01. [할 일 메모 사이트] - 준비 단계
1) 이번 주차에 만들 것! - 할 일 메모 사이트

이번에 만드게 될 [할 일 메모 사이트]는 Express를 통해 MongoDB를 사용하고, REST API를 설계하고 구현하는 작업을 진행할 예정입니다!
[할 일 메모 사이트]에서 구현할 기능
▶ 할 일 추가하기
▶ 할 일 목록 보기
▶ 할 일 내용 변경하기
▶ 할 일 순서 변경하기
▶ 할 일 완료하기
▶ 할 일 완료 해제하기
2) 위 기능을 구현하려면 무엇이 필요한지 고민해보기
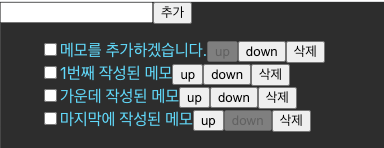
1. 할 일 메모 페이지 : 일단 할 일을 기록할 수 있게 해주는 페이지 ( 코드 스니펫에 있음)
2. Express.js 서버 : API를 구현하기 위해 Express.js를 이용해 서버 코드를 작성
3. MongoDB, mongoose : 할 일 목록을 대여한 MongoDB에 저장
mongoose를 이용해서 데이터베이스와 통신이 가능하도록 구현해야합니다.
02. [할 일 메모 사이트] - API 서버 준비하기
1) [할 일 메모 사이트] 프로젝트 초기화하기
1. 프로젝트 폴더를 생성하고 express, mongoose라이브러리를 설치합니다.
# 프로젝트를 초기화합니다.
yarn init -y
# express와 mongoose를 yarn을 이용해 설치합니다.
yarn add express mongoose
yarn을 이용해 생성된 package.json파일에서 type을 module로 변경해주세요
이 설정은 프로젝트에서 ES6 모듈(import/export)을 사용할 수 있도록 설정해줍니다!
// package.json
{
"name": "todo-list",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"type": "module",
"dependencies": {
"express": "^4.18.2",
"mongoose": "^7.4.0"
}
}
2) 간단한 HTTP 요청을 받을 수 있도록 express라이브러리를 이용하여 서버를 만들어봅니다!
우리는 Node.js 서버 하나로 API와 프론트엔드 파일을 모두 제공할거에요. 둘의 경로가 겹치게 되면 않됩니다.
따라서, 우리는 API경로는 항상 /api를 앞에 붙이는 방식으로 구성할거에요. 이렇게 하면, /api/memo주소는 API의 메모 정보를, /memo주소는 프론트엔드 파일을 가리키게 될거에요.
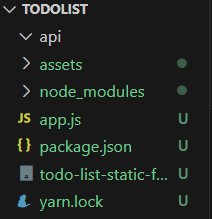
그렇기 때문에 폴더 하나를 만들고, app.js라는 파일을 만들고 API는 항상 /api라는 주소를 맨 앞에 붙도록 아래처럼 구성했어요
// ./api/app.js
import express from "express";
const app = express();
const PORT = 3000;
// Express에서 req.body에 접근하여 body 데이터를 사용할 수 있도록 설정합니다.
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
const router = express.Router();
router.get("/", (req, res) => {
return res.json({ message: "Hi!" });
});
app.use("/api", router);
app.listen(PORT, () => {
console.log(PORT, "포트로 서버가 열렸어요!");
});
◆ app.use('/api', router);코드 추가 설명
app.use : 미들웨어를 사용하게 해주는 코드입니다.
맨 처음 인자 값에 들어간 /api에 의해서 http://127.0.0.1:8080/api경로로 접근하는 경우에만 json 미들웨어를 거친 뒤, router로 연결되도록 합니다.
◆ express.json미들웨어
express.json미들웨어는 클라이언트의 요청(Request)을 받을때 body에 있는 데이터를 정상적으로 사용할 수 있게 분석해주는 역할을 합니다. 그래서 JSON형태의 body를 입력받을 수 있습니다.
◆ express.Router()코드 추가 설명
Express를 모듈로 분리하기 앞서, app.js파일에서 미리 router를 생성했습니다.
해당하는 router에 우리가 개발한 기능을 연결한 후 별도의 Module로 분리할 예정입니다
Express Router에 대한 더 자세한 내용 : https://expressjs.com/en/guide/routing.html
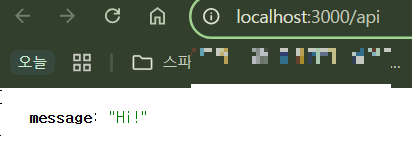
node app.js라는 명령어로 API 서버를 켠 뒤, insomnia를 이용해 GET http://localhost:3000/api주소로 요청하여 결과값이 잘 출력되는지 확인하세요.


