1) Request, Response

◆Request :
클라이언트가 서버에게 전달하려는 정보나 메시지를 담는 객체입니다.
Request의 세부 사항에는
URL
Http method
헤더(header)
쿼리 파라미터(query parameter)
바디 데이터(body data)
등이 포함됩니다.
◆ Response란 서버에서 클라이언트로 응답 메시지를 전송시켜주는 객체입니다.
Response의 세부 사항에는
상태 코드(status code)
응답 데이터(response data)
응답 헤더(response header) -쿠키, 세션 등에 관여
등이 포함됩니다.
◆ 서버 모듈
Node.js의 서버 모듈에는 대표적으로 http 모듈(기본제공)과 Express.js가 존재합니다.
Express.js 는 http 모듈을 확장하여 제공합니다.
◆ Express.js 통신 흐름
1. 클라이언트는 특정 URL과 데이터를 담은 요청(Request)을 서버에 전송합니다.
2. 서버는 받은 데이터에 따라 필요한 비즈니스 로직을 수행합니다.
3. 서버는 처리된 결과를 클라이언트에게 응답(Response)으로 보내줍니다.
예제 ) api 구현하기
routes/goods.js 파일을 구현한 상여야 합니다.

// app.js <- 서버의 설정과 기본적인 동작을 정의
/*여기서 라우터(Router)를 이용해 특정 HTTP Method와 URL로 들어오는 요청(Request)을
어떤 함수에서 처리할 지 연결해주는 역할을 담당합니다*/
import express from 'express';
import goodsRouter from './routes/goods.js';
import newsRouter from './routes/news.js';
const app = express();
const PORT = 3000; // 서버를 열 때 사용할 포트 번호
app.get('/', (req, res) => {
res.send('Hello World!');
});
// localhost:3000/api -> goodsRouter
// localhost:3000/api -> newsRouter
// 2. 라우터를 등록 합니다.
app.use('/api', [goodsRouter, newsRouter]);
// 1. Express.js의 서버를 엽니다.
app.listen(PORT, () => {
console.log(PORT, '포트로 서버가 열렸어요!');
});// routes/news.js
import express from 'express';
const router = express.Router();
/** 뉴스 목록 조회 API **/
// 3. HTTP Method와 URL을 지정한 API를 정의합니다.
// 만약, localhost:3000/api/news 라는 URL로 GET 요청이 들어온다면 해당 코드를 실행합니다.
router.get('/news', (req, res) => {
// 4. 사용자의 요청에 맞는 데이터를 반환합니다.
return res // Express.js의 res 객체를 반환합니다.
.status(200) // API의 상태 코드를 200번으로 전달합니다.
.send('뉴스 목록 조회 API 입니다.'); // API의 결과값을 '뉴스 목록 조회 API 입니다.'로 전달합니다.
});
/** 뉴스 세부 조회 API **/
// 3. HTTP Method와 URL을 지정한 API를 정의합니다.
// 만약, localhost:3000/api/news/:newsId 라는 URL로 GET 요청이 들어온다면 해당 코드를 실행합니다.
router.get('/news/:newsId', (req, res) => {
// 클라이언트가 전달한 Path Params 데이터를 받아옵니다.
const params = req.params;
// Path Params 데이터 중 newsId를 추출합니다.
const newsId = params.newsId;
// 서버 콘솔에 클라이언트가 전달한 newsId를 출력합니다.
console.log('클라이언트로 부터 전달받은 뉴스 ID:', newsId);
// 4. 사용자의 요청에 맞는 데이터를 json 형태로 반환합니다.
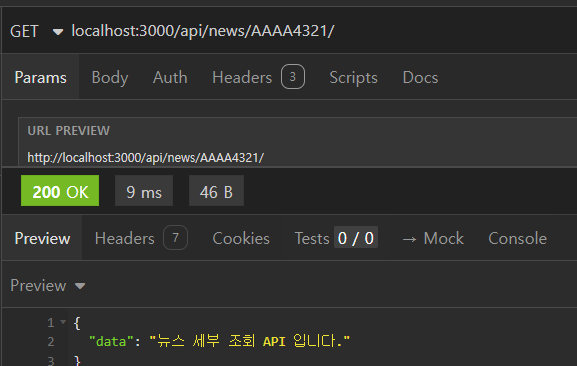
return res.status(200).json({
data: '뉴스 세부 조회 API 입니다.',
});
});
// Express 라우터를 외부로 전달합니다.
export default router;
뉴스 세부 조회 API는 클라이언트가 GET /api/news/:newsId 에 요청을 보낼 경우 실행됩니다.

여기서 중요한 부분은 :newsId에 해당하는 경로 변수(Path Params)입니다. 이는 req.params을 통해 사용할 수 있고, 해당 데이터를 params 변수에 할당하여, 그 중 newsId 만을 따로 추출하여 사용하도록 구현하였습니다.
이 API는 클라이언트로 부터 받은 newId를 서버 콘솔에 출력한 후, 결과를 JSON 형태로 반환하도록 구현되어 있습니다.
