목표

막히는 부분
파이어베이스에서 선택한 1명 빼와서팜업창에 반영, 데이터 삭제
팝업창이 팝업창처럼 다른 카드 위에 겹쳐 보이도록 수정
페이지간 이동
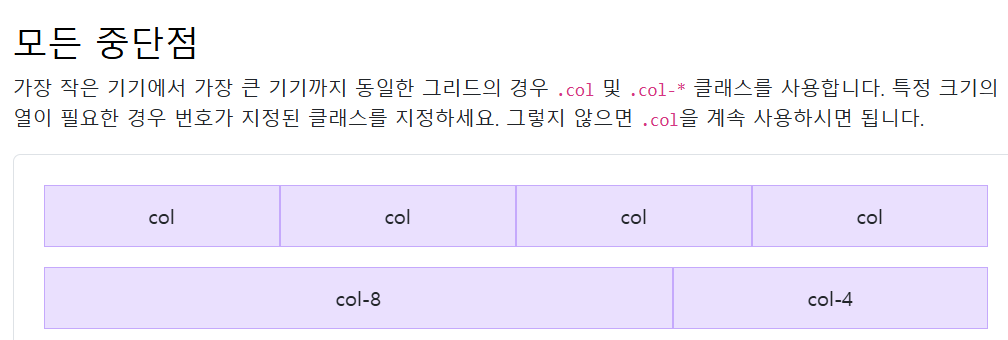
◆가로 길이가 같지 않은 상자

<div class="container text-center">
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>
</div>
◆버튼에 링크 걸기
<button id="blbtn" type="button" class="col btn btn-outline-success">
<a href="링크" target="_blank" rel="noopener noreferrer">
<img id="link_img"
src="이미지경로"
class="card-img-top" alt="...">
</a></button>https://www.freecodecamp.org/korean/news/how-to-use-html-to-open-link-in-new-tab/
HTML을 사용해 새 탭에서 링크를 여는 방법
브라우저 탭은 참 유용합니다. 탭은 여러 개의 온라인 작업을 동시에 수행하고 멀티태스킹하는 걸 가능하게 합니다. 탭은 이제 매우 보편화되어서 링크를 클릭하면 새 탭에서 열릴 가능성이 높
www.freecodecamp.org
◆ 글자 정렬
- text-align
- text-align-last
- direction
- unicode-bidi
- vertical-align
◆ 숨기고 보이기 - hide, show 함수
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
hide와 show 제이쿼리로 사용할 때
괄호 안에 아무것도 집어넣지 않으면 바로 사라지고 숫자를 집어넣으면, 안의 밀리초만큼 의 속도로 서서히 사라지거나 나타납니다.
$("#hide_btn").click(function() {
$("#panel").hide(500);
});
$("#show_btn").click(function() {
$("#panel").show(1000);
});
◆ html에서 파이어베이스 데이터 삭제하기 ( 진행중)
https://firebase.google.com/docs/firestore/manage-data/delete-data?hl=ko
Cloud Firestore에서 데이터 삭제 | Firebase
이 페이지는 Cloud Translation API를 통해 번역되었습니다. 의견 보내기 Cloud Firestore에서 데이터 삭제 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 다음 예시는
firebase.google.com
◆ 페이지 이동
◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆ ◆
코드 전문
'내일배움 과제 > 기타 과제' 카테고리의 다른 글
| 알고리즘 39번 - 추가공부 (0) | 2024.11.07 |
|---|---|
| SQL 퀘스트 1~5 (0) | 2024.11.03 |
| 걷기 SQL - 마지막 연습 문제 ! (0) | 2024.10.21 |
| 걷기 SQL - 10) 이젠 테이블이 2개입니다 (0) | 2024.10.21 |
| 걷기 SQL - 9)아프면 안됩니다! 항상 건강 챙기세요! (0) | 2024.10.21 |



