소의 기본 브랜치가main이라면 로컬도main으로 사용하거나, 필요 시 브랜치 이름을 변경하세요.
3. 커밋 없이 푸시 불가로컬 저장소에 아무 커밋도 없으면 푸시가 불가능합니다. 반드시 적어도 한 번의 커밋이 있어야 합니다.
2. 설정한 Local 환경의 SSH에서 연결할 Github의 주소를 등록하지 않아 발생하는 에러
아래의 명령어를 Terminal에 입력해서, known_host에 Github 서버의 정보를 등록하고, 다시 시도해보세요
known_host는 SSH를 통해 접속할 수 있는 호스트들의 공개키 정보를 관리하는 파일입니다.
ssh-keyscan -t rsa github.com >> ~/.ssh/known_hosts
known_host를 등록하더라도 에러가 발생해요
SSH를 이용해서 서버를 접속하려 할 때, github의 주소를 known_host가 아닌, .ssh폴더의 config 파일에서 관리하도록 수정할거에요
sudo vi ~/.ssh/config 명령어를 입력 후 아래의 코드를 이용해 파일을 생성해주세요.
Host github.com
Hostname ssh.github.com
Port 443
여러분은 지금 로컬 저장소(Local Repository)에 원격 저장소(Remote Repository)를 연결하고, 로컬 저장소에 있던 커밋 기록(Commit History)을 원격 저장소에 업로드하였습니다.
여기까지 마쳤다면 Github 원격 저장소에 있는 내용은 언제 어디서든 여러분 컴퓨터에 받아서(clone) 작업이 가능합니다
6) 최신 변경사항 올려보기
이번에는 프로젝트 폴더에서 새로운 폴더와 파일을 만들어서 Git의 변경사항을 만들어 볼꺼에요!
새로운 변경사항을 커밋으로 만들어서 다시 Remote Repository인 GitHub에 올리도록 해봅니다.
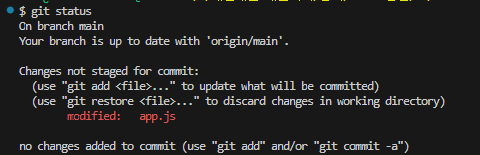
변경사항이 있는지 확인: git status
# Git에서 현재 변경사항이 있는지 확인할 수 있게 해주는 명령어입니다.
git status
modified: 수정된 파일이 app.js 1개 발생하였습니다.
◆ Git에서 modefied 상태
이전 커밋(Commit)이후 변경된 파일이라는 뜻입니다. 파일의 내용이 바뀌면 Git은 그 파일을 수정된 것으로 표시합니다.
◆ 변경사항을 Staging Area에 올리고 Commit
이전에 했던것과 동일합니다. git add 명령어를 이용해 변경사항을 Staging Area에 올리고 git commit 명령어를 이용해 커밋을 만들어 줍니다.
# 스테이징 영역(Staging Area)에 변경된 모든 파일을 등록합니다.
git add .
# 스테이징 영역에 있는 모든 변경사항을
# "백엔드 코드 수정 완료" 라는 메시지와 함께 커밋메시지로 업로드합니다.
git commit -m "백엔드 코드 수정 완료"
Commit을 Push!
이번에는 처음과 달리 짧게 해도 됩니다!
git push
명령어가 조금 다른 이유
처음엔 Github 원격 저장소에 main 라는 이름의 브랜치가 없었기 때문에 새로운 브랜치를 생성하기 위해 -u 옵션을 붙였습니다.
이후에는 원격 저장소에도 존재하는 브랜치에서 작업하는 경우 단순히 git push 명령어로도 로컬 저장소에 있는 커밋(Commit)을 올릴 수 있습니다.
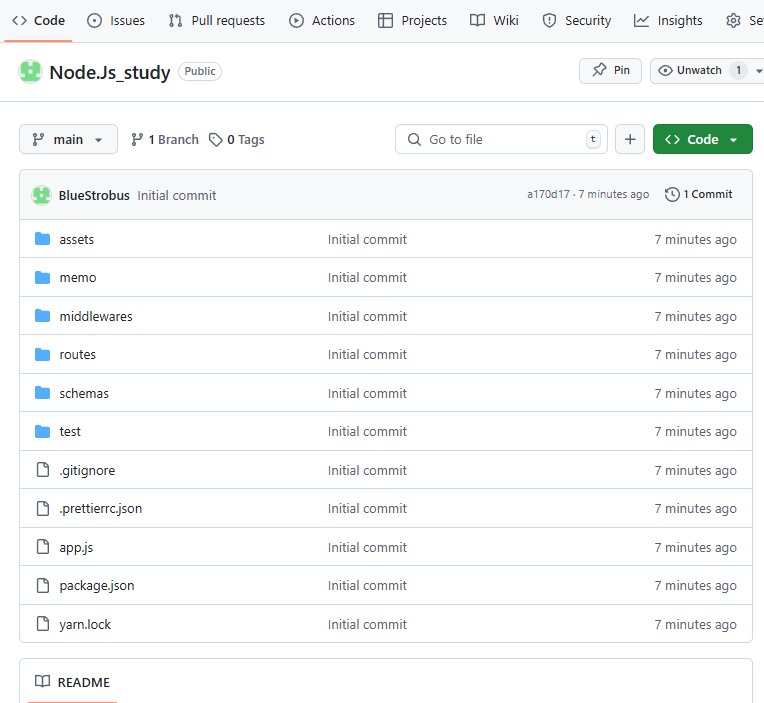
GitHub에서 확인해보기

만약 Push를 하지 않는다면?
변경사항이 로컬 저장소에만 남아 있을 뿐, 원격 저장소에는 반영되지 않습니다. 이는 실질적으로 작업 내역을 백업하지 않은 채로, 혹은 다른 개발자에게 공유하지 않은 것과 같습니다.
# 1. Git에서 현재 변경사항이 있는지 확인할 수 있게 해주는 명령어입니다.
git status
#위는 안해도 됩니다.
#변경 사항이 있는 경우
# 2. 스테이징 영역(Staging Area)에 변경된 모든 파일을 등록+모든 변경사항을 커밋 메시지와 함께 커밋메시지로 업로드합니다.
git add .
git commit -m "백엔드 코드 수정 완료"
# Enter
# 3. Commit을 Push
git push
'내일배움 강의 > 강의- Node.js 입문, 숙련' 카테고리의 다른 글
| 입문 2주차 7 Update, Delete 구현하기 (0) | 2024.11.24 |
|---|---|
| 입문 2주차 9 코드 서식 정리하기 (0) | 2024.11.24 |
| 입문 2주차 11 AWS 배포하기 (0) | 2024.11.24 |
| 입문 2주차 6 Create, Read 구현하기 (0) | 2024.11.22 |
| 입문 2주차 5. Mongoose Schema 설계 (0) | 2024.11.22 |