/** 뉴스 세부 조회 API **/
// 3. HTTP Method와 URL을 지정한 API를 정의합니다.
// 만약, localhost:3000/api/news/:newsId 라는 URL로 GET 요청이 들어온다면 해당 코드를 실행합니다.
router.get('/news/:newsId', (req, res) => {
// '/:OOO' 클라이언트가 전달한 Path Params 데이터를 받아옵니다.
const params = req.params;
// Path Params 데이터 중 newsId를 추출합니다.
// 'newsId'에 해당 데이터가 저장됩니다.
const newsId = params.newsId;
// 서버 콘솔에 클라이언트가 전달한 newsId를 출력합니다.
console.log('클라이언트로 부터 전달받은 뉴스 ID:', newsId);
// 4. 사용자의 요청에 맞는 데이터를 json 형태로 반환합니다.
return res.status(200).json({
data: '뉴스 세부 조회 API 입니다.',
});
});


02. Express.js의 req, res 객체
◆req 객체 리퀘스트 객체(클라이언트 → 서버)
▷ req.app : req 객체를 통해 Express.js의 app 객체에 접근할 수 있습니다.
▷ req.ip: 요청한 Client의 ip 주소가 담겨 있습니다.
▷ ★ req.body: 클라이트가 서버에 Request를 호출할 때 body로 전달된 정보가 담긴 객체입니다.
가장 많이 사용할 객체. 해당하는 사용자를 생성, 수정, 삭제 할 떄 사용합니다. (정보조회할 때는 사용하지 않는 것 같습니다.)
express.json() Middleware를 이용하여야 해당 객체를 사용할 수 있습니다.(바디파서?)
▷ req.params: 라우터 매개 변수(경로 매개변수, Path Params)에 대한 정보가 담긴 객체입니다.
특정 데이터 조회 시 해당하는 데이터의 정보에 대해서 간단하게 요약을 해서 사용할 때 씁니다.
객체 안에 있는 파라미
▷ req.query: Request를 호출할 때 쿼리 스트링으로 전달된 정보가 담긴 객체입니다.
클라이언트가 서버에 전을 할 때 '?'방식으로 전달을 하는 쿼리 스트링 입니다.
ex) 특정 데이터 조회 시 (오름,내림차순) 정렬, 특정 페이지 먼저 조화시 용합니다,
▷ req.cookies: Request를 호출할 때 Cookie 정보가 담긴 객체입니다.
사용자가 쿠키로 전달한 데이터 사용하기 위해서 'req.cookies '를 사용해 조회합니다.
cookie-parser Middleware를 이용하여야 해당 객체를 사용할 수 있습니다.
▷ req.get(Header): 헤더에 저장된 값을 가져오고 싶을 때 사용합니다.
클라이언트가 서버에 데이터를 전달했을 떄 클라이언트가 전달한 헤더의 값을 조회할 때 사용합니다.
특정한 헤더의 값을 조회할 때 사용합니다.
◆ res 객체 리스폰스 객체 (서버 → 클라이언트)
서버가 클라이언트에게 데이터를 전달하기 위해 사용합니다.
▷ res.app : res 객체를 통해 Express.js의 app 객체에 접근할 수 있습니다.
▷ ☆ res.status(코드) : Response에 HTTP 상태 코드를 지정합니다.
https://developer.mozilla.org/ko/docs/Web/HTTP/Status
▷ res.send(데이터) : 데이터를 포함하여 Response를 전달합니다.
ex) res.send('Hello, World');
▷ res.json(JSON) : JSON 형식으로(객체형태로) Response를 전달합니다. (자주 사용할 예정)
ex) res.json({ message: 'Hello, World' });
▷ res.end() : 데이터 없이 Response를 전달합니다.
▷ res.redirect(주소) : 리다이렉트할 주소와 함께 Response를 전달합니다.
ex) res.redirect('https://naver.com');
▷ res.cookie(Key, Value, Option) : 쿠키를 설정할 때 사용합니다.
▷ res.clearCookie(Key, Value, Option) : 쿠키를 제거할 때 사용합니다.
03. Express.js의 Response
◆ status : 서버가 클라이언트에게 응답(Response)를 보낼 때 Http 상태 코드를 전송하는것이
send, json은 서버가 클라이언트에게 응답(Response) 데이터를 전송하는 방법을 나열한 것입니다.
◆ res.status(상태 코드)
https://developer.mozilla.org/ko/docs/Web/HTTP/Status
서버가 클라이언트에게 응답(Response)을 보냈을 때, 상태 코드를 전달할 때 사용됩니다.
Http 상태 코드는 HTTP 요청이 어떠한 상태로 처리 되었고, 완료되었는지를 나타냅니다.
Express에서 상태 코드를 명시하지 않으면, 상태 코드는 200으로 자동 전달됩니다.
app.post('/', (req, res) => {
return res.status(201).json({key: 'Value'});
});ex) 200 : 요청이 성공, 201: 생성이 완료됨, 404 : 요청한 리소스가 서버에 존재하지 않음
▷ 조건, 분기 처리 오류로 Response가 서버에서 2번 처리되는 오류 발생 하면 클라이언트가 제대로 수신 못해 서버가 다운될 수 있습니다.