3) 할 일 메모 사이트 프론트엔드 파일을 서버에 추가합니다!
[코드스니펫] 할 일 메모 사이트 - 프론트엔드
https://hanghae99-node-example.s3.ap-northeast-2.amazonaws.com/re/todo-list-static-files.zip
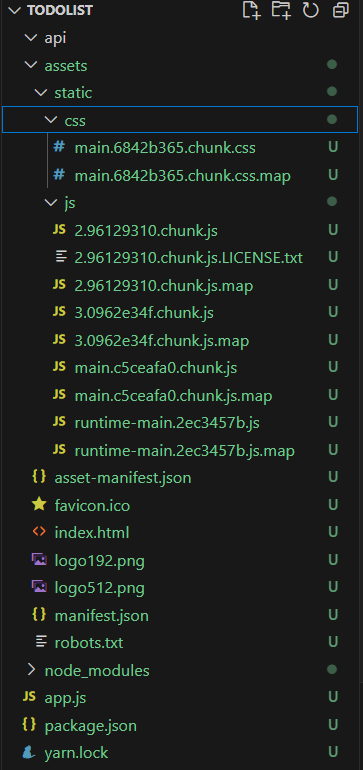
위 파일을 다운로드해서 아래 모양처럼 assets이라는 폴더를 만들고 todo-list-static-files.zip압축을 해제해서 나온 파일을 모두 넣어주세요

터미널에서 파일 옮기기
참고 : https://lee-mandu.tistory.com/530
위 링크의 설명대로 사이트에서 zip, unzip 파일을 다운받습니다.
다운받은 파일을 c:\windows\system32 디렉토리로 복사합니다.
'C:\Users\user\Downloads'에 있는 'todo-list-static-files.zip'파일을 옮긴다
mv ~/Downloads/todo-list-static-files.zip'assets'란 폴더를 만든다
mkdir assets
'todo-list-static-files.zip'파일을 'assets'란 폴더에 넣어줍니다.
mv todo-list-static-files.zip ./assets
터미널을 assets폴더에서 열어줍니다.
cd assets
'todo-list-static-files.zip'파일 압축해제 ( unzip은 위의 설명대로 먼저 설치하셔야 합니다)
unzip todo-list-static-files.zip

4) assets 파일을 서빙할 수 있도록 static 미들웨어를 추가합니다.
assets폴더에 있는 모든 프론트엔드 파일들을 실제로 백엔드에서도 서빙해줄 수 있도록 구현하기.
프론트엔드 파일을 담고있는 assets폴더를 Express 서버에서 접근할 수 있도록 정적 파일 미들웨어를 사용할겁니다.
이전 챕터에서 req.body를 사용하기 위해 express.json()을 미들웨어에 등록하는 것 처럼 비슷한 코드로 진행합니다.
[코드스니펫] 할 일 메모 사이트 - static 미들웨어
// app.js
import express from 'express';
const app = express();
const PORT = 3000;
// Express에서 req.body에 접근하여 body 데이터를 사용할 수 있도록 설정합니다.
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// static Middleware, express.static()을 사용하여 정적 파일을 제공합니다.
app.use(express.static('./assets'));
const router = express.Router();
router.get('/', (req, res) => {
return res.json({ message: 'Hi!' });
});
app.use('/api', router);
app.listen(PORT, () => {
console.log(PORT, '포트로 서버가 열렸어요!');
});
◆ app.use(express.static("./assets"));코드 추가 설명
express.static()함수는app.js파일 기준으로, 입력 값(지금은 "./assets") 경로에 있는 파일을 아무런 가공 없이 그대로 전달해주는 미들웨입니다.
프론트엔드 파일을 서빙할 수 있게해줍니다.
자세한 내용 : https://expressjs.com/en/starter/static-files.html
실행 중인 서버를 껐다가 다시 켜서 브라우저에서 새로고침 해보세요! 아래처럼 보이면 성공!

app.use(express.static("./assets"))는 "./assets"에서 모든 파일을 가져오는데 아무것도 입력하지 않아도 '.html'파일이 실행됩니다.
http://localhost:3000/robots.txt 를 입력하면 "./assets"에서 모든 파일을 가져왔기에 'robots.txt'의 내용을 읽을 수 있습니다.
정적인 파일 또한 정상적으로 서빙이 되는 것을 확인 할 수 있습니다.


'내일배움 강의 > 강의- Node.js 입문, 숙련' 카테고리의 다른 글
| 입문 2주차 6 Create, Read 구현하기 (0) | 2024.11.22 |
|---|---|
| 입문 2주차 5. Mongoose Schema 설계 (0) | 2024.11.22 |
| 입문 2주차 3 mongoose (1) | 2024.11.21 |
| 입문 2주차 2 Studio 3T (1) | 2024.11.18 |
| Node.js 입문주차 1주차 - 7_REST API 개발하기 (1) | 2024.11.04 |