◆ res.json(JSON) : Json 반환, res.send(데이터) : 데이터 반환
app.post('/', (req, res) => {
return res.status(201).json({key: 'Value'});
});▷ res.json() 메서드 : JSON 형식의 데이터만 보낼 수 있습니다.
Response Header의 Content-Type이 ‘application/json’으로 설정됩니다.
▷ res.send() 메서드 : 다양한 유형의 데이터를 보낼 수 있습니다.
Response Header의 Content-Type을 데이터 유형에 따라 다르게 설정할 수 있습니다.
▷ Content-Type : 서버가 클라이언트에게 전달하는 데이터의 타입을 지정할 때 사용됩니다.
04. Express.js의 Request
body, params, query는 클라이언트가 서버에 요청(Request)을 보낼 때 데이터를 어떤 방식으로 전송하는지에 대한 여러가지 방법들을 나열한 것 입니다.
◆ req.body: (Body)
클라이언트가 요청(Request)을 보냈을 때, Body에 데이터를 삽입하였을 때 사용됩니다.
req.body를 사용하기 위해서는 express.json() 미들웨어를 사용해야 합니다.
Key-Value의 데이터 형식을 가지고 있으며, 대표적으로 JSON 형태를 띄고 있습니다.
Body는 Query String, Path Variable(params)과 다르게, URL만을 가지고 어떤 데이터를 전달하였는지 확인할 수 없습니다.
보안기능이 필요할 때 Body를 사용할 수 있습니다.
데이터를 생성하거나 수정이 필요한 데이터의 전달을 위해 사용됩니다.
ex) 사용자의 ID, 사용자의 Password, 게시글 제목 등
POST, PUT과 같은 Http method에서 사용됩니다.
app.post('/', (req, res) => {
// Request에서 body 데이터를 ReqBody 변수에 할당한다.
const ReqBody = req.body; // ReqBody는 객체형태를 가집니다.
return res.status(201).json({});
});
◆ req.query: (Query String)
클라이언트가 요청(Request)을 보냈을 때, URL에 원하는 Key-Value를 삽입하여 데이터를 전달합니다.
URL의 마지막에 ?기호를 이용해 Query String을 사용할 수 있습니다.
ex) https://sparta.com?name=이용우&age=29
{name:___, age:___}형태의 객체가 쿼리 스트림에서 사용할 수 있도록 만들어집니다.
특정 콘텐츠의 위치를 표시하거나 웹 페이지에 특정한 옵션을 설정할 때 사용합니다.
ex) 게시글의 정렬, 특정 날짜의 게시글만 출력하는 옵션 설정 등
주로 서버의 리소스를 필터링하거나 정렬하는 데 사용됩니다. (데이터 조회, 목록조회)
ex) https://sparta.com/posts?sort=desc&page=3&limit=20
~ posts : 게시글을 조회합니다.
limit=20: 1 페이지당 20개의 게시글을 조회한다.
page=3: 3 페이지를 조회한다.
sort=desc: 게시글을 내림차순으로 정렬한다.
GET과 같은 Http method에서 사용됩니다.
app.get('/', (req, res) => {
// Request에서 Query String 데이터를 ReqQuery 변수에 할당한다.
const ReqQuery = req.query; // ReqQuery는 객체 형태 입니다.
return res.status(200).json({});
});
◆ req.params: (Path Variable)
주소창에 ':' 이 들어가는 경로 사용시 'req.params'를 사용합니다.
특정한 객체를 확인하거나 특정 자원의 위치를 찾기 위해 사용합니다.
클라이언트가 요청(Request)을 보냈을 때, URL에 원하는 데이터를 삽입하여 전달합니다.
URL 특정 경로를 매개 변수로써 사용합니다.
특정 게시글을 선택하거나 명확한 리소스를 지정해야할 때 사용합니다.
ex) 게시글의 상세 정보 조회, 사용자의 상세 정보 조회
app.get('/:name', (req, res) => {
// Request에서 Path Params 데이터의 name Key를 가진 Value를 name 변수에 할당한다.
const { name } = req.params; // 'name'는 이':'콜롬표시가 있는 '/:name'이라는 키를 할당 받습니다.
return res.status(200).json({});
});
'내일배움 강의 > 강의- Node.js 입문, 숙련' 카테고리의 다른 글
| 입문 2주차 2 Studio 3T (1) | 2024.11.18 |
|---|---|
| Node.js 입문주차 1주차 - 7_REST API 개발하기 (1) | 2024.11.04 |
| Node.js 입문주차 1주차 -4_ES6 Module 시스템 (0) | 2024.11.04 |
| Node.js 입문주차 1주차 -3_Express.js 프레임워크 (0) | 2024.11.04 |
| Node.js 입문주차 1주차 -2_Package Manager (2) | 2024.11.04 |



